
Webpack novice, summarize a few packaging problems encountered
1. The difference between developing a proxy server and online interface calling
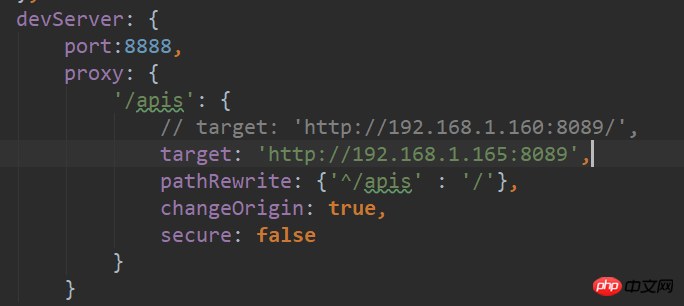
Use devServer as a proxy during development

When packaging, you must distinguish between the production environment and the development environment:
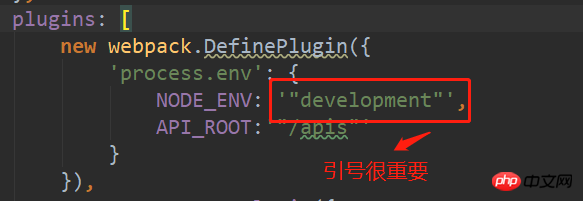
Development configuration file
webpack.dev.config.js

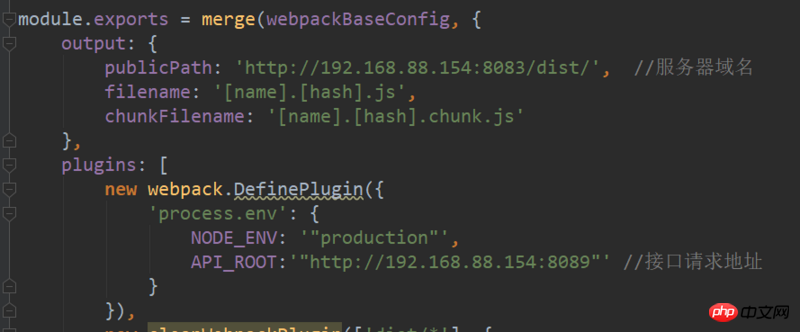
Production Configuration file
webpack.prod.config.js

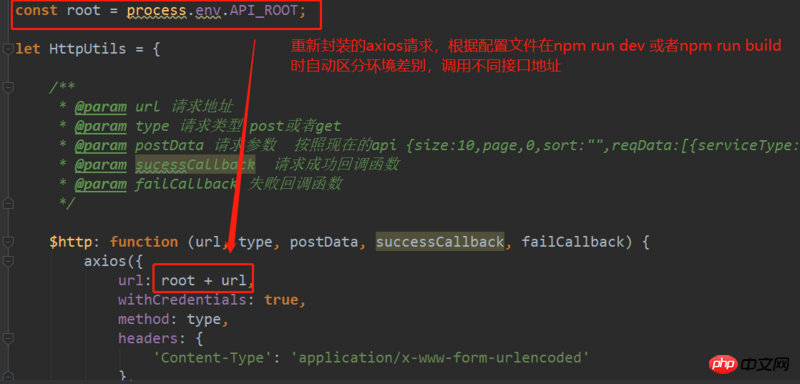
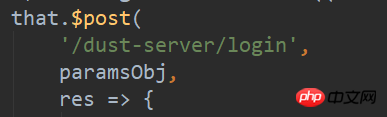
After this configuration, the interface calling method becomes


Instead of the common /apis/dust-server/login form,
The purpose of writing this is so that the interface that can be requested after deployment will not contain There is /apis causing the request address to be incorrect
Interface address after deployment
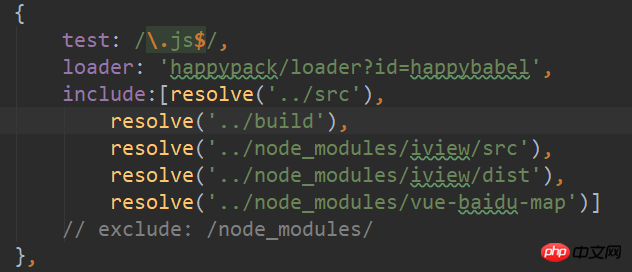
2.es6 cannot be recognized in node_modules

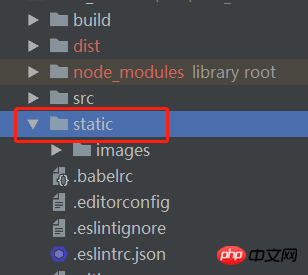
3. Image loading
This should be a problem with vue. Although I don’t know what the principle is, as long as the image is placed in this folder (iview-admin deleted this, you have to build one yourself), usually It can be loaded.
Related articles:
What are the problems with vue webpack packaging path
webpack packaging Problems and solutions for error reports after accessing the page
The above is the detailed content of iview-admin summarizes several packaging problems encountered by webpack. For more information, please follow other related articles on the PHP Chinese website!




