
This article mainly introduces the relevant information about the implementation method of the WeChat applet tab. I hope that everyone can realize such a function through this article. Friends in need can refer to
WeChat applet How to implement tabs
Foreword:
Students who are engaged in front-end will definitely be familiar with tabs, whether they are written by themselves or It is included in various UI frameworks. I think everyone has used many tabs and has a clear enough understanding of the principles of tabs. Now let’s implement the tab function in the WeChat applet.
The WeChat applet does not come with a tab component, but it does have a swiper component. Therefore, we use swiper to implement the tab function.
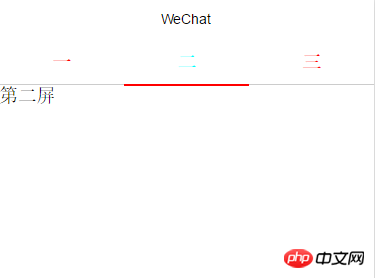
Look at the renderings first:


<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">一</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">二</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">三</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item><view>第一屏</view></swiper-item>
<swiper-item><view>第二屏</view></swiper-item>
<swiper-item><view>第三屏</view></swiper-item>
</swiper>var app=getApp()
Page({
data:{
currentTab:0
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
//滑动切换
swiperTab:function( e ){
var that=this;
that.setData({
currentTba:e.detail.current
});
},
//点击切换
clickTab: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
font-weight: bold;
}
.swiper-tab-item{
display: inline-block;
width: 33.33%;
color:red;
}
.active{
color:aqua;
border-bottom: 4rpx solid red;
}The WeChat applet implements the function of selecting a city based on letters
About the bottom navigation column of the WeChat applet Development
Implementation of product attribute classification in WeChat mini-program mall project
The above is the detailed content of How to implement the WeChat mini program tab. For more information, please follow other related articles on the PHP Chinese website!




