
The content of this article is about how small programs can achieve functions similar to circle of friends positioning (Amap). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
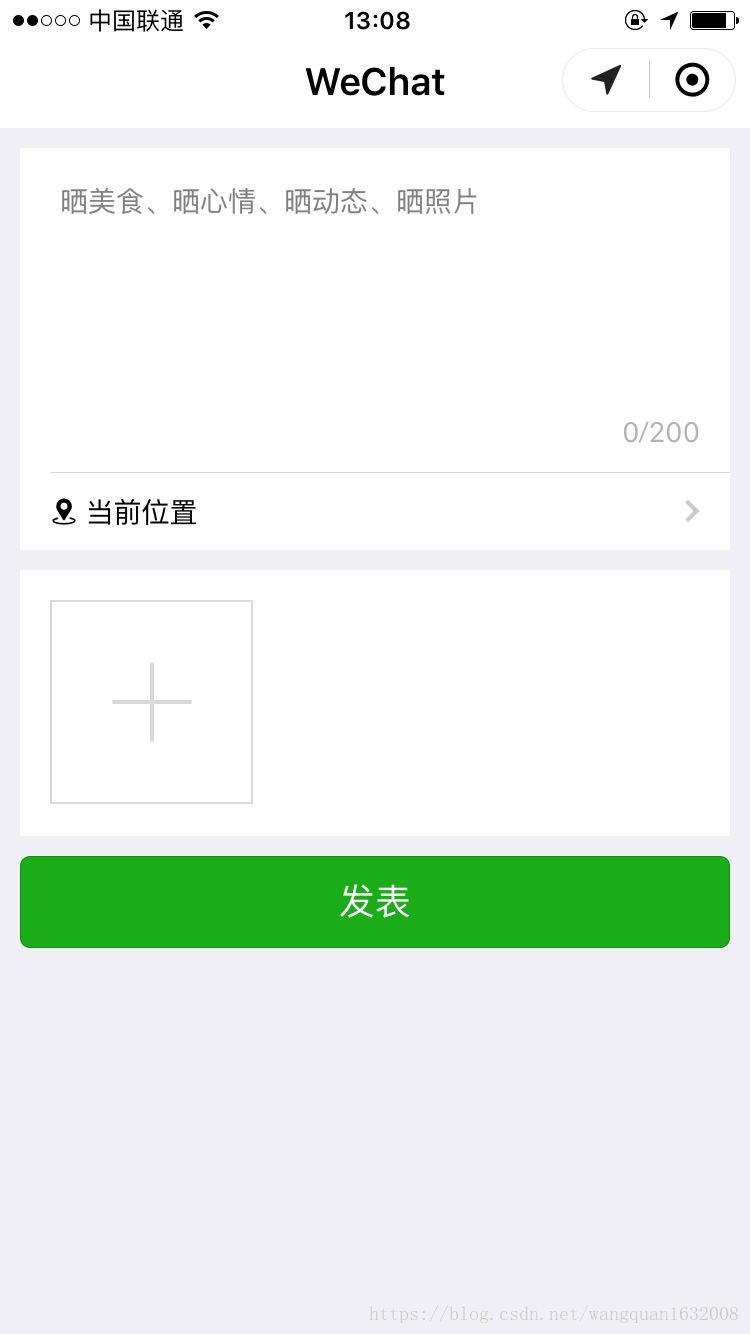
Due to project needs, this function is similar to the location selection when publishing in WeChat Moments
You can use the third-party map service provider API, query the POI list based on the current location, and then display it on the mini program interface
##Effect:


Refer to the official instructions for this step.
Gaode: https://lbs.amap.com/
Baidu: http://lbsyun.baidu.com/
Tencent: https://lbs.qq.com/
This case Take Gaode as an example.
Download address: https://lbs.amap.com/api/wx/download
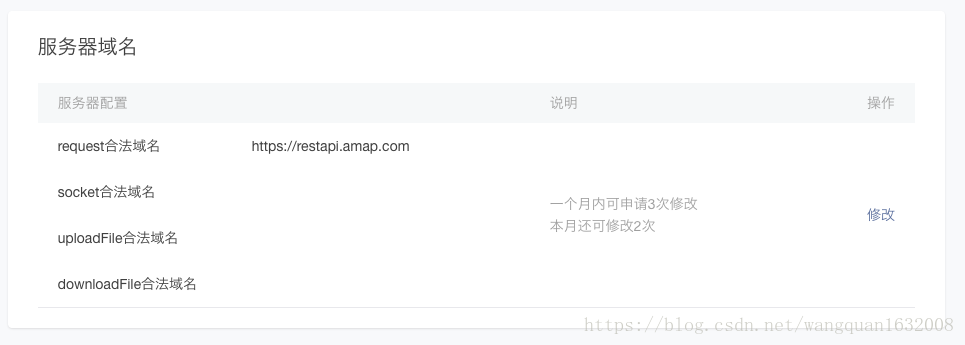
Log in to the WeChat public platform and go to "Settings"-> ;Set the request legal domain name in "Development Settings" and add https://restapi.amap.com to it. As shown below: 
<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})Related recommendations:
How to implement the three-level selector component in the applet? (Code example)
WeChat Mini Program Example: Implementation Code of Pop-up Window in WeChat Mini Program
The above is the detailed content of How can mini programs implement functions similar to friend circle positioning (Amap). For more information, please follow other related articles on the PHP Chinese website!




