
Today I will bring you a small example of a scratch-off game~ It is based on HTML5 canvas and is very valuable. Those who are interested can learn about it.
Today I will bring you a small example of a scratch-off game~based on HTML5 canvas. If you are interested, you can change it to the Android version, or other~
Rendering:

Post a photo of me winning 5 million, what should I do, how to spend it~

Okay, let’s start with the principle:
1. There are two Canvas in the scratch area, one is front and one is back. The front covers the canvas below.
2. The canvas is filled with a rectangle by default, covering the canvas rendering below, then listening to the mouse event, and erasing the rectangular area on the front canvas according to the x, y coordinates of mousemove, and then displaying the following Canvas renderings.
It’s very simple~ Hehe~
1. HTML file content:
2. First of all, I used a canvas auxiliary class that I wrote before, which I will use today. Some methods:
/** * Created with JetBrains WebStorm. * User: zhy * Date: 13-12-17 * Time: 下午9:42 * To change this template use File | Settings | File Templates. */ function Canvas2D($canvas) { var context = $canvas[0].getContext("2d"), width = $canvas[0].width, height = $canvas[0].height, pageOffset = $canvas.offset(); context.font = "24px Verdana, Geneva, sans-serif"; context.textBaseline = "top"; /** * 绘制矩形 * @param start * @param end * @param isFill */ this.drawRect = function (start, end, isFill) { var w = end.x - start.x , h = end.y - start.y; if (isFill) { context.fillRect(start.x, start.y, w, h); } else { context.strokeRect(start.x, start.y, w, h); } }; /** * 根据书写的文本,得到该文本在canvas上书写的中心位置的左上角坐标 * @param text * @returns {{x: number, y: number}} */ this.caculateTextCenterPos = function (text) { var metrics = context.measureText(text); console.log(metrics); // context.font = fontSize + "px Verdana, Geneva, sans-serif"; var textWidth = metrics.width; var textHeight = parseInt(context.font); return { x: width / 2 - textWidth / 2, y: height / 2 - textHeight / 2 }; } this.width = function () { return width; } this.height = function () { return height; } this.resetOffset = function () { pageOffset = $canvas.offset(); } /** * 当屏幕大小发生变化,重新计算offset */ $(window).resize(function () { pageOffset = $canvas.offset(); }); /** * 将页面上的左边转化为canvas中的坐标 * @param pageX * @param pageY * @returns {{x: number, y: number}} */ this.getCanvasPoint = function (pageX, pageY) { return{ x: pageX - pageOffset.left, y: pageY - pageOffset.top } } /** * 清除区域,此用户鼠标擦出刮奖涂层 * @param start * @returns {*} */ this.clearRect = function (start) { context.clearRect(start.x, start.y, 10, 10); return this; }; /** *将文本绘制到canvas的中间 * @param text * @param fill */ this.drawTextInCenter = function (text, fill) { var point = this.caculateTextCenterPos(text); if (fill) { context.fillText(text, point.x, point.y); } else { context.strokeText(text, point.x, point.y); } }; /** * 设置画笔宽度 * @param newWidth * @returns {*} */ this.penWidth = function (newWidth) { if (arguments.length) { context.lineWidth = newWidth; return this; } return context.lineWidth; }; /** * 设置画笔颜色 * @param newColor * @returns {*} */ this.penColor = function (newColor) { if (arguments.length) { context.strokeStyle = newColor; context.fillStyle = newColor; return this; } return context.strokeStyle; }; /** * 设置字体大小 * @param fontSize * @returns {*} */ this.fontSize = function (fontSize) { if (arguments.length) { context.font = fontSize + "px Verdana, Geneva, sans-serif"; return this; } return context.fontSize; } }
This class also simply encapsulates the Canvas object, sets parameters, draws graphics, etc. It is relatively simple. You can improve this class~
3. GuaGuaLe.js
/** * Created with JetBrains WebStorm. * User: zhy * Date: 14-6-24 * Time: 上午11:36 * To change this template use File | Settings | File Templates. */ function GuaGuaLe(idFront, idBack) { this.$eleBack = $("#" + idBack); this.$eleFront = $("#" + idFront); this.frontCanvas = new Canvas2D(this.$eleFront); this.backCanvas = new Canvas2D(this.$eleBack); this.isStart = false; } GuaGuaLe.prototype = { constructor: GuaGuaLe, /** * 将用户的传入的参数和默认参数做合并 * @param desAttr * @returns {{frontFillColor: string, backFillColor: string, backFontColor: string, backFontSize: number, msg: string}} */ mergeAttr: function (desAttr) { var defaultAttr = { frontFillColor: "silver", backFillColor: "gold", backFontColor: "red", backFontSize: 24, msg: "谢谢惠顾" }; for (var p in desAttr) { defaultAttr[p] = desAttr[p]; } return defaultAttr; }, init: function (desAttr) { var attr = this.mergeAttr(desAttr); //初始化canvas this.backCanvas.penColor(attr.backFillColor); this.backCanvas.fontSize(attr.backFontSize); this.backCanvas.drawRect({x: 0, y: 0}, {x: this.backCanvas.width(), y: this.backCanvas.height()}, true); this.backCanvas.penColor(attr.backFontColor); this.backCanvas.drawTextInCenter(attr.msg, true); //初始化canvas this.frontCanvas.penColor(attr.frontFillColor); this.frontCanvas.drawRect({x: 0, y: 0}, {x: this.frontCanvas.width(), y: this.frontCanvas.height()}, true); var _this = this; //设置事件 this.$eleFront.mousedown(function (event) { _this.mouseDown(event); }).mousemove(function (event) { _this.mouseMove(event); }).mouseup(function (event) { _this.mouseUp(event); }); }, mouseDown: function (event) { this.isStart = true; this.startPoint = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY); }, mouseMove: function (event) { if (!this.isStart)return; var p = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY); this.frontCanvas.clearRect(p); }, mouseUp: function (event) { this.isStart = false; } };
passes the two canvas ids passed in by the user, and then generates an object, performs initialization operations, and sets events. Of course, it also provides users with the option to set optional parameters, various colors, information displayed after scraping, etc., which can be set by passing
{ frontFillColor: "silver", backFillColor: "gold", backFontColor: "red", backFontSize: 24, msg: "谢谢惠顾" };
to the init method.
Okay, then it’s basically finished. Let’s test it:
The layer scraping is basically realized, but there is a small problem, that is, when the user slides very fast, there will be some interruptions. Of course, you can ignore it, but we are going to provide a solution:

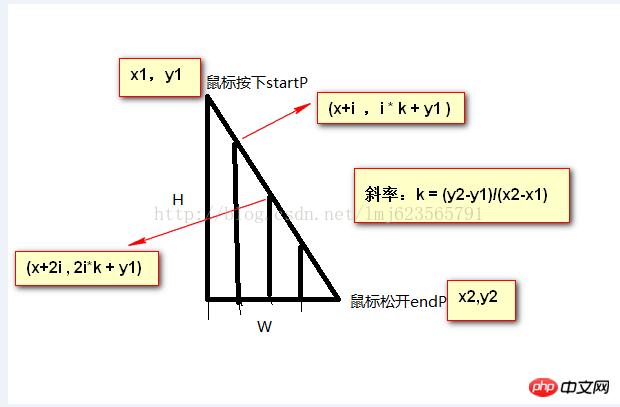
Cause: The breakpoint is generated due to the mouse moving too fast; Solution: Move mousemove Click the left side of the mouse twice and split it into multiple breakpoint coordinates:

As shown above, connect the two points with a line and divide it into multiple breakpoints according to the slope. Each small segment, obtain the coordinates on the line segment respectively (there are four possibilities, you can draw a picture if you are interested, and calculate it, the code is as follows):
var k; if (p.x > this.startPoint.x) { k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x); for (var i = this.startPoint.x; i < p.x; i += 5) { this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + (i - this.startPoint.x) * k)}); } } else { k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x); for (var i = this.startPoint.x; i > p.x; i -= 5) { this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + ( i - this.startPoint.x ) * k)}); } } this.startPoint = p;
4. Finally, post the complete GuaGuaLe.js
/** * Created with JetBrains WebStorm. * User: zhy * Date: 14-6-24 * Time: 上午11:36 * To change this template use File | Settings | File Templates. */ function GuaGuaLe(idFront, idBack) { this.$eleBack = $("#" + idBack); this.$eleFront = $("#" + idFront); this.frontCanvas = new Canvas2D(this.$eleFront); this.backCanvas = new Canvas2D(this.$eleBack); this.isStart = false; } GuaGuaLe.prototype = { constructor: GuaGuaLe, /** * 将用户的传入的参数和默认参数做合并 * @param desAttr * @returns {{frontFillColor: string, backFillColor: string, backFontColor: string, backFontSize: number, msg: string}} */ mergeAttr: function (desAttr) { var defaultAttr = { frontFillColor: "silver", backFillColor: "gold", backFontColor: "red", backFontSize: 24, msg: "谢谢惠顾" }; for (var p in desAttr) { defaultAttr[p] = desAttr[p]; } return defaultAttr; }, init: function (desAttr) { var attr = this.mergeAttr(desAttr); //初始化canvas this.backCanvas.penColor(attr.backFillColor); this.backCanvas.fontSize(attr.backFontSize); this.backCanvas.drawRect({x: 0, y: 0}, {x: this.backCanvas.width(), y: this.backCanvas.height()}, true); this.backCanvas.penColor(attr.backFontColor); this.backCanvas.drawTextInCenter(attr.msg, true); //初始化canvas this.frontCanvas.penColor(attr.frontFillColor); this.frontCanvas.drawRect({x: 0, y: 0}, {x: this.frontCanvas.width(), y: this.frontCanvas.height()}, true); var _this = this; //设置事件 this.$eleFront.mousedown(function (event) { _this.mouseDown(event); }).mousemove(function (event) { _this.mouseMove(event); }).mouseup(function (event) { _this.mouseUp(event); }); }, mouseDown: function (event) { this.isStart = true; this.startPoint = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY); }, mouseMove: function (event) { if (!this.isStart)return; var p = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY); this.frontCanvas.clearRect(p); }, mouseUp: function (event) { this.isStart = false; } };
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use HTML5 Canvas to draw shadow effects
Code to use Canvas in HTML5 to draw smiley faces
HTML5 and CSS3 code to implement 3D display of product information
##
The above is the detailed content of canvas simulates the code for implementing electronic lottery scratch-offs. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 What is the difference between webstorm and idea?
What is the difference between webstorm and idea? Unknown error 3004 solution
Unknown error 3004 solution What are the methods to prevent sql injection?
What are the methods to prevent sql injection? Computer prompts that msvcr110.dll is missing and how to solve it
Computer prompts that msvcr110.dll is missing and how to solve it apache startup failed
apache startup failed Is the higher the computer CPU frequency, the better?
Is the higher the computer CPU frequency, the better?



