
This article mainly introduces the example of Vue exporting json data to Excel spreadsheet. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
I have read a lot of documents online and feel they are incomplete, so I will write a complete and detailed tutorial here.
1. Install dependencies (basically the same as before)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
2. Download the two required js files Blob.js and Export2Excel.js.
Post the download address here:
Export2Exce_jb51.rar
3. Create a new vendor folder in the src directory and put Blob.js and Export2Excel.js in it.
4. Change the webpack.base.conf.js configuration
In the alias of resolve:
'vendor': path.resolve(__dirname, '../src/vendor')
5. In the
script part of the .vue file
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
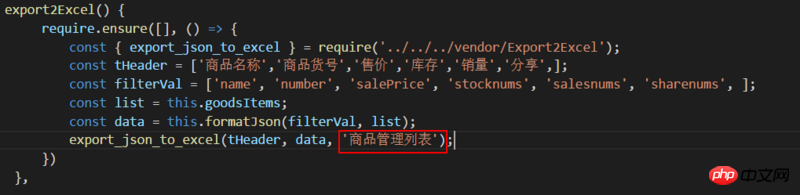
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}template:
<button @click="export2Excel">导出</button>
Here are the explanations:
1. The path of require in export2Excel() may need to be adjusted separately due to different personal project structures. If module not found is reported Please modify the path yourself such as '../../Export2Excel.js'.
2. tHeader is the name of each column and needs to be entered manually.

#3. filterVal is the key value of the list in the data, and it needs to be written by yourself.

#4. Remember to match the list name in the data here

5. Here you can define the exported excel File name

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
About the debugging tool vue-devtools in Vue (detailed tutorial)
How to use Vue to implement an integrated Iframe page
Detailed interpretation of mixin in vue
The above is the detailed content of How to export json data to Excel spreadsheet in Vue. For more information, please follow other related articles on the PHP Chinese website!




