
js prototype chain
The so-called chain of words and deeds is if the constructor or object A, the prototype of A points to the constructor or object B, and the prototype of B points to the constructor or Object C, and so on, the final constructor or the origin of the object points to the prototype of Object. This forms a chain structure, which is called the prototype chain
js prototype chain example code:
// 原型链
function A(){
this.a = 'a';
}
// 通过构造函数创建对象
var a = new A();
function B(){
this.b = 'b';
}
// 将B的原型指向对象a
B.prototype = a;
// 通过构造函数创建对象
var b = new B();
console.log(b.b);// b
console.log(b.a);// a
function C(){
this.c = 'c';
}
// 将C的原型指向对象b
C.prototype = b;
// 通过构造函数创建对象
var c = new C();
console.log(c.c);// c
console.log(c.b);// b
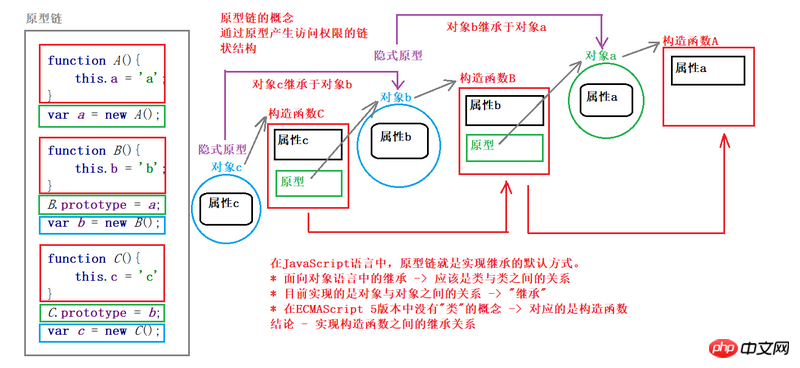
console.log(c.a);// ajs prototype chain code analysis diagram:

only inherits from the prototype
Sample code:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
/*B.prototype = {
b : 'b'
}*/
function C(){
this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
var c = new C();
console.log(c.c);// c
console.log(c.b);
console.log(c.a);// aProblems with js prototype chain inheritance implementation
1. The prototype chain actually shares properties and methods between multiple constructors or objects
2. When using objects of common subclasses, you cannot pass any parameters to the parent constructor
Note: In actual development, the prototype chain is rarely used alone
Sample code:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
function C(){
// this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
C.prototype.c = 'c';
var c = new C();
console.log(c.c);// 调用结果为 c
console.log(c.b);// 调用结果为 b
console.log(c.a);// 调用结果为 a
var a = new A();
console.log(a.a);// 调用结果为 a
console.log(a.b);// 调用结果为 b
console.log(a.c);// 调用结果为 c
var b = new B();
console.log(b.a);// 调用结果为 a
console.log(b.b);// 调用结果为 b
console.log(b.c);// 调用结果为 cRelated recommendations:
Detailed explanation of JS prototype and prototype chain
JS core series: A brief discussion on prototype objects and prototype chains
The above is the detailed content of Detailed introduction to js prototype and prototype chain of js inheritance. For more information, please follow other related articles on the PHP Chinese website!




