
The content of this article is about how Vue.set realizes that the view changes dynamically as the object is modified (multiple choices are available). It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
Through the mutation method of the array, we can make the view change as the data changes. But Vue cannot detect the addition or deletion of object attributes, that is, if the operation object data changes, the view will not change as the object data changes. Using Vue.set() can help us solve this problem.
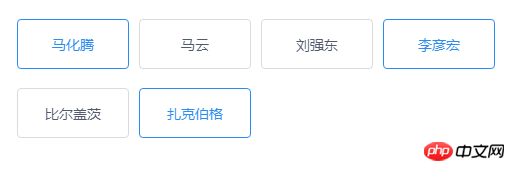
Multi-selectable list:


tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],<p> </p>
mounted() {
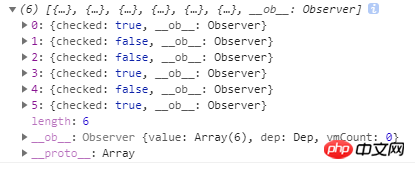
for(let i = 0 ; i<this.tag.length><p>console.log(this.tag)<strong></strong></p>
<p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/413/687/789/1534315776964971.png" class="lazy" title="1534315776964971.png" alt="How does Vue.set realize that the view changes dynamically as the object is modified (multiple choices available)"></span></p> is added and everything feels right It went smoothly, which was a bit satisfying. <p></p>
<h4>Select methods: <strong></strong><pre class="brush:php;toolbar:false"> //选择标签
choiceTagFn(index) {
if(this.tag[index].checked === false){
this.tag[index].checked = true
}else{
this.tag[index].checked = false
}
},Choose two, and then console.log(this.tag)


##The view layer is motionless, what about the responsiveness mentioned? After consulting the documentation, I found the reason:
Due to JavaScript limitations, Vue cannot detect the addition or deletion of object attributesWhat should I do? The official statement is:
For already created instances, Vue cannot dynamically add root-level responsive properties. However, you can add reactive properties to nested objects using the Vue.set(object, key, value) method.Today’s protagonist is:
Vue.set()object: required Changed data (object or array)
key: data that needs to be changed
value: reassigned value
changed code tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
//是否选中
tagCheck:[false,false,false,false,false,false],<p> </p>
instead of Vue.set //选择标签
choiceTagFn(index) {
if(this.tagCheck[index] === false){
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, true )
}else{
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, false )
}
},
Related recommendations:
Vue production of image carousels
##How vue operates static images and network images
Using views in Zend Framework views
The above is the detailed content of How does Vue.set realize that the view changes dynamically as the object is modified (multiple choices available). For more information, please follow other related articles on the PHP Chinese website!




