
This article mainly introduces the detailed explanation of Vue webapp project packaging native APP through HBulider. The content is quite good. Now I will share it with you and give it as a reference.
The Vue webapp project packages the native APP through HBulider
1. The webapp project has been written through the scaffolding built by vue-cli, and then packaged into a deployment file list through webpack, as follows :

2. Open HBulider, open the directory, select this list, and change the project name yourself. (Or create a new app project directly, and then keep the unpackage and manifest inside, and replace the others with the contents of your own dist file)

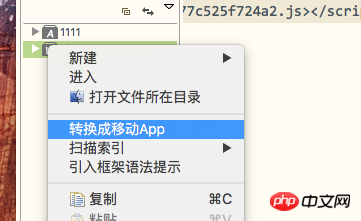
# This is a web project and needs to be changed to an APP project (if you create a new app directly, please ignore this step)

Before changing: 
After changes: 
3. Open this dist in HB, and you can see that there is a manifest.json file. This file is used to configure application information. The entry file must correspond well. I used VUE to write a single-page application, so there is only one index.html.

Then configure the icon

#Just configure it according to the requirements of your own project, as listed below in HB Very detailed.
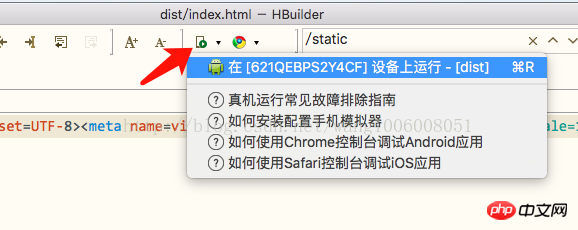
4. Next, you can connect the mobile phone to the computer with a USB cable for real machine debugging. (It must be connected through a USB cable. HB does not support wireless connection.) Needless to say, Windows computers can be solved by using some 360 assistants or something. If your phone is Android, it's not that easy on an Apple computer. Later, I also figured it out through Baidu and my own exploration. The method is to download the Android File Transfer software on your Apple computer. When you want to charge, just click on the trial. You need to turn on USB debugging on the phone, and then select Internal CD to connect to the Apple computer. The phone itself also has a prompt (which is really heart-warming)

After the connection is successful, you can start debugging on the real machine.

Note: Many people on the Internet say that their VUE project opens blank. Remember to change the export path of the bulid module in index.js under the config. Because the content in index.html is introduced through script tags, and your path is wrong, it will definitely be blank when opened. Let’s take a look at the default path first.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,The default assetsPublicPath is ‘/’ which is the root directory. Our index.html and static are in the same directory. So it needs to be changed to ‘./ ‘
There is also one more thing to note. The default mode in the router/index.js routing configuration in src is hash. If you change it to history mode, it will be blank when you open it. So change it to hash or delete the mode configuration directly and make it the default.
// mode: 'history' // 默认hash
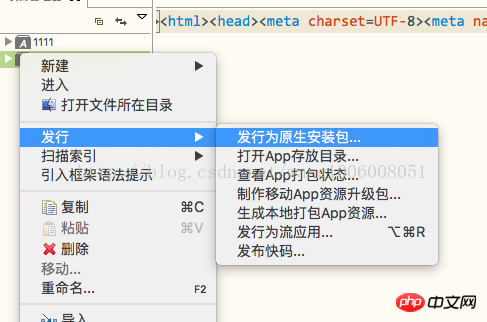
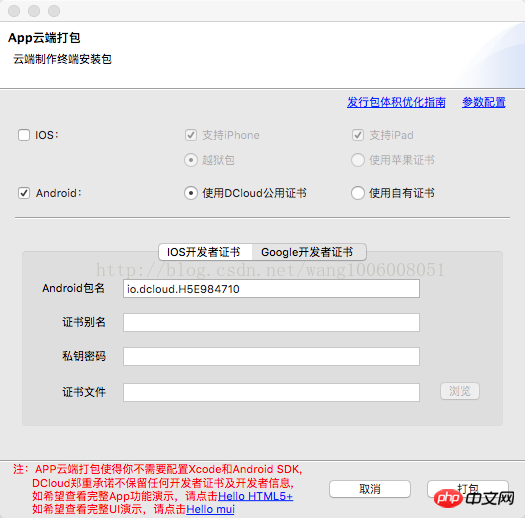
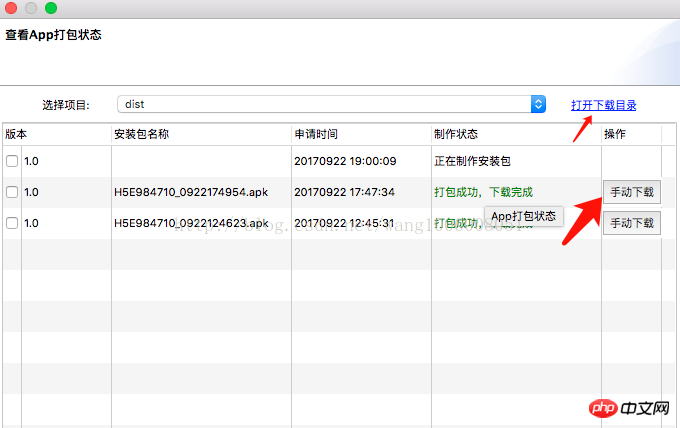
5. If there is no problem in the real machine test. Then you can actually package it into an APP.






The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem of blank page when the vue project is packaged
How to solve the routing History under Vue The page is blank after mode packaging
Introduction to first screen optimization of Vue SPA single-page application
The above is the detailed content of Introduction to Vue webapp project packaging native APP through HBulider. For more information, please follow other related articles on the PHP Chinese website!




