
这篇教程是向PHP中文网的朋友分享用Photoshop定义图案制作漂亮的网格点背景方法,教程真的很不错,制作出来的效果非常漂亮,一起来看看吧
用Photoshop定义图案制作网格点背景的小方法介绍,一起来看看吧!
步骤
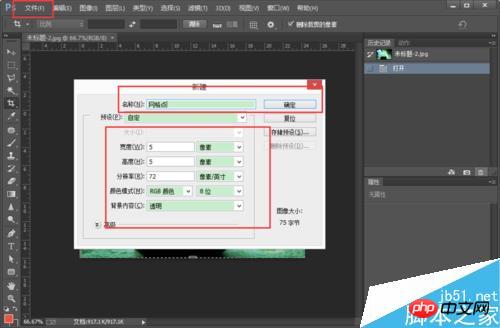
“文件”-“新建”,新建一透明图像,宽度和高度都设为5像素,背景内容透明;

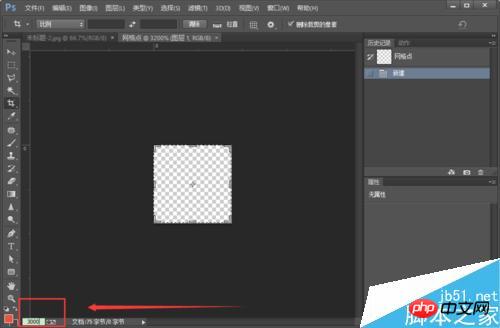
由于图像太小,放大视图,可以在左下角进行调整,也可以直接按快捷键"Ctrl 加号";

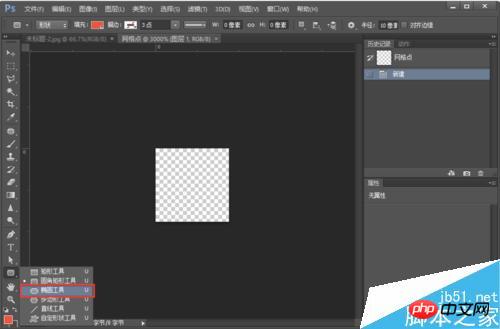
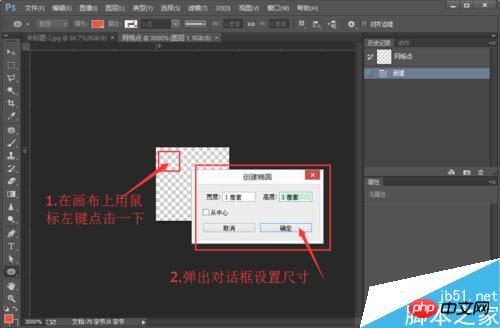
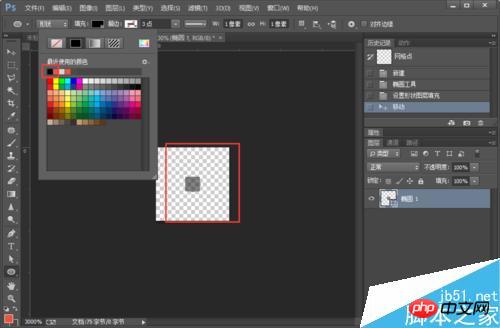
选择“椭圆工具”,在画布上用鼠标左键点击一下,会弹出一个对话框,设置宽度为1像素,高度为1像素;


把画出来的圆形的填充颜色改为黑色,并将其移动到整个画布的中间;

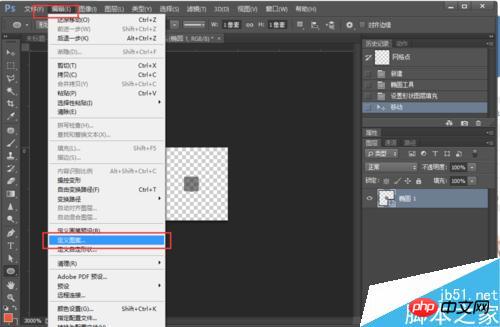
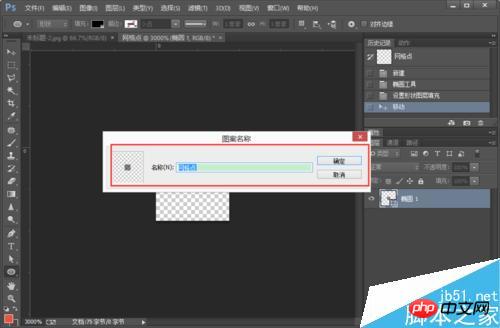
点击“编辑”-“定义图案”,命名为“网格点”,点击确定;


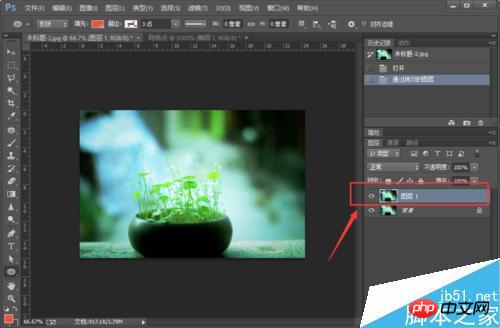
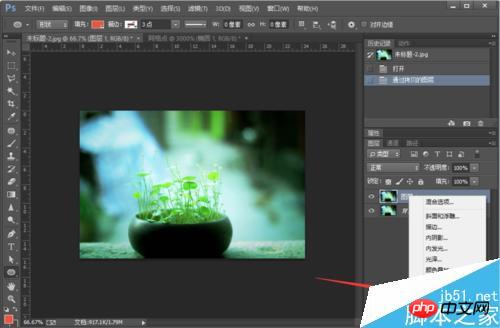
打开一张新的图像,并复制一层;

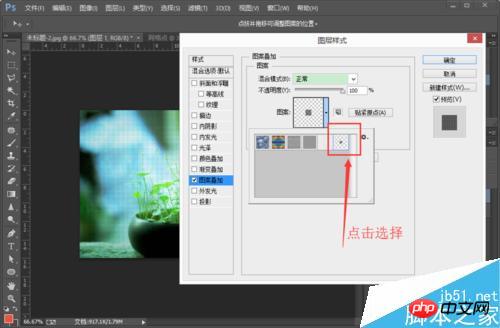
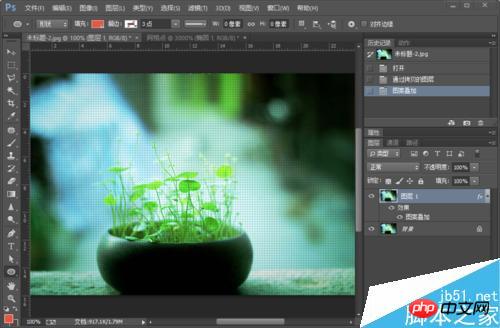
“混合选项”-“图案叠加”,点击选择刚刚定义的图案,点击“确定”;


效果图,是不是又简单又好看,学会后不仅可以定义圆点,还可以定义其它五角星三角形之类的哦,发挥你们的想象吧。

以上就是用Photoshop定义图案制作漂亮的网格点背景方法介绍,操作并不是很难,大家学会了吗?希望大家喜欢!
 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 Is the matcha platform formal?
Is the matcha platform formal?
 How to distinguish whether two addresses are on the same site?
How to distinguish whether two addresses are on the same site?
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 How to use the large function
How to use the large function
 The difference between vivox100s and x100
The difference between vivox100s and x100
 What does it mean when a message has been sent but rejected by the other party?
What does it mean when a message has been sent but rejected by the other party?




