
This article mainly introduces the use of nginx to deploy multiple Web Servers on one server. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Have you been tinkering recently? It took me a little time. I first thought of doing this because the way node directly starts the server is a bit violent, because if the 80 port is occupied, it is really occupied. It is difficult to use one 80 port to hang multiple WebServers. You can only mount it on multiple ports, and you have to add another port later to access it, which is too ugly, so I fumbled around and configured a multi-service structure using Nginx. In this way, different applications can be accessed through different subdomain names!
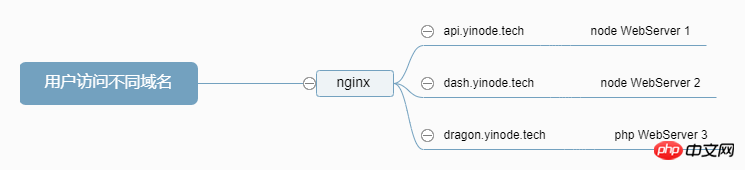
Rough structure

nginx configuration directory
My directory location/etc/ nginx/It should be noted here that nginx has an Include mechanism. It will automatically load all _.conf_ in the conf.d directory (under the default configuration), so we do not need to modify the nginx.conf file. We next need to create a series of configuration files in the conf.d directory. Please use your corresponding project name for the file name, such asproject1.conf
If not, please add it manuallyinclude /etc/nginx/conf.d/*.conf; # include /etc/nginx/sites-enabled/*; // 最好给他注释了 默认页面没啥用
touch project1.confvim project1.confLet’s write the detailed forwarding Rule
// 这是一个NODE Web Server
// 我已经将这个服务的端口改成了8000端口
// 当nginx捕获到访问域名为api.yinode.tech的时候
// 就会转发到本地的8000端口
server{
server_name api.yinode.tech;
listen 80;
location / {
# proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8000$request_uri;
proxy_redirect off;
}
}server {
listen 80;
root /var/www/longqiyoutian/wordpress; // 你的根目录
index index.php;
server_name dragon.yinode.tech;
error_page 404 /404.html;
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; // 你的fpm地址
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; // 必须填写,注意顺序
}
}fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;This can Guide fpm to perform correct address splicing
Nginx sets unbound domain names to prohibit access
##Nginx deploys front-end and back-end separation services and configuration instructionsThe above is the detailed content of Use nginx to deploy multiple Web Servers on one server. For more information, please follow other related articles on the PHP Chinese website!




