
This article mainly introduces the implementation method of custom toast in WeChat applet, briefly describes the use of toast that comes with WeChat applet, and analyzes the definition and use of custom toast in the form of examples. Friends in need can refer to it. Next
The example in this article describes the implementation method of custom toast in WeChat applet. Share it with everyone for your reference, the details are as follows:
1. WeChat official default toast
toast is the most common, almost every App has it There is such a special effect. Let’s take a look at the toast effect that comes with the mini program. I immediately want to die~~
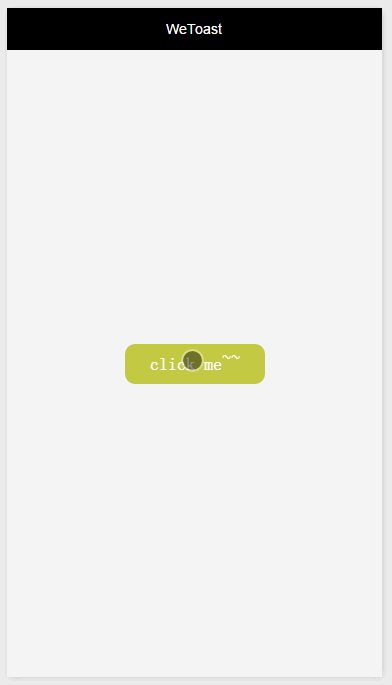
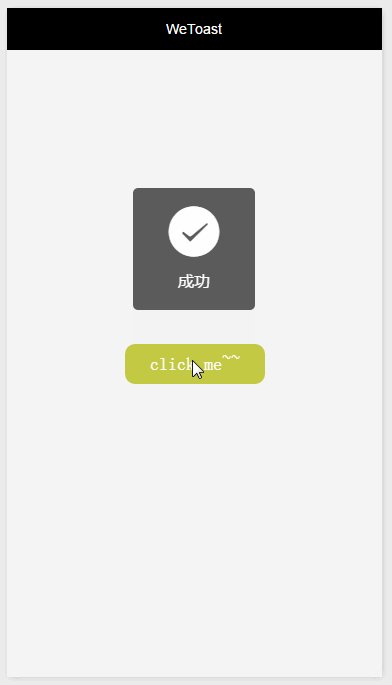
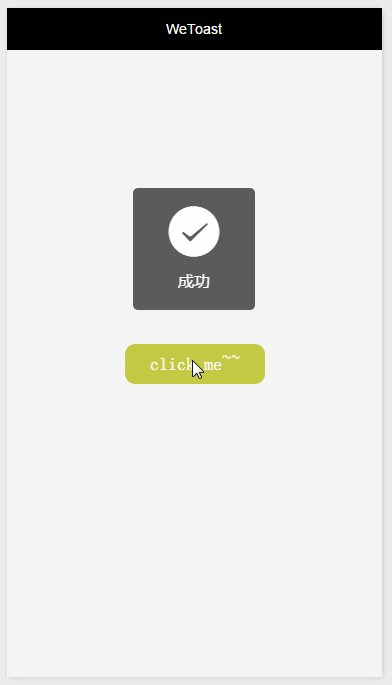
The toast effect that comes with WeChat:

js file:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})The usage is super simple, but the official applet has several problems:
can only display two icons: success and loading
and icon Cannot be removed
The maximum duration is 10 seconds
2. Custom toast
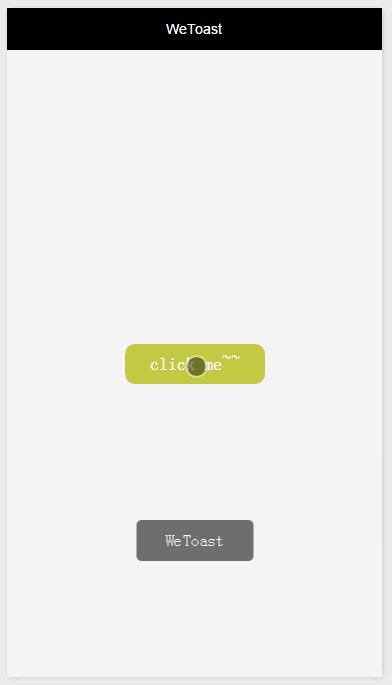
Our most common toast is towards the bottom , and the height is relatively small~~
Look at the effect first:

It seems simple, but it is not simple to implement. How to achieve it:
1) Create a public toast template file, because every page needs to use toast
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>2) JS mainly has the following usage
Core code:
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
This code is the core. getCurrentPages().length - 1 means that the page of the current page can be obtained. Only when the page is obtained can it be set through page.setData The data of the current page is bound to the toast.
Core code:
let animation = wx.createAnimation(); animation.opacity(1).step();
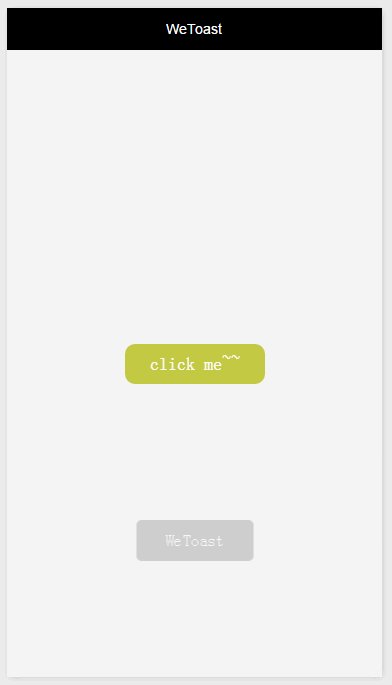
This code has a slow animation effect when the toast disappears.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement the side sliding menu effect in vue swiper
How to implement the triangular arrow labeling function using Angular
How to implement the timer function using Angular
How to implement the delay hiding function through JS
The above is the detailed content of How to implement custom toast in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




