
How to use JS regular expressions? To use regular expressions in JavaScript, you must first create a regular expression object: literal writing - starting and ending with a slash; built-in constructor generation - getting the object through instantiation. Regular expressions actually describe a string matching pattern, which can be used to check whether a string contains a certain substring, replace the matching substring, or extract a substring that meets a certain condition from a string. Every computer programming language supports regular expressions. This article will describe regular expressions in detail.
Chapter 1 What is a regular expression
<body> <img src="JS Tutorial: What is a regular expression? JS regular expression verification syntax analysis" alt=""></body><script> var img = document.querySelector('img'); img.onclick = function(){ if(this.src.indexOf("JS Tutorial: What is a regular expression? JS regular expression verification syntax analysis")>0){ this.src="2.jpg"; }else{ this.src="JS Tutorial: What is a regular expression? JS regular expression verification syntax analysis"; } }</script> In the above code, the indexOf() method of the sting object in the standard library is used during judgment; it is used to determine the position of a string in another string and returns an integer indicating the starting position of the match. If -1 is returned, it means there is no match;
##It can be seen that the function of indexOf is to find the string; in real project development, the string Search operations are very common;
For example, determine whether there are numbers and letters in the password, whether the mobile phone number is 11 and digits, etc... To complete these complex search operations, We need to use another tool, this is what we want to learnregular expression;
Regular expression (regular expression) describes a string matching method Pattern can be used to check whether a string contains a certain substring, replace the matching substring, or extract a substring that meets a certain condition from a string, etc.
Every computer programming language supports regular expressions
‘What can regular expressions help us do?
Data hiding (188520 Mr. Li) Data collection (data crawler) Data filtering (Forum sensitive word filtering) Data verification (form Verification, mobile phone number, email address...)
1.2 Getting StartedVerify whether there is the number 8 in a string;
var t = 'sda43645dfgkl';//定义一个正则var reg = /8/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //false
In the above code, there is no number 8 in the string, so the detection result is flase;
var t = 'sda43645dfgkl';//定义一个正则var reg = /\d/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //true
\d is a character cluster, indicating 0 The number of -9; I will explain what a character cluster is later
1:字面量写法-以斜杠表示开始和结束; var regex = /xyz/;2:内置构造函数生成-通过实例化得到对象;var regex = new RegExp('xyz');
上面两种写法是等价的,都新建了一个内容为 xyz 的正则表达式对象。
var t = 'sda43645dfgkl';var reg = /\d/; //字面量var reg = new RegExp('\d'); //构造函数console.log(reg.test(t));
考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。
test(str) :判断字符串中是否具有指定模式的子串,返回结果是一个布尔类型的值;exec(str) :返回字符串中指定模式的子串,一次只能获取一个与之匹配的结果;
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; console.log(reg.test(t));//返回是否匹配成功的布尔值 console.log(reg.exec(t));//返回匹配后的结果,匹配失败返回null }</script>search(reg) :与indexOf非常类似,返回指定模式的子串在字符串首次出现的位置match(reg) :以数组的形式返回指定模式的字符串,可以返回所有匹配的结果replace(reg,'替换后的字符') :把指定模式的子串进行替换操作split(reg) :以指定模式分割字符串,返回结果为数组
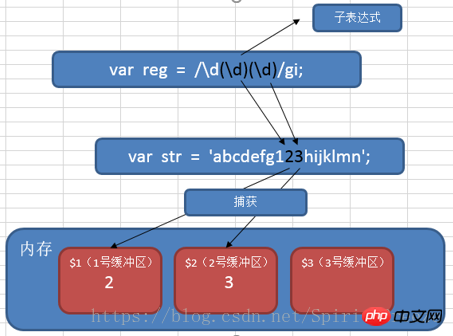
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; //返回第一次出现符合的字符串的位置 console.log(t.search(reg)); //数组形式返回符合规则的字符串,使用g则返回全部匹配结果 console.log(t.match(reg)); //替换符合规则的字符串,使用g则全部替换 console.log(t.replace(reg,'***')); //以规则为分割标志,分割整个字符串,以数组形式返回分割结果 console.log(t.split(reg)); }</script>子表达式在正则表达式中,通过一对圆括号括起来的内容,我们就称之为“子表达式”。如:var reg = /\d(\d)\d/gi;
捕获在正则表达式中,子表达式匹配到相应的内容时,系统会自动捕获这个行为,然后将子表达式匹配到的内容放入系统的缓存区中。我们把这个过程就称之为“捕获”。
 反向引用
反向引用
在正则表达式中,我们可以使用\n(n>0,正整数,代表系统中的缓冲区编号)来获取缓冲区中的内容,我们把这个过程就称之为“反向引用”。

例:查找连续的相同的四个数字,如:1111、6666
var str = 'gh2396666j98889';// 1:子表达式匹配数组// 2:发生捕获行为,把子表达式匹配的结果放入缓存区// 3:使用反向引用获取缓存中的结果进行匹配var reg = /(\d)\1\1\1/;console.log(str.match(reg));
练习
例1:查找连续的四个数字,如:3569
答:var reg = /\d\d\d\d/gi;
例2:查找数字,如:1221,3443答:var reg = /(\d)(\d)\2\1/gi;
Example 3: Find characters, such as: AABB, TTMM (Tip: In regular expressions, use [A-Z] to match any character in A-Z) Answer: var reg = /([A-Z ])\1( [A-Z])\2/g;
Example 4: Find the same four consecutive numbers or four characters (Tip: In the regular expression in, through [0-9a-z])Answer: var reg = /([0-9a-z])\1\1\1/gi;
Regular expressions are composed of ordinary characters (such as the character a to z) and special characters (called metacharacters). A regular expression acts as a template that matches a character pattern with a searched string.
Three steps of regular expression ① Matching character (what to search) ② Qualifier (how much to search) ③ Locator (where to search)
Matching character: Character matching character is used to match one or certain characters; the \d used earlier is matching A number 0-9
In a regular expression, the content enclosed by a pair of square brackets is called a "character cluster". Character cluster represents a range, but when matching, it can only match fixed results in a certain range.
| Character cluster | Meaning |
|---|---|
| [a-z] | Matches any character between character a and character z |
| [ A-Z] | Matches any character between character A and character Z |
| [0-9] | Match any number between 0 and 9 |
| [0-9a-z] | Matches any character from 0 to 9 or from character a to character z |
| [0-9a-zA -Z] | Matches any character from 0 to 9 or from character a to character z or from character A to character Z |
| [abcd] | Matches character a or character b or character c or character d |
| [1234] | matches number 1 or number 2 or number 3 or number 4 |
In the character cluster, a ^ (caret) is used to express the meaning of negation.
| Character cluster | Meaning |
|---|---|
| [^a-z] | Matches any character except characters a to z |
| [^0-9] | Matches any character except the numbers 0 to 9 |
| [^abcd] | Match any character except a, b, c, d |
Metacharacters (commonly used)
| Character cluster | Meaning |
|---|---|
| \d | Matches a numeric character, equivalent to using [0-9] |
| \D | matches a non-numeric character, you can also use [^0-9] |
| \w | Matches any alphanumeric underscore character including the underscore, you can also use [0-9a-zA-Z_] |
| \W | Matches any non-alphanumeric underscore character, you can also use [^\w] |
| \s | Matches any whitespace character |
| \S | ## matches any non-whitespace character, you can also use [^\s] |
| . | Matches any single character except "\n" (newline) |
| [\u4e00-\u9fa5] | Matches Chinese characters |