
This article mainly introduces the basic tutorial of using JavaScript to draw graphics using Canvas. It has certain reference value and interested friends can refer to it.
Since HTML5 has become very popular in the past two years, I did some research. Recently, I had an idea to use HTML-related functions, so I also need to learn it carefully.
After taking a good look at the functions of Canvas, I feel that HTML5 is becoming more and more functional in client-side interaction. Today I took a look at Canvas drawing. Here are a few examples. Note them down for future use.
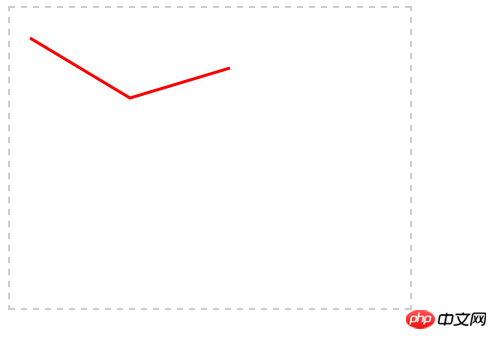
1. Use Canvas to draw a straight line:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(20,30);//第一个起点
cans.lineTo(120,90);//第二个点
cans.lineTo(220,60);//第三个点(以第二个点为起点)
cans.lineWidth=3;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Used here The two API methods, moveTo and lineTo are the starting point and end point coordinates of the line segment respectively, the variables are (X coordinate, Y coordinate), strokeStyle and stroke respectively path drawing style and drawing path.
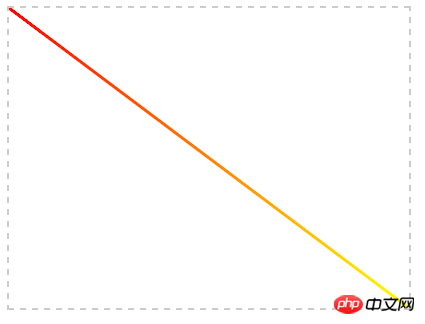
2. Draw gradient lines

Gradient lines have a gradient effect in color. Of course, the gradient style can follow the direction of the path. You can also not follow the direction of the path:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(0,0);
cans.lineTo(400,300);
var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标
gnt1.addColorStop(0,'red');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色
gnt1.addColorStop(1,'yellow');
cans.lineWidth=3;
cans.strokeStyle = gnt1;
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
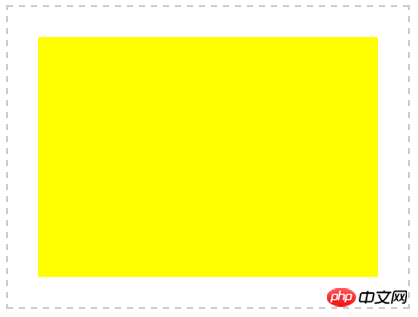
</html>3. Draw a rectangle or square:

If you use HTML4, this kind of rectangular frame can only be generated using background code. Now the Canvas function provided by HTML5 can be easily drawn, so the superiority of HTML5 is quite high.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'yellow';
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
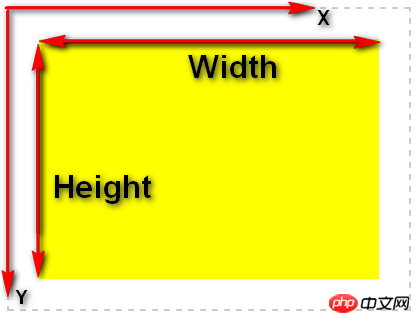
</html>A method is used here - fillRect(). From the literal meaning, you can also know that this is to fill a rectangle. The parameters here are worth explaining fillRect(X , Y, Width, Height), this is different from the coordinates in mathematics. For details, please see

where X and Y are relative to the starting point of the upper left corner of the Canvas. Yes, remember! !
4. Draw a simple rectangular box
The above example talks about drawing a rectangular block and filling it with color. This example simply draws a rectangle. No filling effect is achieved.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.strokeStyle = 'red';
cans.strokeRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>This is very simple, just like the above example, just replace fill with stroke. For details, see the above example. .
5. Draw a rectangle with linear gradient
Gradient is a pretty good effect of filling. Combining Example 2 and Example 3, we can create a gradient Rectangle

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,'red');
gnt1.addColorStop(0.5,'green');
gnt1.addColorStop(1,'blue');
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>I won’t explain it, just remember fillRect(X,Y,Width,Height).
6. Fill a circle
Circles are widely used, and of course they also include ellipses.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,true);
cans.closePath();
cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~
cans.fill();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
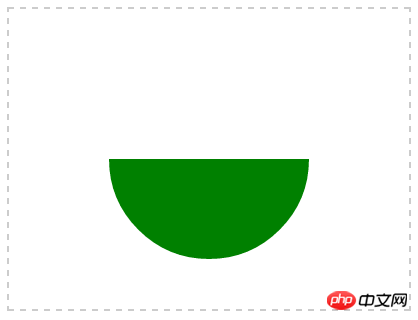
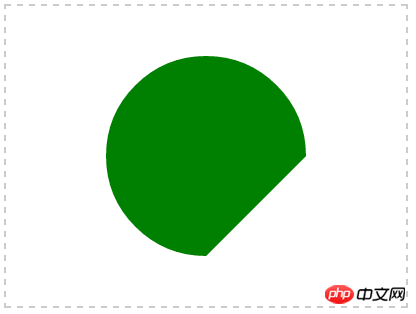
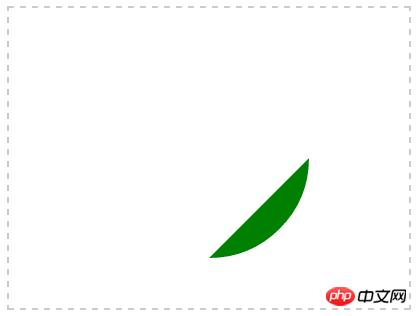
</html>The usage of arc method here is arc(X,Y,Radius,startAngle,endAngle,anticlockwise), It means (X coordinate of circle center, Y coordinate of circle center, radius, starting angle (radians), ending angle radians, whether to draw clockwise);
Comparison of parameters in arc:
a, cans.arc(200,150,100,0,Math.PI,true);
c、cans.arc(200,150,100,0,Math.PI/2,true);[/code]

c、cans.arc(200,150,100,0,Math.PI/2,true);

d , cans.arc(200,150,100,0,Math.PI/2,false);

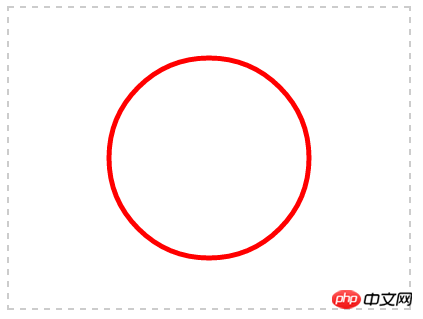
##7, circular block

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,false);
cans.closePath();
cans.lineWidth = 5;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
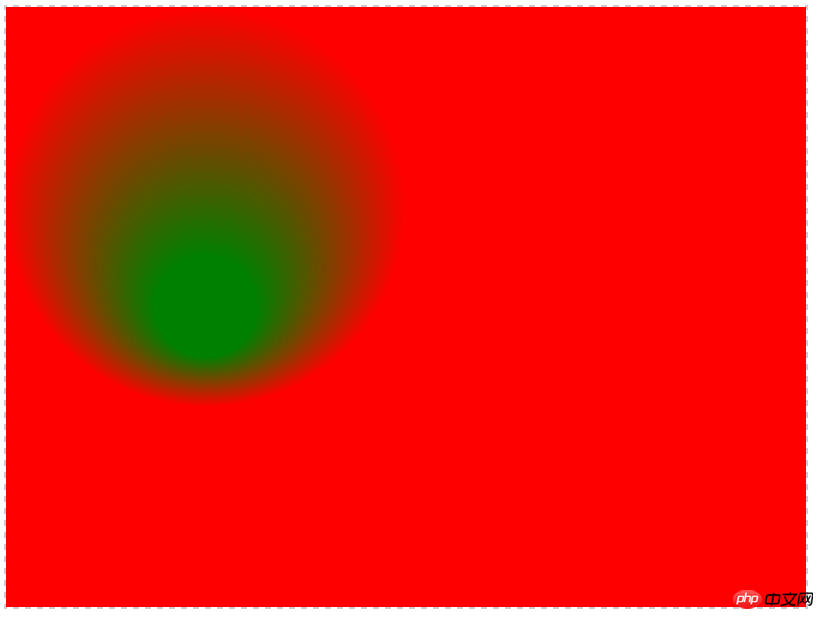
</html>8, circular gradient

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
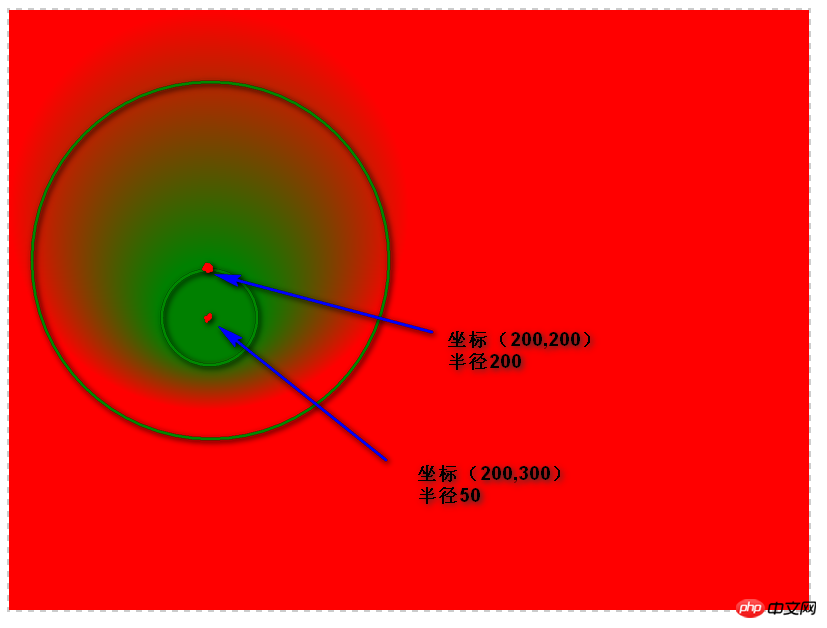
var gnt = cans.createRadialGradient(200,300,50,200,200,200);
gnt.addColorStop(1,'red');
gnt.addColorStop(0,'green');
cans.fillStyle = gnt;
cans.fillRect(0,0,800,600);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px">4</canvas>
</body>
</html>

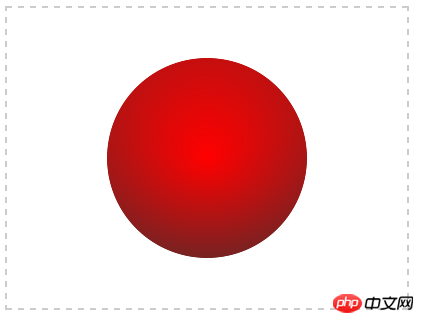
var gnt = cans.createRadialGradient(200,150,0,200,50,250); gnt.addColorStop(0,'red'); gnt.addColorStop(1,'#333');
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
JavaScript和html5 canvas如何绘制一个小人的代码
The above is the detailed content of JavaScript implements drawing graphics using Canvas. For more information, please follow other related articles on the PHP Chinese website!




