
Background image in CSS Who is the left top in the background-position of the background image in CSS relative to? If you also encounter such doubts, continue reading this article.
I encountered the following problems while studying:
Who is the left top in the background-position of the background image in CSS relative to, content-box? padding-box?border-box?
Are the boxes corresponding to the background-image and background-color in the background attribute consistent?
How to make the background image located at 10px on the right side of the container and 10px on the bottom?
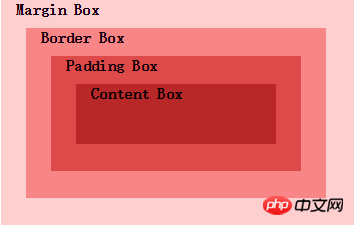
First, let’s take a look at the box model: The box model from outside to inside is: margin-box, border-box, padding-box, content-box.

Now let’s answer the first question we encountered, and which box the left top in background-position is relative to. The answer is relative to the outer edge of the padding-box.
The following HTML code and CSS code respectively implement setting a background image for a container with class="myp". The background-position attribute value of the background image is left top. The HTML code is as follows:
1 <p class="myp"></p>
The CSS code is as follows:

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
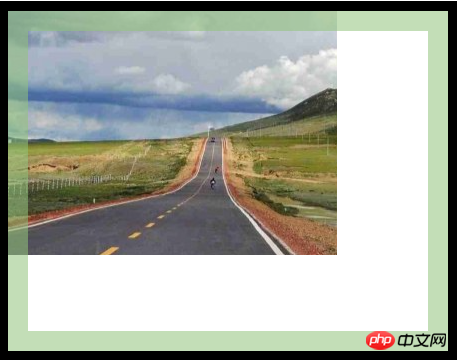
The effect is as follows:

You can see that the padding of myp is set to 20px. The green in the picture represents padding. The upper left corner of the background image is just aligned with the outer edge of the green padding, so the answer to the first question is padding. -box;
Just now we saw that the background image is relative to the outer edge of the padding-box. Now let's look at the second question. Are the background image and the box with the corresponding background color in the background attribute consistent?
For the example just now, we slightly change the CSS code, set a pink background, and set the border to a dotted line. The modified CSS code is as follows:

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
The effect is as follows: You can see that the background color extends below the border. It shows that the background color is relative to the outer edge of the border-box. So everyone remembers clearly that the background image and the background color of the corresponding boxes are inconsistent.

Now let’s look at the third question: How to make the background image located at 20px on the right side of the container and 20px on the bottom?
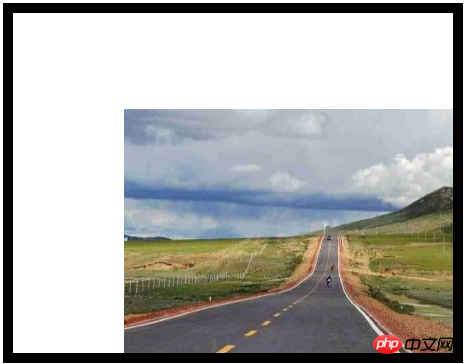
We know that if only background-position: right bottom, the background image is only against the border, as shown in the figure below, which looks particularly ugly. What we want is that there is a gap between the background image and the border. padding distance.

In fact, CSS3 supports offset relative to any angle. As long as we specify the keyword at the front end of the offset, we change the background position to background-position: right 20px bottom 20px; The specific CSS code is as follows:
1 2 3 4 5 6 7 8 |
效果如下: 此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下: 效果如下: 当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下: 相关文章: 网页中css background背景图和背景颜色的设置方法 相关视频: The above is the detailed content of Questions and Answers: Issues with the background-position attribute of background images in CSS. For more information, please follow other related articles on the PHP Chinese website! |