
1. Life cycle
First post two pictures:
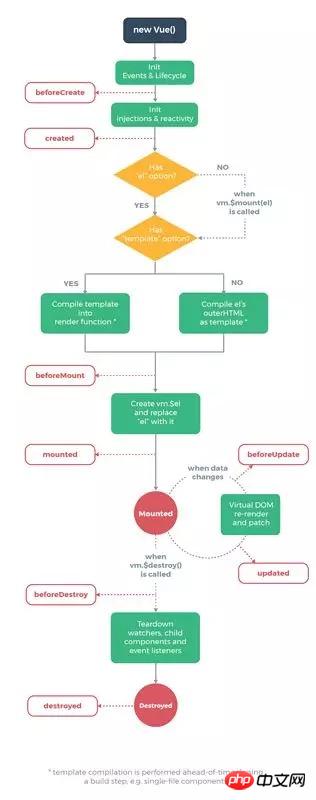
vue life cycle

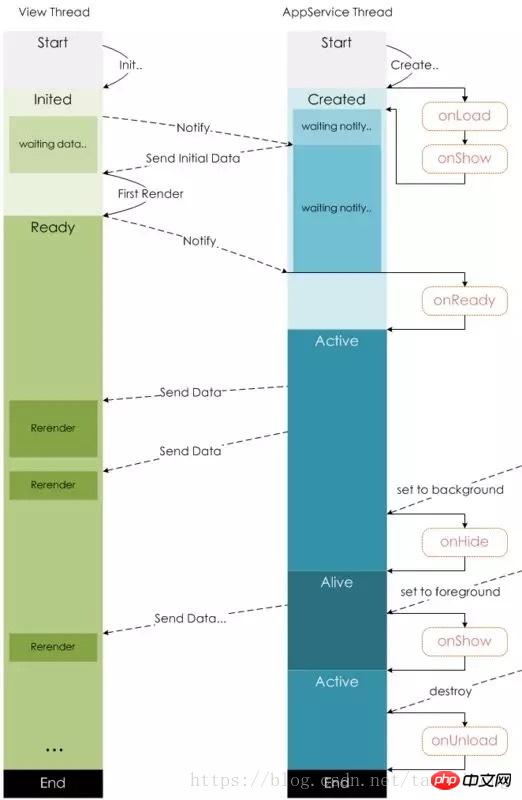
mini program life cycle

In contrast, the hook function of the mini program needs Much simpler.
Vue's hook function will be triggered when jumping to a new page, but the hook function of the applet will trigger different hooks in different page jump methods. onLoad: Page loading
A page will only be called once. You can get the query parameter called to open the current page in onLoad.
onShow: Page display
Will be called once every time the page is opened.
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer.
Please set interface settings such as wx.setNavigationBarTitle after onReady. See life cycle for details.
onHide: The page is hidden
Called when navigateTo or the bottom tab is switched.
onUnload: Page unloading
Called when redirectTo or navigateBack.
Data request
When the page loads and requests data, the use of the two hooks is somewhat similar. Vue will generally request in created or mounted Data, in the applet, will request data in onLoad or onShow.
2. Data binding
vue: When Vue dynamically binds the value of a variable to an attribute of an element, it will add a colon in front of the variable: , Example:
<img :src="imgSrc"/ alt="What are the differences between Vue and WeChat mini programs? Comparative analysis" >
<image src="{{imgSrc}}"></image>3. List rendering
Paste the code directly, the two are still somewhat similar:
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})Mini program:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>4. Showing and hiding elements# In
##vue, usev-if and v-show to control the display and hiding of elements.
wx-if and hidden to control the display and hiding of elements.
5. Event processing
vue: Usev-on:event to bind events, or use @event Bind events, for example:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
bindtap(bind event), or catchtap(catch event) to bind Fixed events, for example:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
6. Two-way data binding
1. Set valueIn vue, Just addv-model to the form element, and then bind a corresponding value in data. When the content of the form element changes, data The corresponding value will also change accordingly, which is a very nice thing about vue.
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})this.setData({key:value}) The value is assigned to the corresponding value in data.
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})v-model is so cool that I don't need it.
this.reason to get the value.
this.data.reason.
7. Binding event parameters and passing parameters
In vue, binding event parameters and passing parameters are quite simple. You only need to pass the parameters that need to be passed in the method that triggers the event. Just pass the data in as formal parameters, for example:<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})小program, you cannot directly pass in parameters in the method of binding events. You need to Bind the parameters as attribute values to the data- attribute on the element, and then obtain them through e.currentTarget.dataset.* in the method to complete the parameters Passing is very troublesome...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})8. Communication between parent and child components
1. Use of child componentsIn vue, you need: 1. Write the subcomponent 2. Introduce3 into the parent component that needs to be used through import
in components of vue
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>json file of the subcomponent, declare the file as a component
{
"component": true
}json of the parent component that needs to be introduced In the file, fill in the component name and path of the imported component in usingComponents
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}4、在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
在子组件 properties中,接收传递的值。
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
小程序和vue在这点上太相似了,有木有。。
相关推荐:
The above is the detailed content of What are the differences between Vue and WeChat mini programs? Comparative analysis. For more information, please follow other related articles on the PHP Chinese website!




