
This article mainly introduces the detailed explanation of the use of mixin in Vue. It has certain reference value. Now I share it with you. Friends in need can refer to it.
We often encounter this in the project The problem of multiple components calling the same method. In order to avoid defining and calling it in the .vue file every time, we can use vue’s mixin usage:
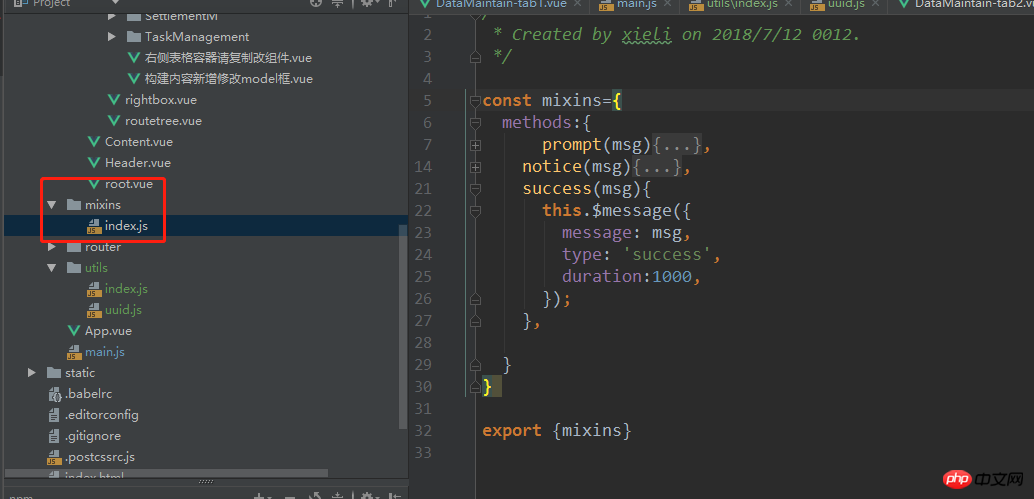
The specific usage is as follows:

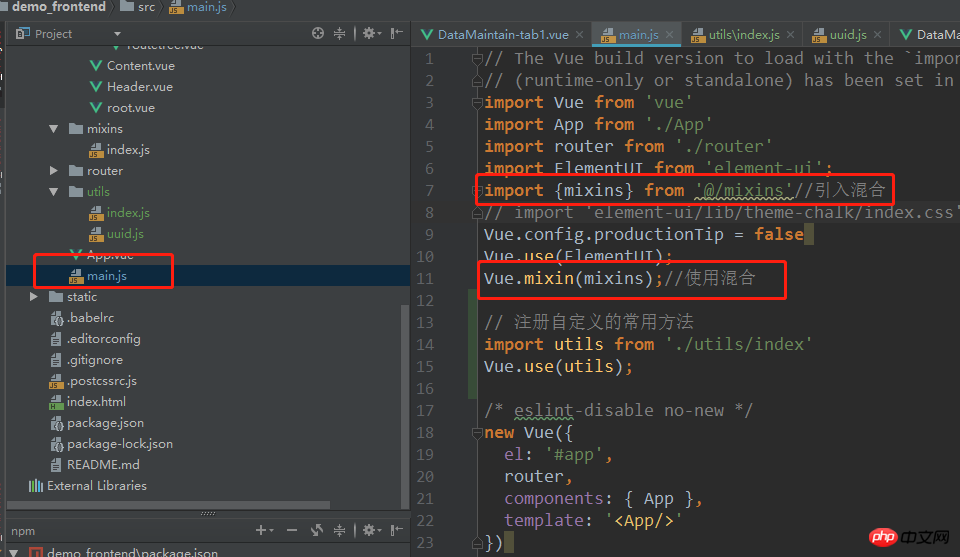
We need to introduce the index.js file under the mixins folder into main.js.

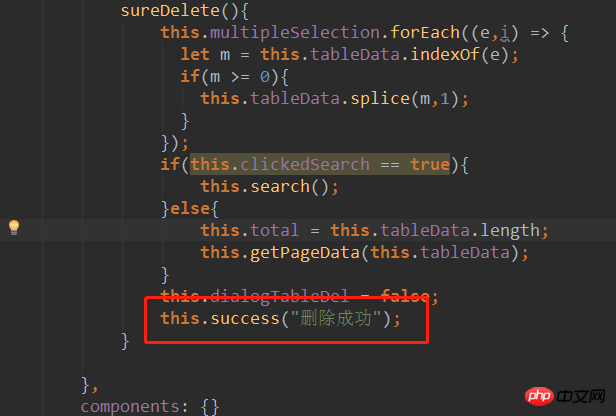
In this way, we are ready , then in the .vue file, we can call:

You’re done, it’s actually easy to understand!
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problems encountered when vue scaffolding is packaged and launched
Detailed explanation of js scope
JS function declaration and function expression analysis
The above is the detailed content of Analyze the use of mixin in Vue. For more information, please follow other related articles on the PHP Chinese website!
 what is mysql index
what is mysql index
 What is highlighting in jquery
What is highlighting in jquery
 Ethereum browser blockchain query
Ethereum browser blockchain query
 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used search tools
Commonly used search tools
 Free software for building websites
Free software for building websites
 What is the basic concept of artificial intelligence
What is the basic concept of artificial intelligence




