
This article mainly introduces relevant information about the examples of WeChat applet jumping and transferring data. Friends in need can refer to the following
Instances of WeChat applet jumping and transferring data
Click view to jump to the page
<view class="album_image" data-album-obj="{{item}}" bindtap="imageclick">
<image style="width:98%;" src="{{item.data[0].url}}"></image>
</view>Declare variables data-album-obj
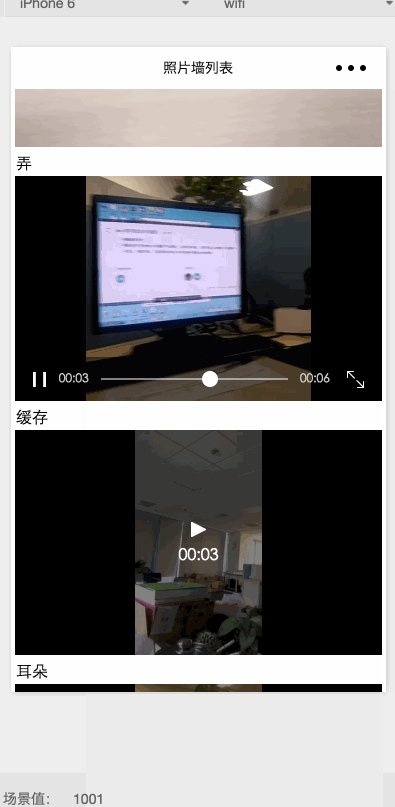
Page jump
imageclick:function(e){
console.log(e.currentTarget.dataset.albumObj);
wx.navigateTo({
url: 'albumdetail?str=' + JSON.stringify(e.currentTarget.dataset.albumObj),
})
},The interface after the jump gets the object
onLoad: function (options) {
this.setData({
albumData: JSON.parse(options.str)
})
},
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the code for paged loading of WeChat mini-programs
WeChat mini-program page jump and parameter passing Introduction
WeChat applet development to implement tab page switching
The above is the detailed content of WeChat applet jump method to transfer data. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What does the other party show after being blocked on WeChat?
What does the other party show after being blocked on WeChat?
 wordpress seo
wordpress seo
 What exchange is Sols Inscription Coin on?
What exchange is Sols Inscription Coin on?
 Excel input value is illegal
Excel input value is illegal
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 How to close port 445
How to close port 445
 What are the formal digital currency trading platforms?
What are the formal digital currency trading platforms?




