
The content of this article is about how to create objects in js? The method of creating objects in js (with code) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There are 4 magic weapons for creating objects
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}This method is to create a single object without encapsulation The flexibility is negligible, and every time you add an attribute, you have to write obj once, and the readability of the code is not very good. Just understand it.
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};This method is also a single object method. Compared with the previous method, although it enhances readability, it The problem of encapsulation is still not solved. We hope to encapsulate common parts to enhance reusability and create them by passing parameters. At this time, the function method came into being.
Factory factory wraps things up like a factory
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')The design idea of the factory pattern is to create an object in a function and finally return it This object can create a new object every time it is called.
Although this method solves the encapsulation problem, it still cannot meet our needs because it does not know the type of object. At this time, a new pattern appears again.
We know that the constructor in ECMA can be used to create specific types of objects. In addition to the Object constructor, we can also create Custom constructor that defines the properties of the object type.
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')I have been wondering before What is the difference between a structure constructor and a function , and later I discovered that any function can be used as a constructor as long as it is called through the new operator , and any function, if it is not called through the new operator, is no different from an ordinary function, it has the same properties, but is used in different places and has different names.
Here, we discovered a mysterious new word, new, yes, the word new is used to create objects, so what exactly is done behind new?
①Create a new object
②Assign the scope of the constructor to the new object (so this points to the new object)
③Execute the code in the constructor (add for this new object Properties)
④Return a new object
Okay, we know that new can create an object, so what do we call the created thing? We call it instance.
After creating an instance, the instance will be attached with a constructor (constructor) attribute, through which you can find its constructor. If you don’t understand this sentence, let me make an analogy to understand it. , creating an object is like a tadpole mother, and an instance is like a tadpole. After the tadpole mother gives birth to the tadpoles, she will leave birthmarks (constructor) on them, and the tadpoles can use this birthmark to find their mother.
So what are the advantages of this method over the previous one?
Creating a custom constructor means that its instance can be identified as a specific type, which solves the problem of the factory pattern not being able to recognize the object type.
Perfect, the object recognition problem is solved, which means that when we see an object, we have a way to find its "motherboard" (through the constructor).
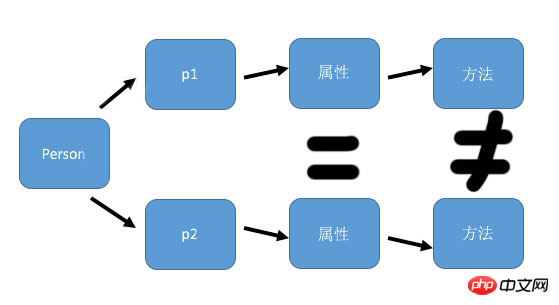
The constructor seems perfect, but it still has shortcomings. We all know that every time a constructor is created, an object is instantiated. Objects created by the same constructor have unequal functions with the same name. To put it bluntly, creating functions in this way, Will result in different scope chains and identifier resolution. If you still don’t understand, there is nothing that cannot be solved with a picture

This picture means: two objects created through the Person constructor p1 and p2, their functions with the same name (common methods) are not equal. (Attributes are not necessarily equal)
Article recommendation:
Create a linked list with js objects
Example of how to create an object with JS
The above is the detailed content of How to create objects in js? Methods to create objects in js (with code). For more information, please follow other related articles on the PHP Chinese website!




