
<br>
It goes without saying that the WeChat mini program is currently very popular. Recently, I used my spare time to use the mini program to achieve a dynamic login page effect, so the following article mainly introduces it to you. Friends in need can refer to the relevant information on using the WeChat applet to achieve the cloud floating animation effect on the login page. Let’s take a look below.
Preface<br>
In 2017, the front-end became popular, WeChat mini-programs, weex, reactnative, and even Alipay also launched mini-programs. Program, I always feel that this is the rhythm of the original destruction, I will also take advantage of the heat to get on board in case of a wave.
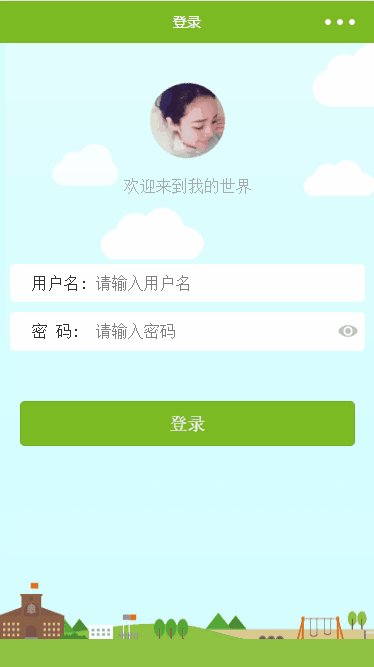
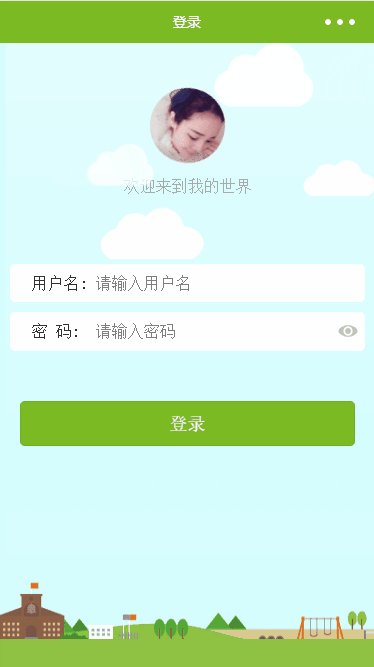
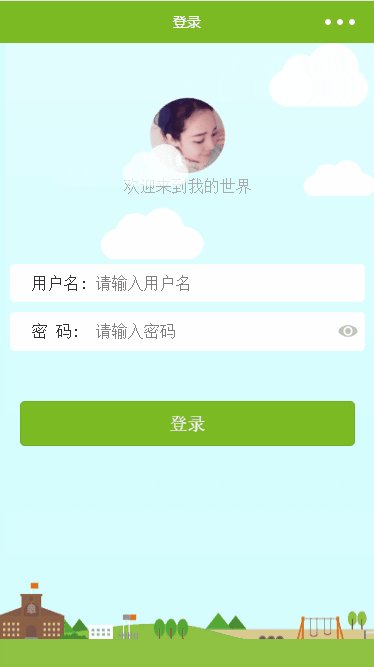
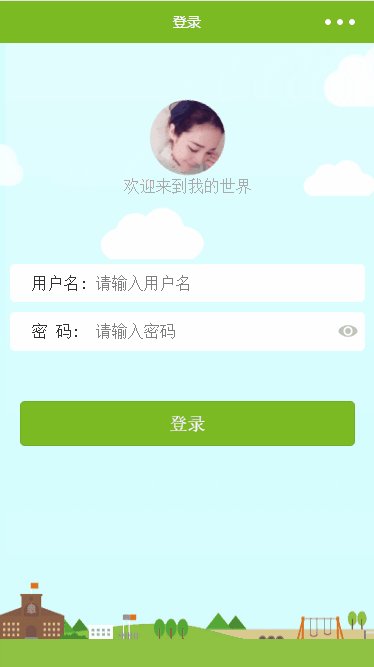
Last rendering (GIF animation)

When I saw this background picture, I immediately felt obsessive-compulsive disorder I wondered why the clouds didn't move, so a wave of trouble began. <br>
Knowledge points<br>
Understanding animation
animation attribute is a Abbreviation attribute, used to set six animation attributes:
| Value | Description |
| Specifies the keyframe name that needs to be bound to the selector | |
| Specifies the time it takes to complete the animation, in seconds or milliseconds | |
| Specifies the speed curve of animation | |
| Specifies in Delay before animation starts | |
| Specifies the number of times the animation should play | |
| Specify whether the animation should be played in reverse in turn |
There are many ways to understand translate
. This article mainly uses 2 indivual.translate3d(x,y,z)Define 3D scaling transformation.
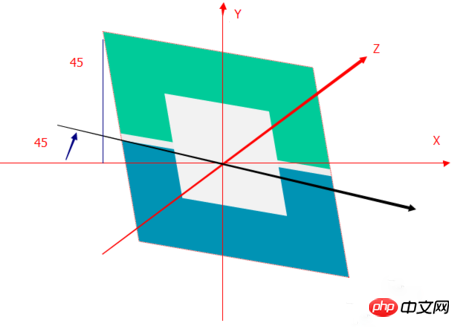
rotate3d(x,y,z,angle) Define 3D rotation.
translate3d(1,1,0)<br>
<br>
rotate3d(1,1,0,45deg)
 <br>
<br>
##Implementation <br>#1. The two clouds are the same except for their size and initial position.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}Among them, rpx is a unique attribute of WeChat and is not affected by the screen size, similar to the dp unit in Android. Keyframes move at a constant speed. From the css, you can see that only the left and right directions are changed.
2. I originally wanted to add a hanging basket to the avatar to make it swing like a swing, but I didn't succeed. I just made a random animation of floating around.
 The code is as follows
The code is as follows
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}I didn’t expect that keyframes not only support from to but also percentage ,good. Here, as long as you control the hierarchical relationship, animation duration, and transparency, you can achieve cloud floating.
SummaryI have to say that CSS still has a lot of animations and special effects. Adding a little animation to the WeChat applet can make the page slightly beauty point of view. Of course, more complex animations can only be updated when there is a chance.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to implement image selection area cropping in WeChat mini programHow to carousel images in WeChat mini program Set to adaptive heightThe above is the detailed content of WeChat applet realizes the animation effect of floating clouds on the login page. For more information, please follow other related articles on the PHP Chinese website!




