

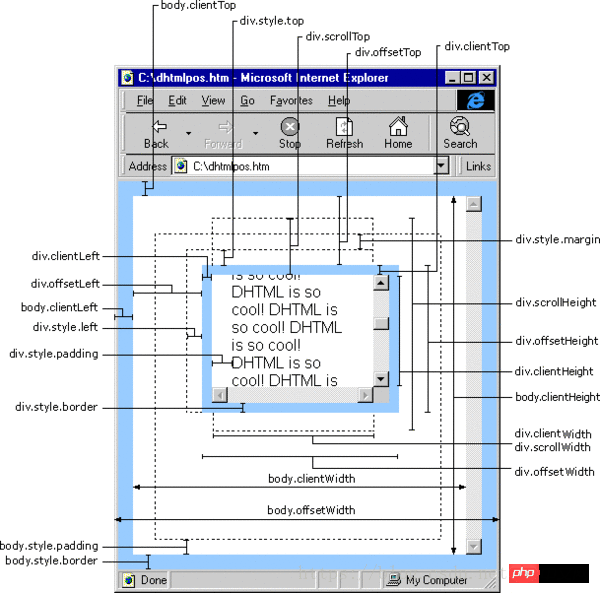
clientWidth/clientHeight - the width and height of the visible part of the element, that is, padding content. If a scroll bar appears, the corresponding scroll bar must be subtracted. width.
No padding and no scroll bar: clientWidth = style.width
With padding and no scroll bar: clientWidth = style.width style .padding*2
There is padding and scroll bars, and the scroll bars are displayed: clientWidth = style.width style.padding*2-Scroll axis width
clientLeft/clientTop - The thickness of the border around the element. If a border is not specified or the element is not positioned, its value is 0.
clientLeft = border-width of border-left
clientTop = border-width of border-top
offsetWidth/offsetHeight——border padding content. This attribute has nothing to do with whether its internal content exceeds the size of the element. It is only related to the originally set border, width and height.
No padding, no scroll bar, no border: offsetWidth = clientWidth = style.width
With padding, no scroll bar, and border: offsetWidth = style.width style.padding*2 border width*2 = clientWidth border width*2
There is padding and scroll bars, and the scroll bars are displayed, there is border: offsetWidth = style.width style.padding * 2 border width * 2 = clientWidth scroll axis width border width * 2
offsetLeft/offsetTop - related to offsetParent, and compatible
If the parent element of the current element does not have css positioning (position is absolute or relative), offsetParent is body; if the parent element of the current element has css positioning (position is absolute or relative), offsetParent Get the closest parent element.
IE6/7: offsetLeft=(offsetParent’s padding-left) (current element’s margin-left);
IE8/9/ 10 and Chrome: offsetLeft=(margin-left of offsetParent) (border width of offsetParent) (padding-left of offsetParent) (margin-left of the current element);
In FireFox :offsetLeft=(offsetParent’s margin-left) (offsetParent’s padding-left) (current element’s margin-left);
scrollWidth of body and scrollHeight
The given body width and height are smaller than the browser window: scrollWidth is usually the width of the browser window; scrollHeight is usually the height of the browser window.
The given body width and height are larger than the browser window, and the content is smaller than the given width and height: scrollWidth = given width padding margin border; scrollHeight = given height padding margin border.
The given body width and height are larger than the browser window, and the content is larger than the given width and height: scrollWidth=content width padding margin border; scrollHeight = content height padding margin border
scrollWidth and scrollHeight of p (Firefox will treat the body as p)
When there is no scroll axis: scrollWidth=clientWidth=style.width style.padding *2.
When there is a scroll axis: scrollWidth = width of actual content padding*2; scrollHeight = height of actual content padding*2.
scrollLeft/scrollTop——readable and writable, scroll height
Related recommendations:
js Method to get the actual width and height of Html elements
Get the maximum width or height of a group of elements JavaScript code
The above is the detailed content of Detailed explanation of various width and height graphics and text of elements in js. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 How to become a close friend on TikTok
How to become a close friend on TikTok
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 What is javascript mainly used for?
What is javascript mainly used for?
 Tutorial on adjusting line spacing in word documents
Tutorial on adjusting line spacing in word documents




