
This article mainly introduces the relevant information of the WeChat Mini Program tutorial. Here is a detailed introduction to app.json, pages, window, etc. For those who are new to developing WeChat Mini Programs, it is more important to master these. Yes, friends in need can refer to
WeChat Mini Program - Configuration
The following is a systematic arrangement of the configuration information of the Mini Program, I hope it can help the development helpful.
We use the app.json file to globally configure the WeChat applet, determine the path of the page file, window performance, set the network timeout, set multiple tabs, etc.
The following is a simple configuration app.json that contains all configuration options:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app .json configuration item list
| Type | Required | Description | |
|---|---|---|---|
| Array | is | Set the page path | |
| Object | No | Set the window performance of the default page | ##tabBar |
| No | Set the performance of the bottom tab | networkTimeout | |
| No | Set the network Timeout | debug | |
| No | Set whether to enable debug mode |
Accepts an array, each item is a string, to specify which pages the mini program consists of. Each item represents the [path file name] information of the corresponding page, and the first item in the array represents the initial page of the mini program. Adding/reducing pages in the mini program requires modifying the pages array.
There is no need to write a file suffix in the file name, because the framework will automatically look for the four files in the path .json, .js, .wxml, and .wxss for integration.
If the development directory is:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
# in app.json
##
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
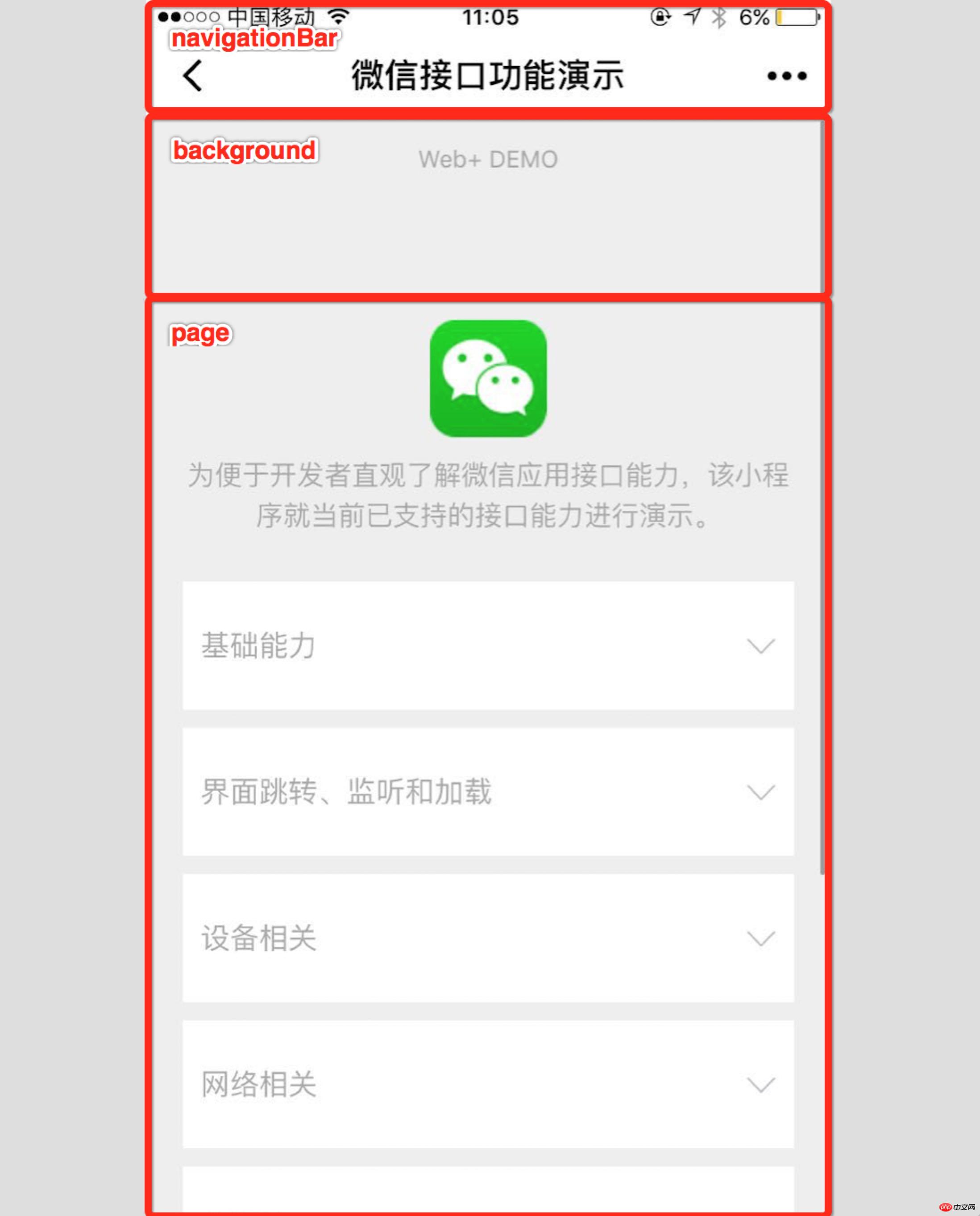
}Used to set the status bar, navigation bar, title, and window background color of the mini program.
Properties| Default value | Description | ##navigationBarBackgroundColor | |
|---|---|---|---|
| Navigation bar background color, such as "#000000" | navigationBarTextStyle | String | |
| Navigation bar title color, only supports black/white | navigationBarTitleText | String | |
| Navigation bar title text content | backgroundColor | HexColor | |
| Background color of the window | backgroundTextStyle | String | |
| The style of drop-down background font and loading image, only supported dark/light | Note: HexColor (hexadecimal color value), such as "#ff00ff" |
Such as app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}##tabBar
 if Our applet is a multi-tab application (there is a tab bar at the bottom of the client window to switch pages), then we can specify the performance of the tab bar through the tabBar configuration item, and the corresponding page displayed when the tab is switched.
if Our applet is a multi-tab application (there is a tab bar at the bottom of the client window to switch pages), then we can specify the performance of the tab bar through the tabBar configuration item, and the corresponding page displayed when the tab is switched.
tabBar is an array, and only a minimum of 2 and a maximum of 5 tabs can be configured. The tabs are sorted in the order of the array.
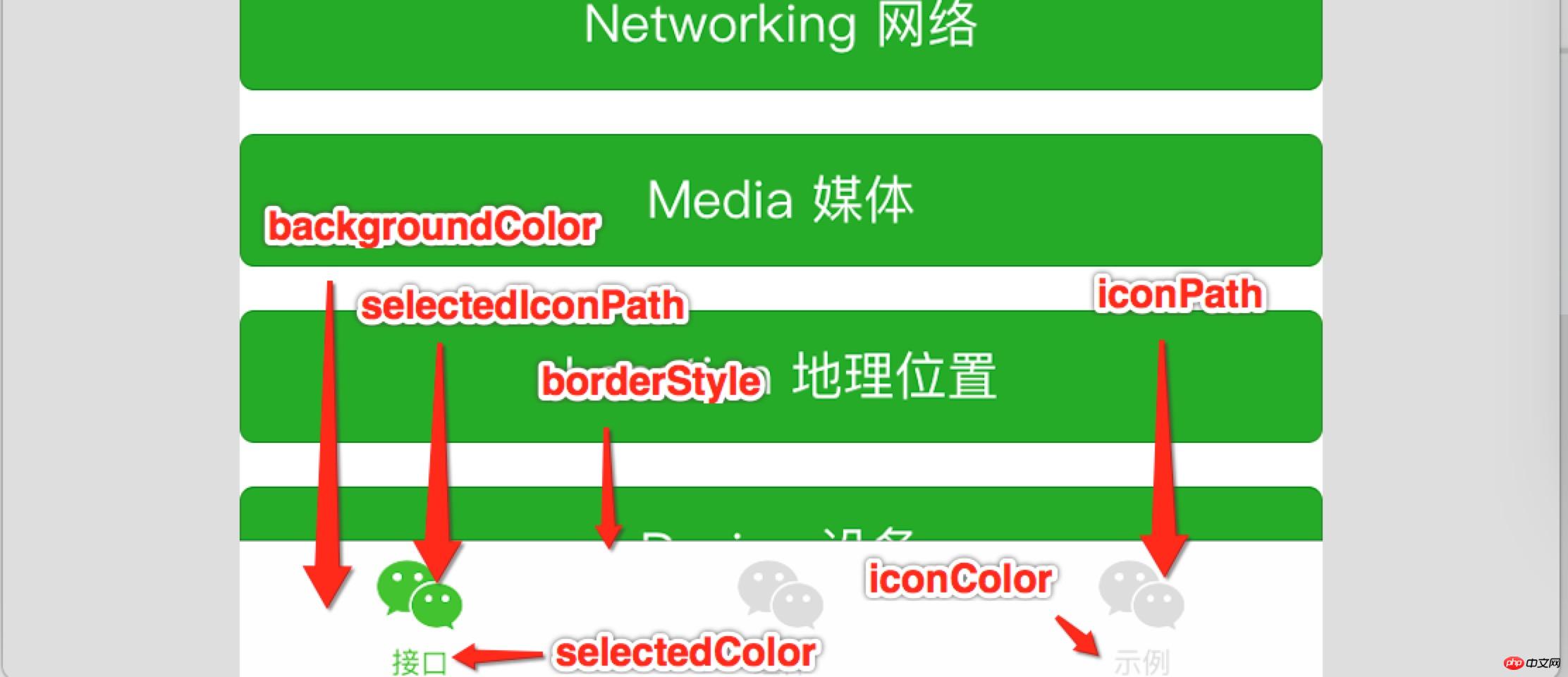
Attribute description:
| Default Value | Description | color | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| The default color of the text on | tab | selectedColor | HexColor | |||||||||||||||||||||||||||||||||||||||
| on tab The color when the text is selected | backgroundColor | HexColor | ||||||||||||||||||||||||||||||||||||||||
| ##borderStyle | String | No | ||||||||||||||||||||||||||||||||||||||||
| The color of the border on the tabbar, only supports black/white | list | Array | is a list of | |||||||||||||||||||||||||||||||||||||||
| tabs. For details, see the list attribute description, at least 2, up to 5 tabs |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb |

networkTimeout
可以设置各种网络请求的超时时间。
属性说明:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| request | Number | 否 | wx.request的超时时间,单位毫秒 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒 |
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of About the configuration of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




