
In the previous article we introduced Summary and performance analysis of 11 methods of exchanging values between two variables in js. Today I will share with you eight methods and performance of js array traversal. Analysis, without further ado, let’s take a look at the content directly.
JS array traversal is basically for, forin, foreach, forof, map, etc. Some methods are introduced below. Analyze the array traversal methods used and perform performance analysis and comparison
The code is as follows:
for(j = 0; j < arr.length; j++) {
}Brief Description:
The simplest one and the most frequently used one. Although the performance is not weak, there is still room for optimization
The code is as follows:
for(j = 0,len=arr.length; j < len; j++) {
}Brief description:
Use temporary variables to cache the length to avoid repeatedly obtaining the array length. The optimization effect will be more obvious when the array is larger.
This method is basically the highest performance among all loop traversal methods
The code is as follows:
for(j = 0; arr[j]!=null; j++) {
} Brief description:
This method is actually strictly a for loop, but it does not use length judgment, but uses the variable itself to judge
In fact, this method The performance of this method is much lower than that of the ordinary for loop
The code is as follows:
arr.forEach(function(e){
});Brief description:
The foreach loop that comes with the array is used more frequently, and its performance is actually weaker than the ordinary for loop
Code As follows:
Array.prototype.forEach.call(arr,function(el){
});Brief description:
Because foreach comes with the Array type, some non-this type cannot be used directly (such as NodeList), so this variant is created, use this variant Similar arrays can be given the foreach function.
The actual performance is weaker than ordinary foreach
The code is as follows:
for(j in arr) {
}Brief Note:
Many people like to use this loop, but in fact, after analysis and testing, among the many loop traversal methods,
its efficiency is the lowest
The code is as follows:
arr.map(function(n){
});Brief description:
This method is also widely used. Although it is more elegant to use, the actual efficiency is still higher than Not on foreach
The code is as follows:
for(let value of arr) {
});Brief description:
This kind The method is used in es6, and its performance is better than forin, but it is still not as good as the ordinary for loop
A few are listed above All methods have been compared and analyzed one by one. Basically, the conclusion can be drawn:
Ordinary for loop is the most elegant
(PS: All the above codes They are all just empty loops, without recycling the internal execution code, just analyzing the time of each loop)
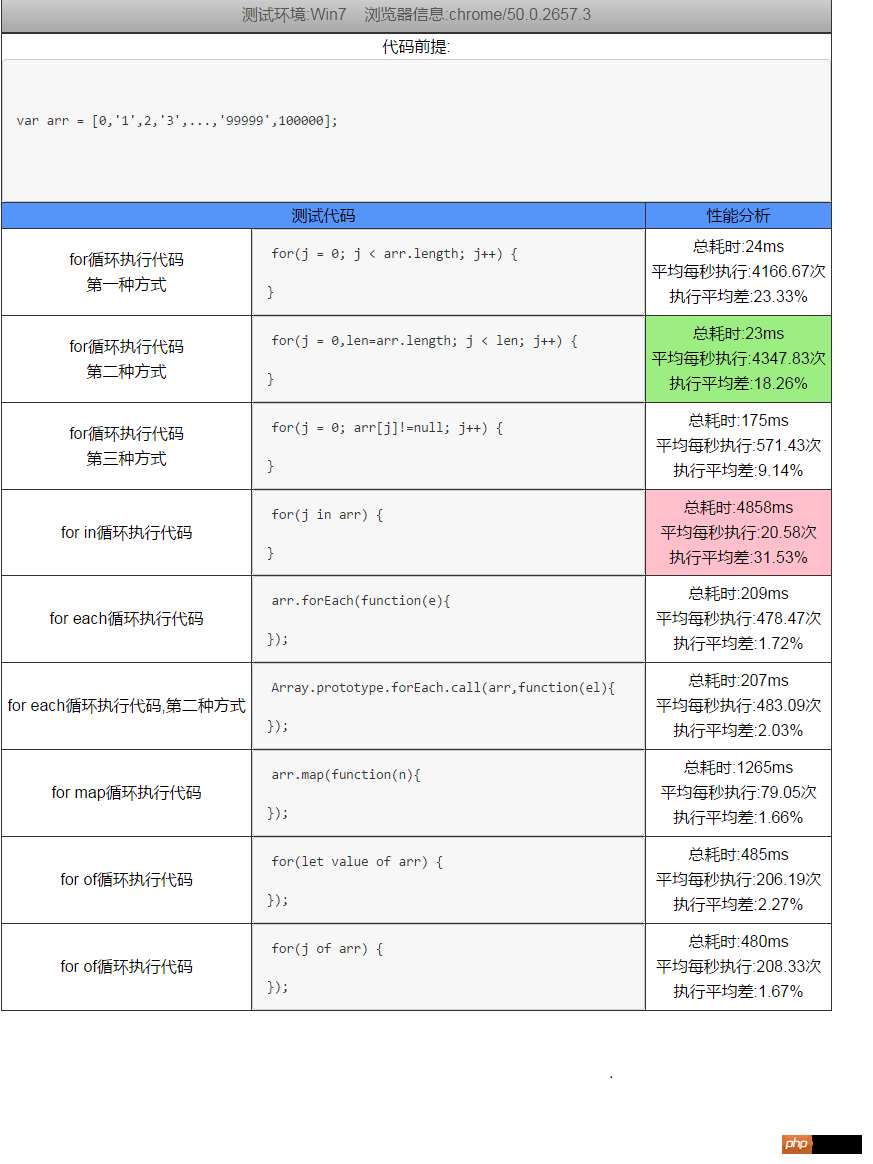
The data in the screenshot below is the conclusion drawn after running it 100 times in chrome (supports es6) (run 10 times each time, a total of 10 cycles, the analysis results obtained)

It can be seen that the forin loop is the slowest. The optimized ordinary for loop is the fastest
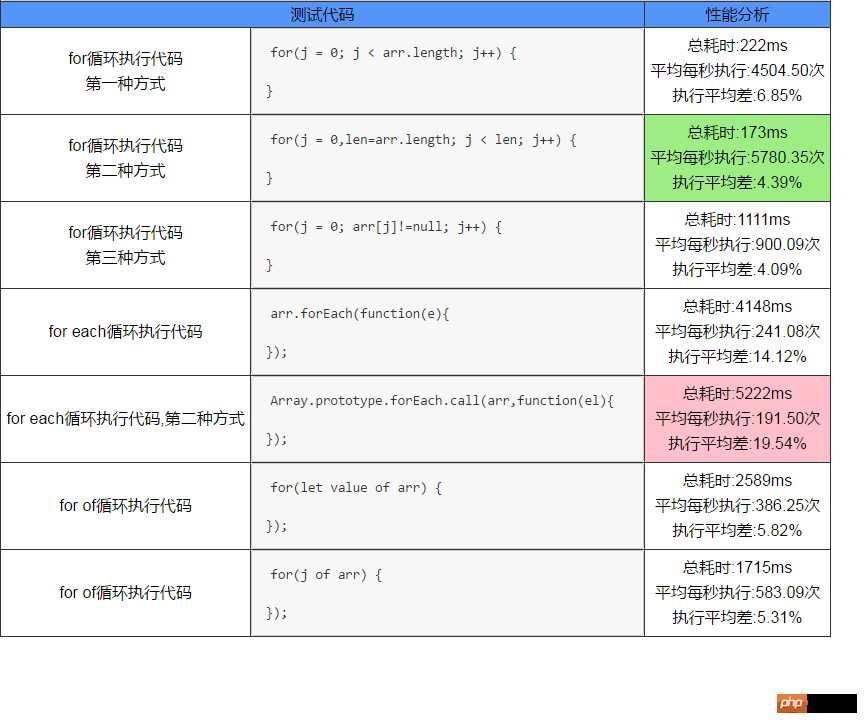
The following screenshot data is the conclusion drawn after running it 1000 times in chrome (supports es6)(each time Run 100 times, a total of 10 cycles, the analysis results obtained)

JS traversal and printing array example analysis_javascript skills
The above is the detailed content of Eight methods and performance analysis of js array traversal (with code). For more information, please follow other related articles on the PHP Chinese website!
 BigDecimal method to compare sizes
BigDecimal method to compare sizes
 How to turn off the firewall
How to turn off the firewall
 html online editor
html online editor
 Bitcoin buying and selling process on Huobi.com
Bitcoin buying and selling process on Huobi.com
 The server cannot be found on the computer solution
The server cannot be found on the computer solution
 How Oracle creates a database
How Oracle creates a database
 Introduction to the usage of sort() function in python
Introduction to the usage of sort() function in python
 Which key should I press to recover when I can't type on my computer keyboard?
Which key should I press to recover when I can't type on my computer keyboard?




