
The content shared with you in this article is about how vue.js implements the encapsulation of tree tables? The method of implementing tree table in vue.js is very detailed. Next, let’s take a look at the specific content. I hope it can help everyone.
Recursive implementation of vue sub-components and implementation of related styles
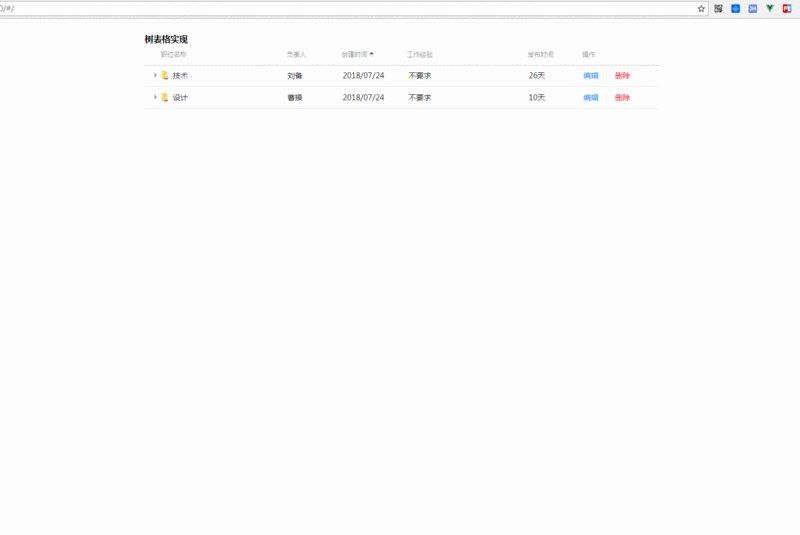
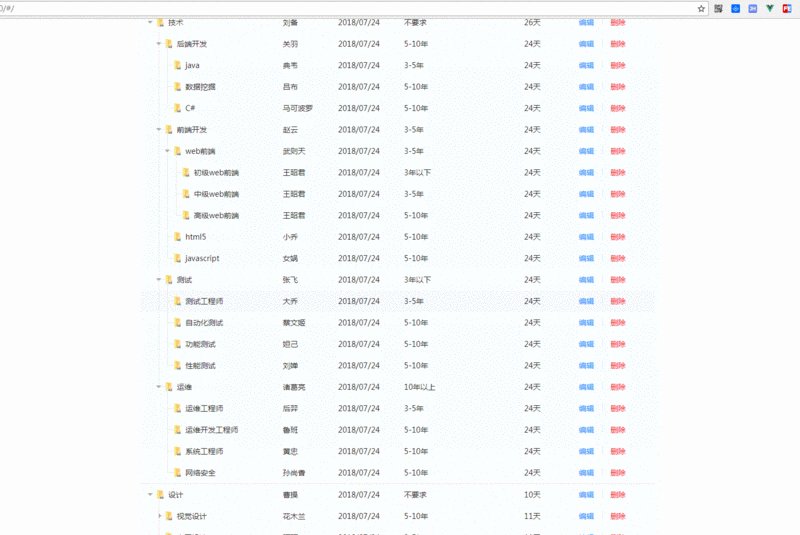
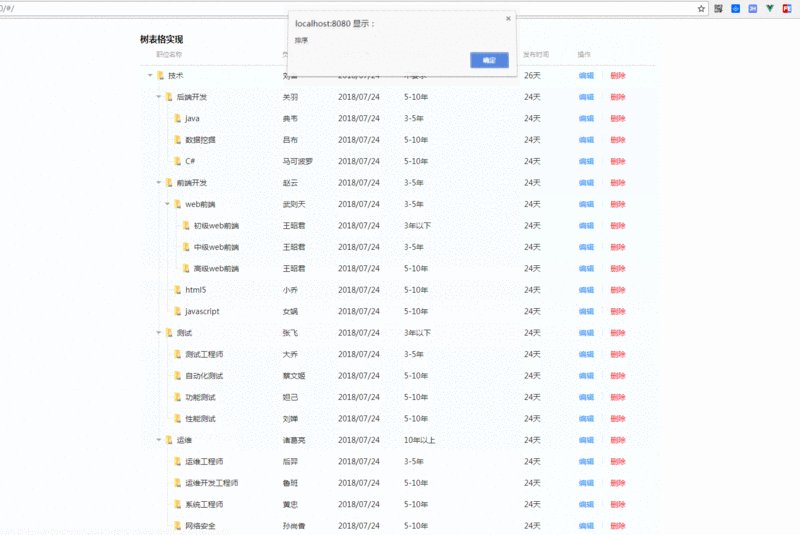
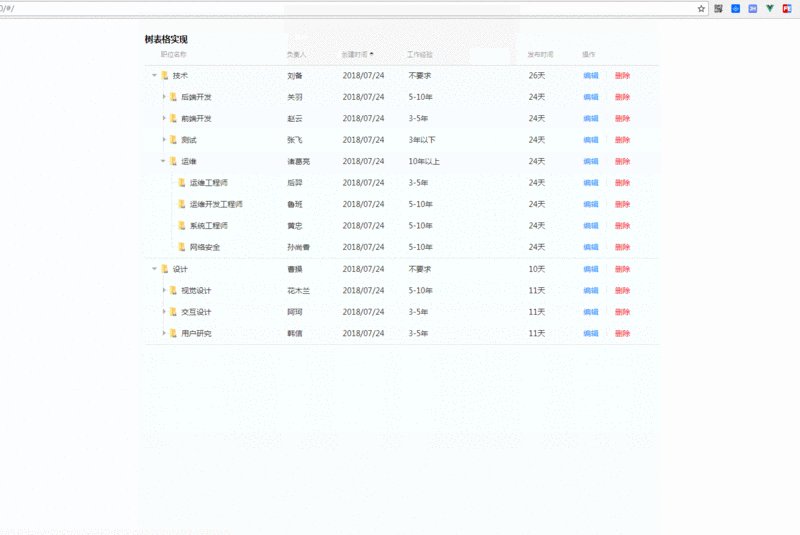
Rendering (Demo)

If the background returns you the original data format, you can use the following method to encapsulate it into a data structure that can be used by the tree table:<template> <p> </p> <h1>树表格实现</h1> <tree-table></tree-table> </template> <script> import treeTable from '@/components/tree-table.vue' export default { data() { return { list: [], // 请求原始数据 treeDataSource: [] // 组合成树表格接收的数据 } }, components: { treeTable }, methods: { orderByFunc(val) { alert('排序') alert(val) }, actionFunc(m) { alert('编辑') }, deleteFunc(m) { alert('删除') } } } </script>Copy after login原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如: [{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构 `treeDataSource`:是树表格需要的数据结构,例如: [{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]Copy after login
tree-table.vue page. This page is the key page to implement the tree table. The main code is as follows:getTreeData() { // 取父节点 let parentArr = this.list.filter(l => l.parentId === 0) this.treeDataSource = this.getTreeData(this.list, parentArr) }, // 这里处理没有children结构的数据 getTreeData(list, dataArr) { dataArr.map((pNode, i) => { let childObj = [] list.map((cNode, j) => { if (pNode.Id === cNode.parentId) { childObj.push(cNode) } }) pNode.children = childObj if (childObj.length > 0) { this.getTreeData(list, childObj) } }) return dataArr }Copy after login
First of all, the sub-component<template> <p> </p> <p> </p> <table> <tr> <td>职位名称</td> <td>负责人</td> <td> 创建时间 <p> <span></span> <span></span> </p> </td> <td>工作经验</td> <td>发布时间</td> <td>操作</td> </tr> </table> <p> </p> <p> </p> <table>0'> <tbody> <tr> <td> <tree-item> </tree-item> </td> </tr> </tbody> </table> </template>Copy after login
tree-item is not introduced on the page, but it can also be used normally. Here is the key point, because this subcomponent needs to be implemented recursively, so it needs to be dynamically registered into the current component. The code is as follows (because there is too much code, I will post a picture to explain it first. Click here to see the source code):

So, where is the structure of the tree table implemented? ? Yes, it is in the template (
template) of the subcomponent. The code will not be posted here. You can move to the source code to view it.
Correction, the original writing method has been updated and implemented using recursive components, so that the page looks clearer.
components: {
treeItem: () => import('./tree-item.vue')
}vue.js implements single pop-up box
Vue.js 2.0 implements Baidu search bar
The above is the detailed content of How does vue.js implement tree table encapsulation? How to implement tree table in vue.js. For more information, please follow other related articles on the PHP Chinese website!




