
This article mainly introduces how to implement a simple Node.js scaffolding. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor and take a look
Reason
At work, it is necessary to develop a scaffolding to provide relevant development conveniences to relevant users.
Suitable for people
Have a certain understanding of front-end and Node operations, and are also interested in developers who understand the scaffolding development process or need to implement a scaffolding themselves.
Goal
Develop a simple scaffolding that can be provided to users for installation.
can output relevant prompts.
Perform reading and writing operations on user files.
Use shell scripts in scaffolding.
Steps
Developing scaffolding
The initial process of scaffolding development is similar to that of ordinary front-end projects Same, an entry file command.js and a configuration file package.json are required.
Different from other configuration files, you need to add the following item to the package.json file:
{
...,
"bin": {
"cm-cli": "command.js"
}
}After adding this item to the configuration file, you only need to add it to the root of the configuration file. Execute the npm link command in the directory, and then use the cm-cli --help command to view the loaded cm-cli scaffolding.
If you publish your scaffolding, then other users can use your scaffolding globally after using the command npm install -g cm-cli.
Prompt users
In prompting comments and commands, we need to use the commander package, which can be installed using npm install commander. (If the NPM version is lower than 5, you need to add the --save parameter to ensure that the package.json configuration file is updated).
commander is a powerful function that provides user command line input and parameter parsing. If necessary, you can read the relevant library documentation. Here I introduce the two most commonly used methods.
#option
Able to initialize custom parameter objects, set keywords and descriptions, and also set parameters for reading user input. The specific usage is as follows:
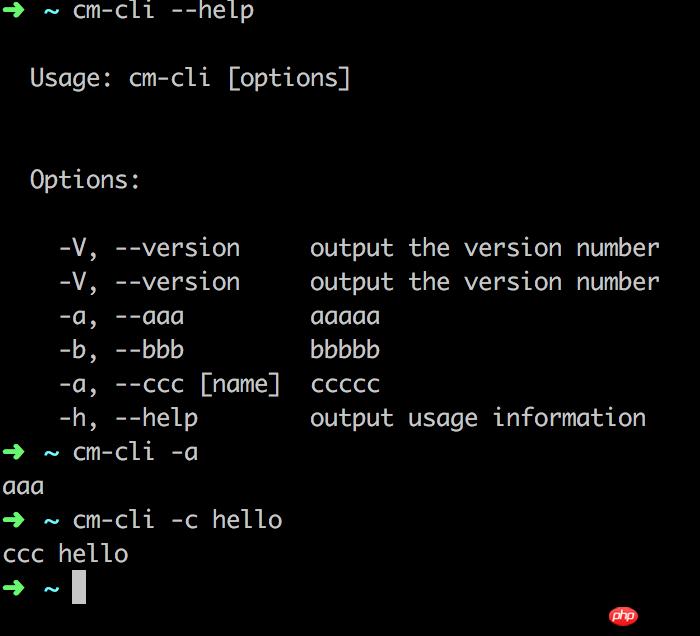
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}The specific display is as follows:

command
This method can be added on the command line An order. After the user executes this command, he can execute the logic in the callback. The specific usage is as follows:
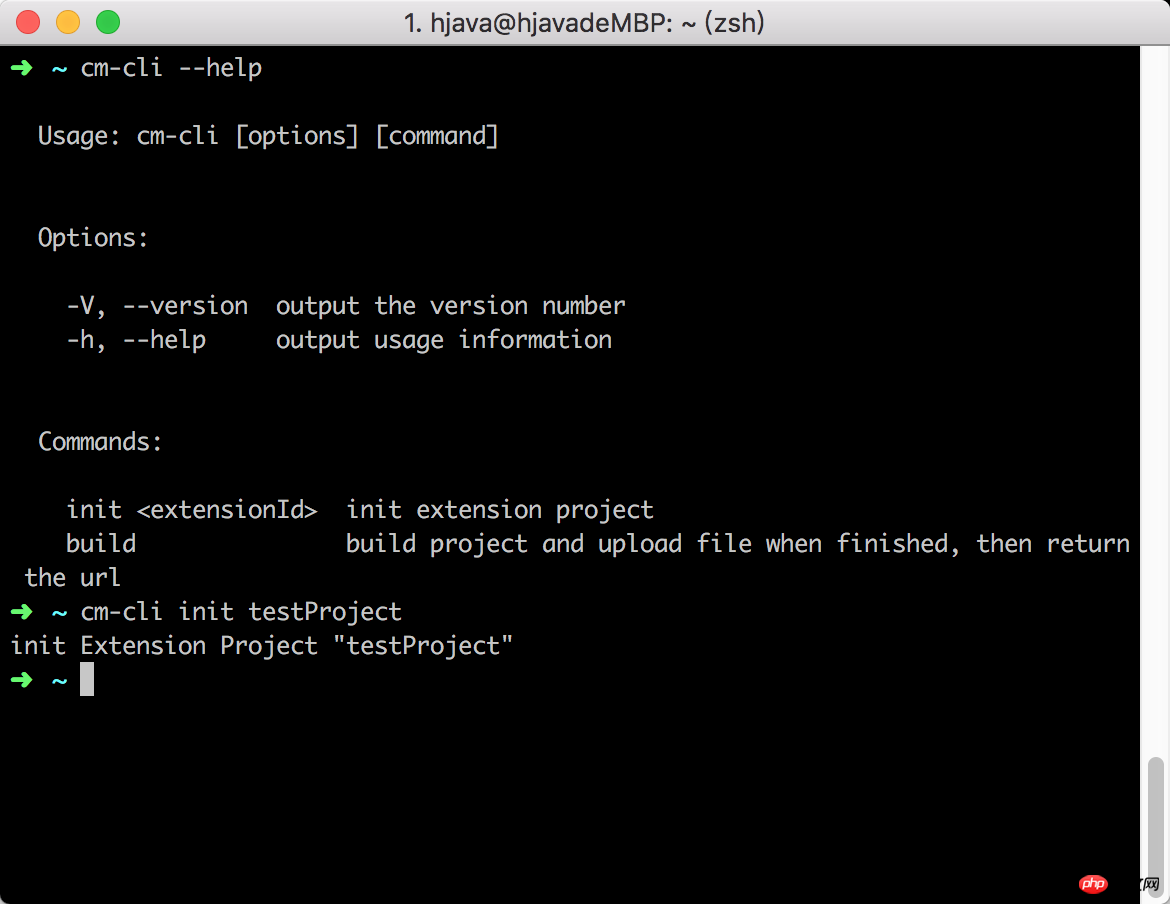
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});The specific display effect is as follows:

##Read and write user files
Through the above steps, we have been able to complete a simple scaffolding. Next, we need to read the user configuration and generate some template files for the user.Read file
Now, we need to read the user’s cm-cli.json configuration file to perform some configuration. We can use the fs file module of Node.js to read the file progress. Since there are not many difficulties here, we will omit it.Write file template
We store the template file on the CDN in advance, and then download the template based on the relevant scaffolding configuration file read locally. Note: The path read in the scaffold is the current path when the user uses it, so there is no way to store the template file in the scaffold for reading. We can use libraries such as request to help us download files and simplify the operation steps. Execute npm install request` to install. Note: When writing a file, it is recommended to first determine whether the file exists before overwriting it.Using Shell Script
Judging from the API functions provided by Node.js, some people prefer to use Shell scripts to perform file operations. Fortunately, we can also introduce node-cmd into our scaffolding to enable support for shell scripts. Execute npm install node-cmd to install. Specific examples are as follows:commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});Summary
If you want scaffolding to be executed quickly on the terminal, you can add relevant fields to the package.json configuration file. The scaffolding needs to be able to read relevant terminal input, and can use the commander library for rapid development. Scaffolding needs to be able to execute Shell scripts, and you can use the node-cmd library to quickly implement the requirements. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:How to make a cone using JS canvas
##Summary of JS sorting algorithmAbout the loop mechanism of js events (detailed tutorial)How to use javascript to implement QQ space photo album displayHow to customize PC WeChat scan code login
The above is the detailed content of How to implement Node.js scaffolding (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




