
This article mainly introduces the example of implementing anchor sliding in the WeChat applet scroll-view. The content is quite good. I will share it with you now and give it as a reference.
Preface
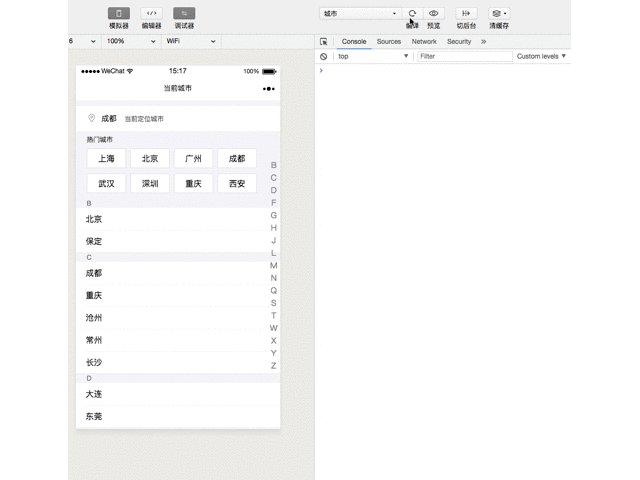
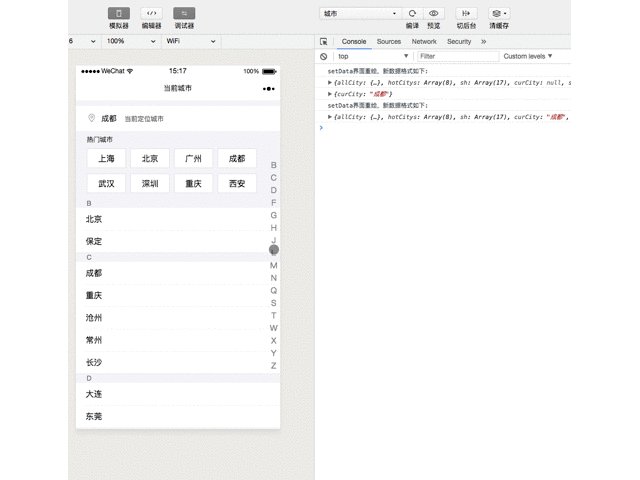
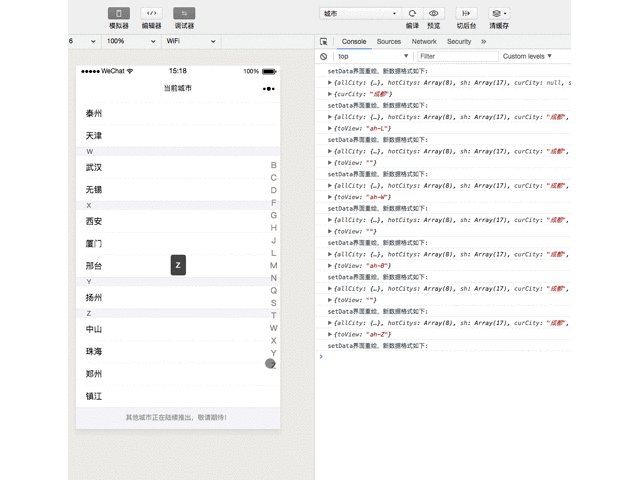
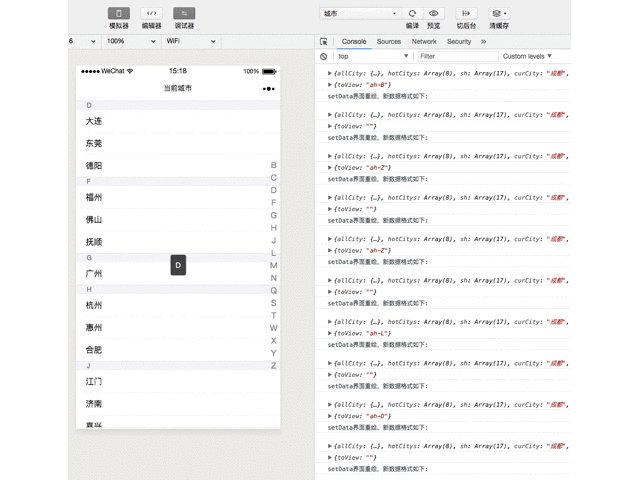
I recently started making small programs. It is not difficult to read through the documentation and get started, but I have to say that there are still some pitfalls in the small programs. Let’s talk about how to implement page anchor jump. The effect of a city list is as follows:

Because in the environment of the WeChat applet, you cannot think of it in the browser When setting tags in the app or scrolling through the dom, the traditional approach won't work. Everything must be done according to the mini program's documentation.
Our initial approach is to use the boundingClientRect() method to obtain the coordinates of each anchor point, and then use the wx.pageScrollTo() method to slide over. It turns out that the effect is not very good, because the coordinates of each point returned by the boundingClientRect method will change as the screen slides, which may also cause the page to jitter. In the end, the scroll-view (scrollable view area) component was chosen to achieve the anchor point effect. .
Specific implementation
I won’t go into details about the specific API. You can read the official documentation. Here are a few things to pay attention to. The following is a schematic. scroll-view component code, the above attributes are necessary:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view: This is bound to an attribute, its value should be the id of the page element, set its value just You can jump to the element corresponding to the ID.
scroll-y: Add this attribute to indicate vertical sliding, and the corresponding scroll-x indicates horizontal sliding. When sliding vertically, scroll-view must set a fixed height
bindscroll: monitor the sliding, pass it an event, and execute the event when sliding
There are many attributes given in the document. For the time being, only the above few are needed to achieve what we want. Effect. The implementation principle is also very simple. In the content part, each English abbreviation of the view is set with an id, and then when clicking on the navigation list, the value of scroll-into-view is set to the clicked id to realize the jump.
Let’s talk about the height of the scroll-view. This must be an adapted fixed height, otherwise the display effect will be different on mobile phones with different screen sizes.
Some optimizations
The functions have been basically implemented here, but some problems were discovered later: If you want to hide the scroll bar of scroll-view, you need to Set the css style:::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}Also, click an anchor point to realize the jump. At this time, you scroll the page If you click the anchor point you clicked before, the page will no longer jump. At this time, you need to listen to the scroll event and clear the value of the scroll-into-view attribute when scrolling. Or after each anchor point jump, an asynchronous operation will clear the value of the scroll-into-view attribute.
2017/12/05 Supplement:
scroll-view has no sliding animation by default. The animation effect that requires scrolling needs to be set on the component: scroll -with-animation='true'
Regarding the setting of fixed height height, at first I thought that this height was related to the number/height of scrolling elements. At this time, it is very troublesome to deal with dynamically changing lists. A method I saw later on the Internet is to use the wx.getSystemInfo method to get the windowHeight, and set this to the height of the scroll-view (unit: px).
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat applet es6-promise.js encapsulates requests and handles asynchronous processes
WeChat applet How to implement adaptive width ratio display of image component pictures
Introduction to WeChat applet network request wx.request
The above is the detailed content of Scroll-view implements anchor sliding in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




