
The content of this article is about how to call the API to implement data requests in the WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
WeChat applet does not existajax, so how does it implement the data request function ? WeChat provides the API callwx.request(OBJECT), this is very good. Let’s talk about how to request data. It’s so simple.
##When looking at the document, the sample template is provided as follows:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})How to retrieve data is a difficult problem, but it is possible to simulate the call. Because there is a URL: https://easy-mock.com/ , which provides simulation data request. So let’s simulate the data first. When the time comes, copy the link to the URL in the template.
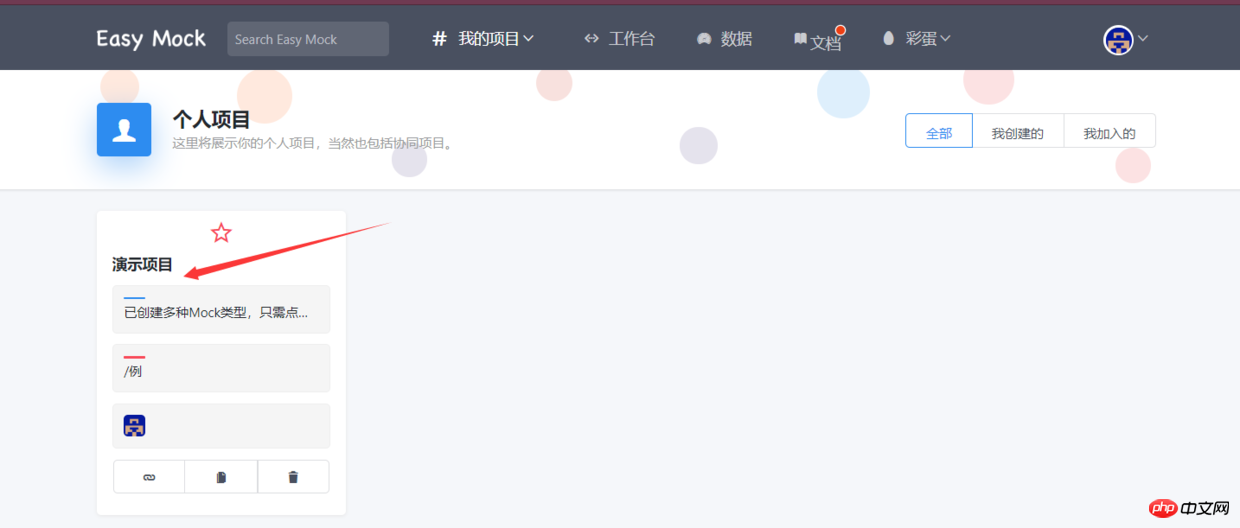
Log in to the official website as shown in the figure, log in, and then click the arrow. Go to the next page.

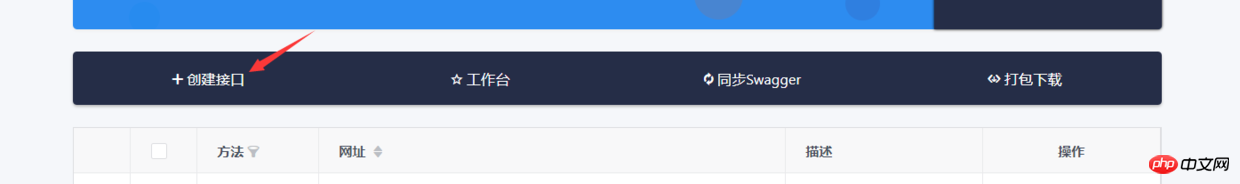
Click to create an interface.

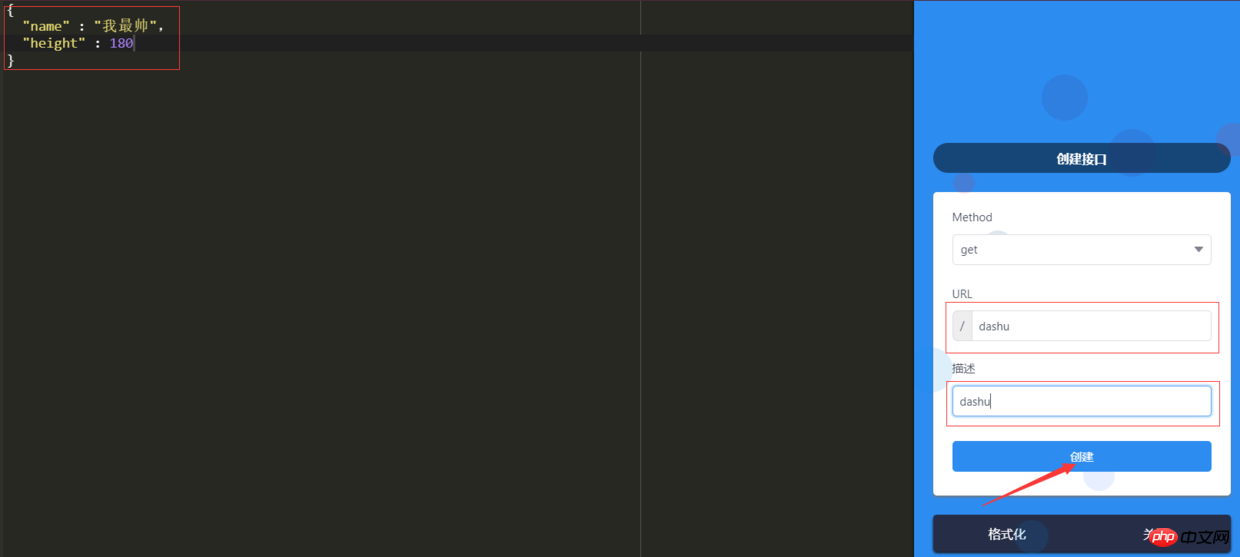
Update the data and create your own data.

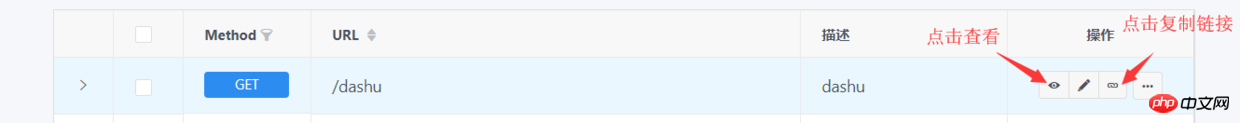
You can preview the effect and copy the link to urlIn the template.


Then we open the WeChat applet development tool and add it to the interface Just press the button to request it.
<button type='primary' bindtap='send'>请求数据</button>
Add events in the next js file.
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
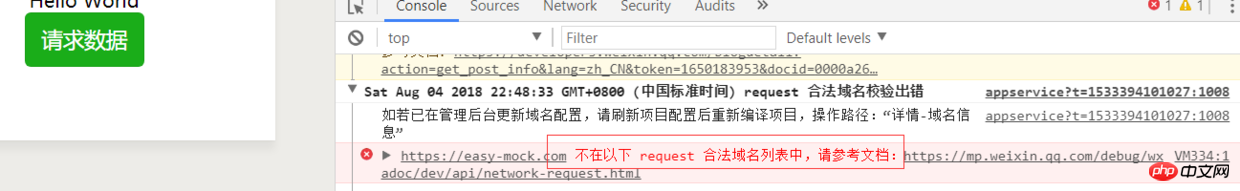
}If the following error occurs when clicking the button, it is because you need to go to the details button and just tick a place.

Find the check box below.

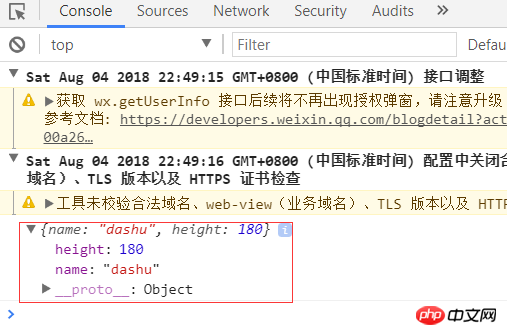
Click the button to view the request data effect.

Methods for WeChat applet to pass parameters and receive data
Parsing of page compatible h5 tags in mini programs
The above is the detailed content of How to call API to implement data request in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




