
What is the vue component? Components are reusable Vue instances. It is essentially an object that contains member attributes such as data, computed, watch, methods, filters, and vue component life cycle hooks. This article will give you a detailed introduction to the content of the vue component.
Let’s take a look at the component structure first:
{ data(){ return { // } }, computed:{ displayName(){ return ''; } }, methods:{ onClickHandler(params){ // do something } } }
Basic knowledge:
data attribute
The data attribute maintains the internal state of a component, and other components are not visible under normal circumstances.
Currently I don’t know how to monitor its changes;
Because the calculated attribute computed and the listening attribute watch can only monitor changes in responsive dependencies, and $refs is not responsive.
Can be passed to child components through props;
Can be passed to parent components through $emit;
Can be passed to this.$refs.ref.$data in mounted Get the internal state of the child component during the life cycle;
The data option of a component must be a function.
data选项有两种定义方式: 一、对象形式: ``` data:{ //引用该组件的地方,共用一个状态的引用,以至于,只要有一处修改了$data中的某一属性值,其它引用该组件的地方也跟随着改变该属性值(其实,不是跟随,本来就是同一个指向)。 } ``` 二、函数形式: ``` data(){ return { //引用该组件的地方,每一个组件都会获得独立的引用,互不干扰。 } } ```
computed attribute, methods attribute, filter
| method | computed | filter | |
|---|---|---|---|
| Function | Data variable | Function | |
| Used as event processing function | Used as data | Used as pipe symbol | |
| Intra-organization | Intra-organization | Intra-organization (local registration), global (global registration) | |
| Can take parameters | Without parameters (non-function) | With parameters | |
| No Requirements | must have | must have | |
| triggered when interacting | in its related dependencies It will be re-evaluated only when changes occur | Executed when the incoming data changes |
Note:
Not all properties in Vue are responsive, for example, $refs cannot monitor its changes; The main difference in component construction is thetemplate generation method.
Template definition method
template option
String template
A string composed of HTML tag structure; Example:{ template: '简单示例
', props: { level: { type: Number, required: true } } }
{ template: '#anchored-heading-template', props: { level: { type: Number, required: true } } }
render
Use the maximum programming capabilities of JavaScript. This function receives a createElement method as the first parameter Used to create VNode; createElement receives three parameters: component root node type, component configuration object, child node (official description of component configuration object); Example:{ render: function (createElement) { return createElement( 'h' + this.level, // tag name 标签名称 this.$slots.default // 子组件中的阵列 ) }, props: { level: { type: Number, required: true } } }
vue single file component
Single file component structurally separates templates, logic, and styles and saves them in the same file....
Plan selection
注意:不论选择哪一种方案,定义模板时,一定要有一个非template标签元素作根DOM,有且仅有一个。
vue组件注册方式
局部注册
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求只在另一个组件(假设变量名为App)内使用:
App组件的配置对象:
{ components:{ 'tab-bar': TabBar, } }
这样就是局部注册,该组件TabBar只能在App模板中使用TabBar不可见。
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求项目内任何组件可使用:
一般在项目的入口文件(如:脚手架搭建项目的main.js)中:
Vue.component('tab-bar',TabBar);
这样就是全局注册,该组件TabBar能在整个项目内使用
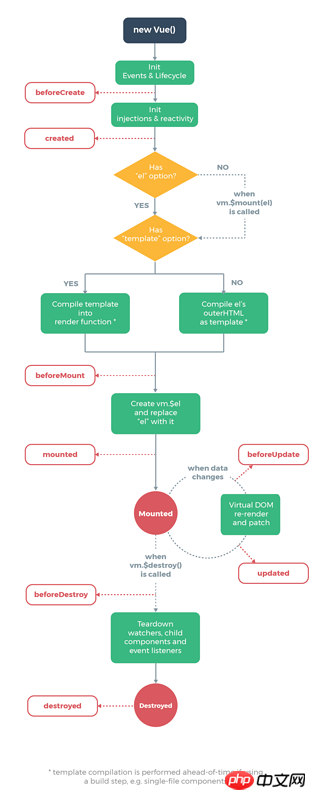
vue组件生命周期钩子
以下用自己的语言将生命周期钩子表述一下:

beforeCreate
在这个时候,生命周期函数已经准备好。
组件实例已经构建,但本组件实例的数据、方法还没有注入;
可以在各个生命周期内通过组件实例this调用根实例上注入的$router、$store等对象。
可以在本生命周期内进行数据初始化;
created
在这个时候,当前组件实例this上的属性($data、props、$methods...)已经注入绑定,可以调用本实例上的成员属性;
beforeMount
在进入本生命周期之前,会进行以下判断:
是否有el选项(指定挂载目标):
有el选项的是根实例;
没有el选项的是非根实例(默认挂载元素为组件调用的位置);
是否有template选项:
有template选项的是内联模板;
没有template选项的是单文件组件;
个人觉得,还有render选项的判断;
最终这些模板都会转换为render函数进行渲染!!!
这个生命周期在解析模板,不知道有什么实际用途。
mounted
在本生命周期之前,已经将模板渲染为真实DOM,其中vm.$el为组件实例的根DOM元素;
本生命周期是初始化第三方插件的场所;
必要时候,可以在本生命周期内对DOM进行操作;
本生命周期是获取this.$refs.ref的场所;
相关文章推荐:
The above is the detailed content of What are vue components? Introduction to Vue components. For more information, please follow other related articles on the PHP Chinese website!





| Single file | render | |
|---|---|---|
| Conventional choices | Choices when the previous two solutions cannot solve the problem (high flexibility) |