
In the normal development process, the front and back ends are often developed in parallel, and the backend interface cannot be called temporarily. At this time, we may often use local pseudo data, or use mock data. I mostly used this method in the past, but recently When I came to the new company, I found that this is using the node local proxy method to make interface simulation calls, and then the data is read and returned through the local json file. I personally think that this method can best reflect the many logics in the business code execution process, so I will briefly Do some research and record it. Of course, the premise is that the back-end and the front-end have a good interface communication method. The back-end has already given the interface name and return structure fields, so that after the back-end interface is written, it can be debugged directly without modification.
This demo uses the create-react-app scaffolding to initialize the project, uses antd-mobile for component display, uses node's express to build the local environment, and superagent to perform front-end and back-end requests. Since node execution file modifications require a restart, nodemon is used here. Start the node. When the node execution file is modified, the application background service will be automatically restarted.
The logical structure is very simple, and the node knowledge used is very little. Basically, you can directly develop the agent after reading the configuration once and using it. The components are mainly for display, so you don’t need to pay too much attention to some business details. The main purpose here is to show you how to make local proxy requests.
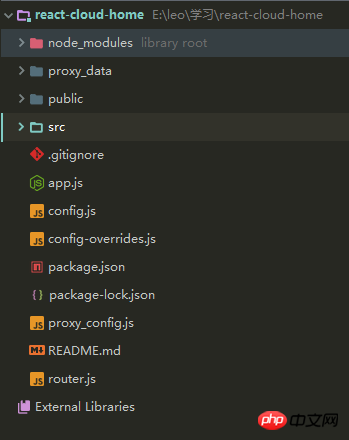
First of all, project structure:

The src folder is the business code. This is not the point. app.js is the node execution file entry; the router.js file executes node reading. The method of returning data from the local josn file is implemented; config.js is some configuration files for proxying; proxy-confit.js is the proxy logic of the local proxy; and then the above folder proxy_data is the prepared local json file, which is used when calling the interface. A process in which node calls a local json file and then reads the file and returns the data.
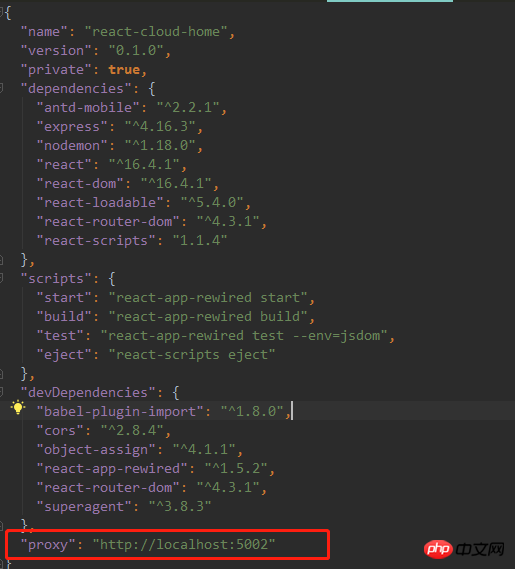
The first thing to note is that package.json plus proxy configuration

At present, it seems that this configuration is only initialized for create-react-app. The project works and its function is to modify the requested path to the proxy path. The host and port here need to correspond to the host port configured below.
详细解释一下: app.js var express = require('express'); var bodyParser = require('body-parser'); var router = require('./router');// 引入router var config = require('./config');// 引入配置 var app = express(); app.use(router)// 注意执行 app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json app.listen(config.port, function () {// 启动应用 console.log('server is run on ' + config.port); }) config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。 var config = { host: 'localhost', port: 5002, } //这里面最重要的在于host/port其他可以根据项目需要加进去, module.exports = config; router.js //详细的代理和读取文件逻辑 var express = require('express'); var fs = require('fs'); var proxyConfig = require('./proxy_config.js');// 引入代理逻辑 var router = express.Router();//注意执行 /* * RESTful 路由 */ //router.get('/token', proxy.token); // 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据 for(var i=0; i
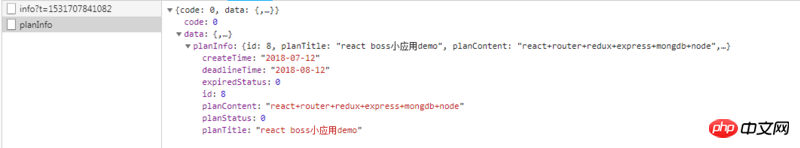
See the github address for the detailed code. After downloading, execute install and then start the nodemon app to start express and then open npm run start to start the application.
In addition to the content of the proxy request, this demo is also a complete small demo of react. It uses antd-mobie for component development, and react-loadable based on the router page level performs on-demand loading and data transfer between parent and child components. and communication, simple life cycle presentation and component state data modification.
Github address: https://github.com/nextisleo/...
I will try to add redux later and use a small project to fully understand and develop react.
Related recommendations:
The above is the detailed content of Use node local proxy to request json file and return interface data. For more information, please follow other related articles on the PHP Chinese website!




