
This article mainly introduces the detailed explanation (pictures and text) about the transition of Vue's built-in component. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Basic concepts
Vue provides many different ways to apply transition effects when inserting, updating, or removing the DOM
In CSS transitions and animations Automatic application class
can be used with third-party CSS animation libraries, such as Animate.css
Use JavaScript in the transition hook function to directly manipulate the DOM
Can be used with third-party JavaScript animation libraries, such as Velocity.js
Simple usage
Use v-if/v-show to control the display and hiding, and use the transition component to control its change process
A page child The component router-view disappears and hides, and the transition component is used to control its change process
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
Class name introduction
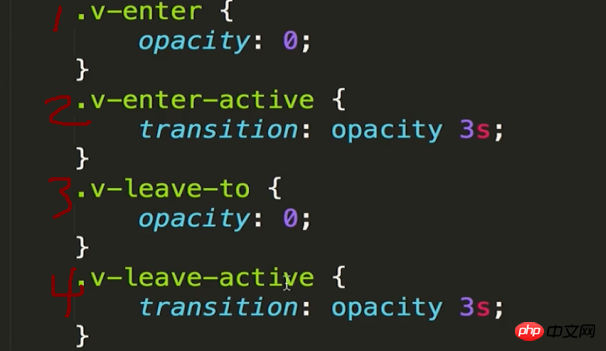
v-enter: Defines the start state of the entry transition. It takes effect before the element is inserted and is removed on the next frame after the element is inserted.
v-enter-active: Defines the state when the entry transition takes effect. Applies throughout the transition, takes effect before the element is inserted, and removes after the transition/animation completes. This class can be used to define process times, delays and curve functions for entering transitions.
v-enter-to: Version 2.1.8 and above Defines the end state of the entry transition. Takes effect the next frame after the element is inserted (at the same timev-enteris removed), and is removed after the transition/animation is complete.
v-leave: Defines the starting state of the leave transition. It takes effect immediately when the leaving transition is triggered and is removed the next frame.
v-leave-active: Defines the state when the leave transition takes effect. Applies throughout the exit transition, takes effect immediately when the exit transition is triggered, and removes after the transition/animation completes. This class can be used to define process times, delays and curve functions for exit transitions.
v-leave-to: Version 2.1.8 and above Defines the end state of the leave transition. Takes effect the next frame after the leave transition is triggered (at the same timev-leaveis removed), and is removed after the transition/animation completes.
The above is the vuejs official website introducing the notes I usually record below. Combined with pictures and texts, it is easier to understand
Principles of change


##Animation process appears:
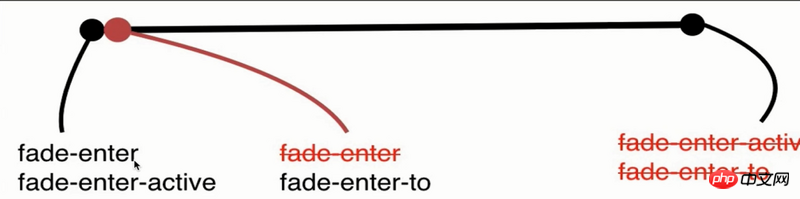
Start the frame before: Click to appear animation, the element changes from none to block, the frame before the animation starts, insert opacity:0attribute"1", and the monitoring opacity property change time is 3s “2”
opacity:0, attribute "1" Remove, cause "2" Monitor execution time changes
The animation ends, remove all

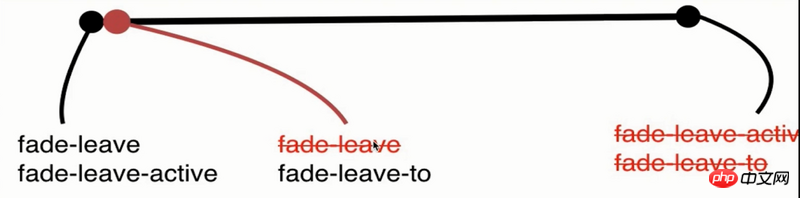
Click to disappear animation, the element changes from block to none, the frame before the animation starts, only insert the monitoring opacity attribute change time is 3s "4"
Insertion, “3” Attribute opacity:0 causes “2” Monitor execution event changes
The animation ends, remove all
Related recommendations:
Analysis of vue using element to implement navigationHow to solve the method closure in methods in vue Caching problemThe above is the detailed content of Detailed explanation of Vue's built-in component transition (picture and text). For more information, please follow other related articles on the PHP Chinese website!




