
This article mainly introduces the method of defining and outputting spiral matrices in JavaScript. It briefly describes the concept and principle of spiral matrices and analyzes the specific operation skills of defining and outputting spiral matrices in JavaScript in the form of examples. Friends in need can refer to the following
The example in this article describes the method of defining and outputting a spiral matrix in JavaScript. I would like to share it with you for your reference. The details are as follows:
I accidentally saw such an algorithm question last night, and then I thought about using js to implement it.
After I finished writing it hastily last night, I felt that the code was ugly and smelly, so I took some time to refactor it tonight and it felt more elegant.
What is a spiral matrix
A spiral matrix refers to a spiral matrix with numbers starting from the first row and continuing to the right Get bigger, get bigger down, get bigger to the left, get bigger up, and so on.
As shown in the picture:

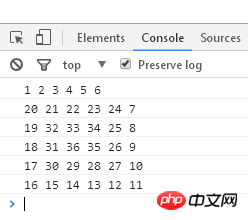
Achieve the effect

Implementation code
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use WeChat applet to realize image selection area cropping
Detailed interpretation of eventbus in vue
How to use toDoList in Angular
How to use Fetch to send network requests in React Native
How to implement the current page sharing function of other pages in vue
How to implement on-demand loading in Vue
The above is the detailed content of How to define and output spiral matrix in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




