
This article brings you a summary of animation effects and animation queues in jquery (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
is used to hide elements. Without parameters, it is equivalent to directly setting the display attribute.
$('.target').hide()//等同于 $('.target').css('display', 'none')
is used to display elements. The usage is similar to hide
$('#btn-box1').on('click',function(){
$('.box').show('normal')
})Used To switch the hiding and display of elements, similar to toggleClass, the usage is similar to show, hide
Display matching elements in a fade-in manner
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
})Display matching elements in a fade-out manner
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
})Adjust the transparency of the matching element. The method is to animate the opacity of the matching element.
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});Use sliding animation to display a matching element
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})For example, in the following case
That is After the entire animation ends, 'hide' appears, which is synchronous
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
}). That is, as long as the event is triggered (that is, pressing btn), will appear 'hide', which is asynchronous
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})For details, please refer to the case in demo case 1
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})
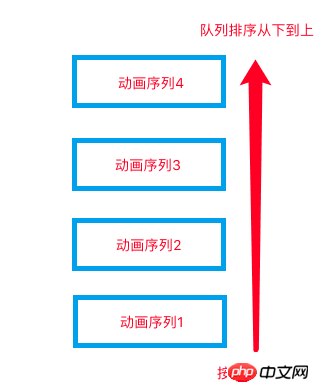
The animation queue can be said to be a sequential mechanism for animation execution. When we add multiple animation effects to an object, the added actions will be put into the animation queue, and execution will not start until the previous animation is completed.

For animation effects on a group of elements, there are two situations:
When applying multiple properties in one animate() method, animation occurs simultaneously.
When the animation method is applied in a chained manner, the animation occurs in sequence.
For animation effects on multiple groups of elements, the following situations occur:
Default In this case, the animations all happen simultaneously.
When the animation method is applied in the form of callbacks, the animation occurs in the order of the callbacks.
Refer to the previous callback synchronization and asynchronousness.
The above is a process of scheduling the entire animation. In fact, it uses the asynchronous idle time of the queue and then executes the synchronous code. In this way, there is no waste of resources in processing, and the accuracy is the highest.
When basic effects, gradient effects, and sliding effect animations cannot meet the needs, jQuery provides a method of customizing animation behavior
properties is an object of CSS properties and values, and the animation will move according to this set of objects.
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
})Clear unexecuted animations in the animation queue
Stop the current Parameters in the running animation
.clearQueue() method, which determines whether to clear the unexecuted animation in the animation queue
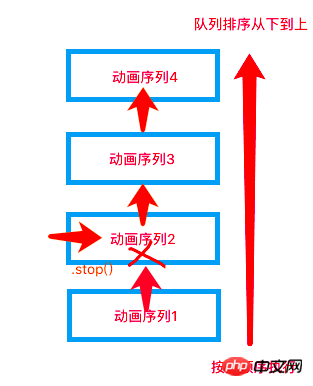
That is. stop() is equivalent to .stop(false,false)
, sequence 2 stops immediately and animation sequence 3 is executed. After execution, animation sequence 4 is executed.
##Enter  demo
demo
auto and then click .stop() to see the effect.stop(true,false)
[clearQueue] is true, all subsequent animation sequences are also cleared, and the animation sequence will not be executed further. Therefore, the animation will stay at animation sequence 2 .stop(true,false).

Enter demo After clicking auto, click .stop(true,false) to see the effect
There are 4 sequences in the animation sequence. When executing animation sequence 2, use .stop(true,true). Due to the parameter [clearQueue ] is true, so all subsequent animation sequences are also cleared, and no further animation sequences will be executed. Since the parameter [jumpToEnd] is also true, it will end up where animation sequence 2 itself should end.

Enter demo and click auto, then click .stop(true,true) View the effect
Stop the current animation, clear all unfinished animations in the animation queue, and finally display the final state of the last frame of the animation queue

Enter demo and click auto, then click .finish() to see the effect
Related recommendations :
Share some commonly used jQuery animation events and animation functions_jquery
JQuery animated scroll page return to top animation special effects (compatible with Chrome)_jquery
jQuery animation effects collection
The above is the detailed content of Summary of animation effects and animation queue in jquery (with code). For more information, please follow other related articles on the PHP Chinese website!




