
This article mainly introduces the WeChat applet in detail to load more, click to view more functions, it has certain reference value, interested friends can refer to it
The examples in this article are for everyone The specific code for implementing the WeChat mini program to load more functions is shared for your reference. The specific content is as follows
WeChat mini program to load more is to use concat to splice the previous data and the data requested after clicking load. Together and execute setData, the following is a simple chestnut:
index.wxml code is as follows
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>Load more buttonBindingsetLoading
The index.js file code is as follows
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
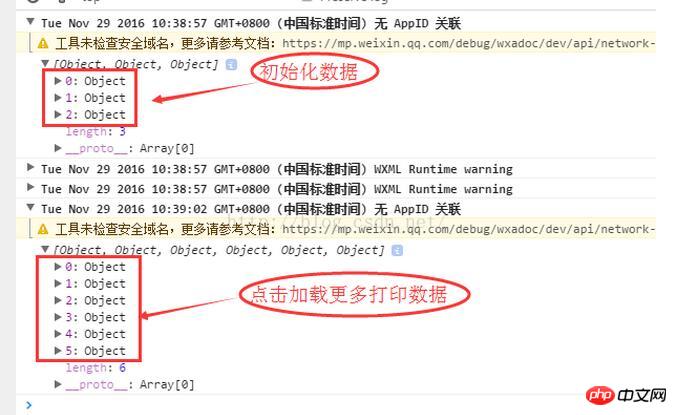
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
})The print data in Initialization and Loading More is as follows

(The above is click to view more, and you can also adjust it according to the distance The distance of the view area to load more. The specific implementation is to use the
The above is the entire content of this article. I hope it will be helpful to everyone’s study. More related content Please pay attention to PHP Chinese website!
Related recommendations:
About the code for paged loading of WeChat mini programs
WeChat mini program development implementation tab Page switching
About the implementation of the top navigation bar in the WeChat applet
##
The above is the detailed content of About WeChat applet loading more and click to view more code. For more information, please follow other related articles on the PHP Chinese website!
 how to hide ip address
how to hide ip address
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 How to enable the same city function on Douyin
How to enable the same city function on Douyin
 How to open the download permission of Douyin
How to open the download permission of Douyin
 How to delete blank pages in word
How to delete blank pages in word
 How to cast screen from Huawei mobile phone to TV
How to cast screen from Huawei mobile phone to TV
 How to solve http status 404
How to solve http status 404
 How to connect to database using vb
How to connect to database using vb




