
This article introduces to you about the HTML5 Internet: the new model of the subway industry. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In recent years, the integration of the Internet and transportation has changed the transaction model, affected transportation organization and management methods, changed the market structure of transportation entities, blurred the boundaries between operations and non-operations, and also better It realizes the intensive sharing of transportation resources, and at the same time makes it possible to rely more on external forces and enterprises to promote transportation informatization. Internet transportation has huge potential, is developing rapidly, and has a vast ecology. The government needs to take advantage of the trend, keep up with the development trend, strengthen guidance, change functions, and innovate the model of government management and market supervision. The investment volume of urban rail transit is huge, with a line often costing tens of billions of yuan. How to ensure investment benefits and improve the accuracy and controllability of investment management work is a top priority. "Internet" thinking should be introduced to develop urban rail transit systems based on "Internet". Based on the analysis of existing problems in investment management, the application characteristics and main functions of the system are described in depth here, aiming to improve the function distribution and user experience of the system.

Let’s build the basic scene first, because this scene is in 2D It is implemented on the basis of , so we need to use the topological component ht.graph.GraphView to build the basic scene:
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点 graphView = new ht.graph.GraphView(dataModel);// 拓扑组件 graphView.addToDOM();// 将拓扑组件添加到 body 体中
The addToDOM method appearing in the above code adds the component to the body of the DOM, HT (https:/ /hightopo.com) components are generally embedded in containers such as BorderPane, SplitView and TabView (all HT components), and the outermost HT component requires the user to manually add the underlying p element returned by getView() to the page. In the DOM element, what needs to be noted here is that when the size of the parent container changes, if the parent container is HT predefined container components such as BorderPane and SplitView, the HT container will automatically call the invalidate function of the child component recursively to notify the update. But if the parent container is a native html element, the HT component cannot know that it needs to be updated. Therefore, the outermost HT component generally needs to listen to the window size change event of window and call the invalidate function of the outermost component to update.
In order to facilitate the loading of the outermost component to fill the window, all components of HT have the addToDOM function. The implementation logic is as follows, where iv is the abbreviation of invalidate:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件底层p添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}In HT, a commonly used method to import scenes into the interior is to parse JSON files. One of the benefits of using JSON files to build scenes is that they can be recycled. Our scene today was drawn using JSON. . Next, HT will use the ht.Default.xhrLoad function to load the JSON scene, and use HT-encapsulated DataModel.deserialize(json) to deserialize it (http://hightopo.com/guide/gui...), and will deserialize it. The serialized object is added to the DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});In HT, an id attribute is automatically assigned to the Data type object when it is constructed, which can be obtained and set through data.getId() and data.setId(id). The id value is not allowed to be modified after the Data object is added to the DataModel. You can quickly find the Data object through dataModel.getDataById(id). However, it is generally recommended that the id attribute is automatically assigned by HT. The unique identifier of the user's business meaning can be stored in the tag attribute. The Data#setTag(tag) function allows any dynamic change of the tag value. The corresponding Data can be found through DataModel#getDataByTag(tag). Object, and supports deleting Data objects through DataModel#removeDataByTag(tag). Here we set the tag attribute of the Data object in JSON, and obtain the Data object through the dataModel.getDataByTag(tag) function in the code:
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
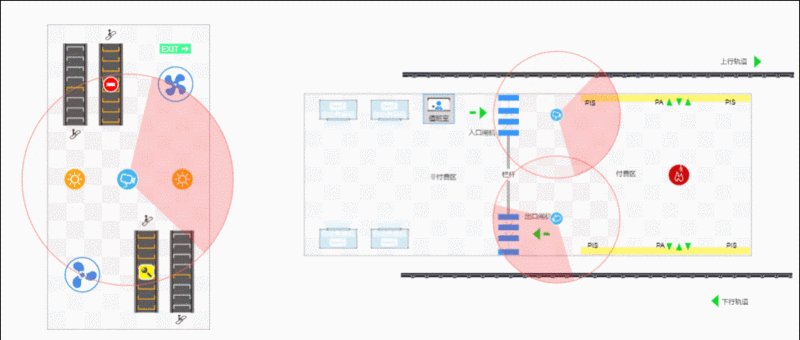
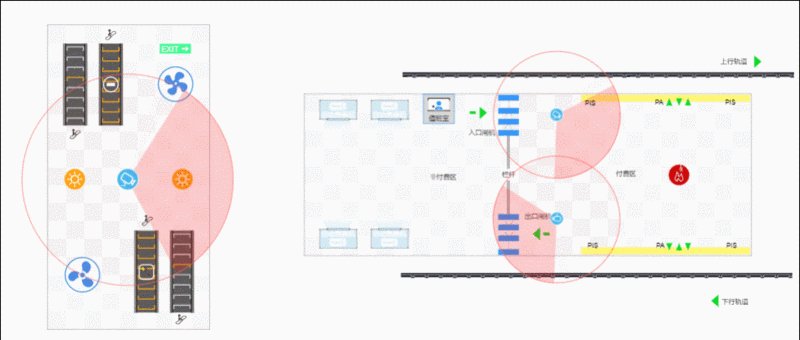
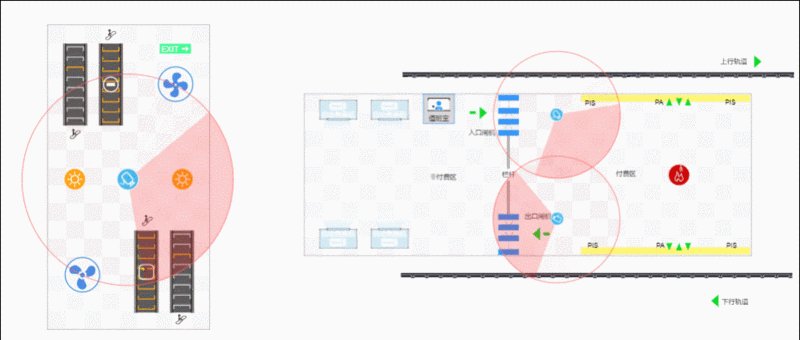
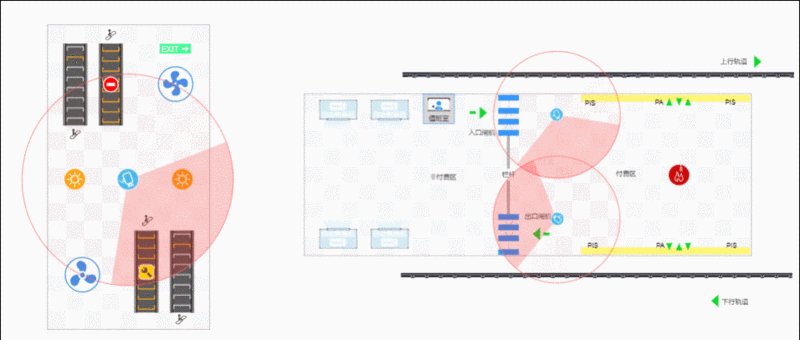
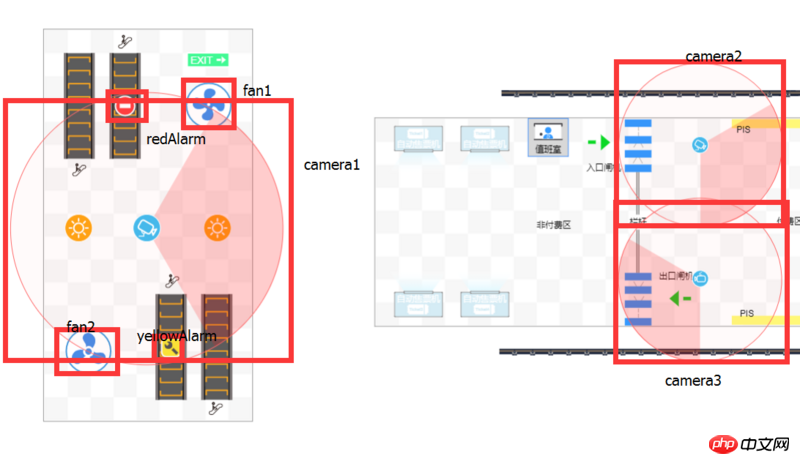
}var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
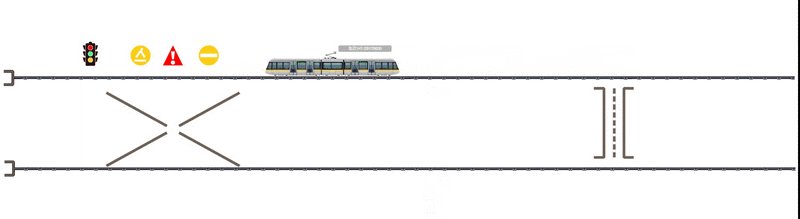
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');I made the elements corresponding to each tag in the figure below:

Then we set the objects that need to rotate and flash. HT encapsulates "rotation" with setRotation( rotation) function, by obtaining the current rotation angle of the object, adding a certain radian based on this angle, and calling it regularly through setInterval, so that the same radian can be rotated within a certain time interval:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex <p> Of course, you can still operate it through HT encapsulated animation, but you don’t want to feed too much at once. If you are interested, you can read my https://www.cnblogs.com/xhloa... and other articles. </p><p>HT also encapsulates the setStyle function to set the style, which can be abbreviated as s. For specific styles, please refer to the HT for Web style manual (http://hightopo.com/guide/gui...): </p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:</p><pre class="brush:php;toolbar:false">if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?The above is the detailed content of HTML5 Internet: a new model for the subway industry. For more information, please follow other related articles on the PHP Chinese website!




