
This article mainly introduces a brief discussion on Vue first screen loading optimization. The content is quite good. Now I will share it with you and give it as a reference.
This article introduces a brief discussion on vue first screen loading optimization and shares it with everyone. The details are as follows:
Library usage
vue
vue-router
axios
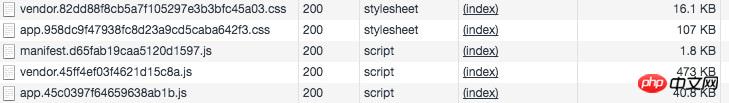
Before optimizationFirst we build under normal circumstances

Optimization1. On-demand loading
Current popular UI frameworks such as iview, muse-ui, and Element UI all support on-demand loading, with only a slight change to the code.
Before modification:
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)
After modification:
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
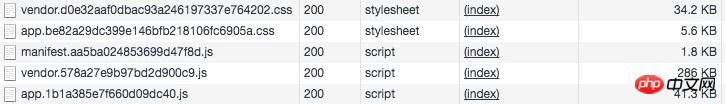
Let’s take a look at the effect of using on-demand loading?
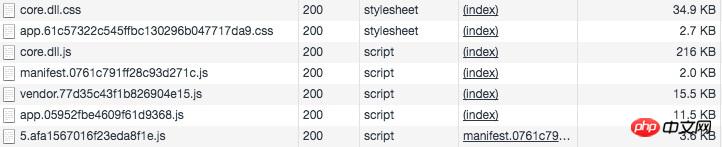
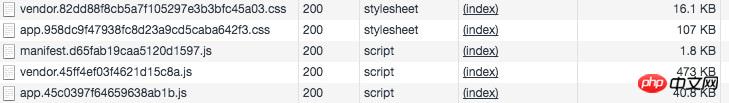
 In When the current project references 16 muse-ui components, the css is reduced by 80kb, and the js is reduced by almost 200kb.
In When the current project references 16 muse-ui components, the css is reduced by 80kb, and the js is reduced by almost 200kb.
2. Webpack build optimization based on DllPlugin and DllReferencePlugin
This step does not What optimization should be done on the files produced by the project? Instead, it optimizes the build speed.
DllPlugin precompiled module. It is a bit like the lib Module in android development, or the iOS framework.
We can precompile the fixed and basically unchanged modules of vue, vue-router, axios, and muse-ui used in the project. I won’t go into details about the specific operations. You can read this article, which is also mine. I wrote it, but I feel that I didn’t explain it clearly? .
Look at the comparison of the results of the build time:
 ##before:38291ms
##before:38291ms
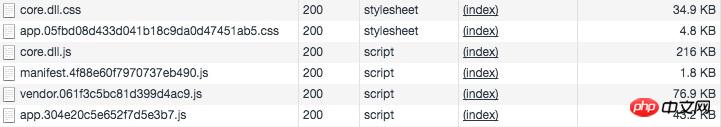
3. Asynchronous component official documentation The official document introduces it this way:
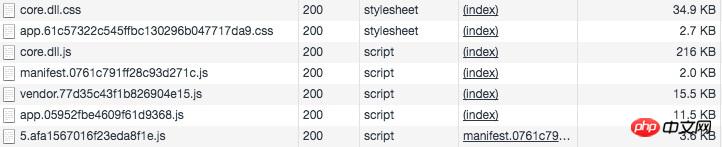
There are core.dll.css and core.dll.js in the project. They are divided into fixed and basically unchanged modules, so they only need to be compiled once and referenced later. . It feels a bit like a library. This saves the time of building fixed modules every time. The time is reduced from 38s to 10s. If you build more frequently, it should still be very useful.
In large applications, we may need to split the application into multiple small modules and download them from the server on demand. To make things easier, Vue.js allows defining a component as a factory function that dynamically resolves the component's definition. Vue.js only triggers the factory function when the component needs to be rendered, and caches the results for subsequent re-rendering.
before:Modify router
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
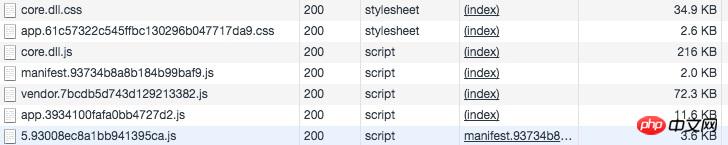
} Because my project currently only has 7 pages, even if the pages are loaded asynchronously, the effect is not very 'glamorous', and the overall size is reduced by 30kb.
Because my project currently only has 7 pages, even if the pages are loaded asynchronously, the effect is not very 'glamorous', and the overall size is reduced by 30kb.
But depending on the project situation, for example, my project uses vue-baidu-map.
If you follow the default loading method, vue-baidu-map will be typed in vendor.js. But in fact, I only use this component on a certain secondary page. So let's adjust the loading position and put the registered vue-baidu-map where it is actually used.
In this way, verdor.js is 56kb smaller. Because vue-baidu-map is not used on the homepage at all. Of course, this will bring about a problem: when multiple pages use vue-baidu-map , multiple pages will be packaged repeatedly.
How to load plug-ins asynchronously, I haven’t figured this out yet...
npm run build --report


##638.7kb vs 286.2kbThis is without gzip turned on .Added a new screenshot with gzip turned on, 84.8kb, which is 70% compression ratio compared to the final optimization result of 286.2kb...haha

Summary
Introduction to home screen optimization of Vue SPA single-page application
How to solve the routing History mode under Vue The page is blank after packaging
The above is the detailed content of Introduction to vue first screen loading optimization. For more information, please follow other related articles on the PHP Chinese website!




