
This article will give you a detailed introduction to the setting and use of transparency in Canvas, combining progressive filling and transparency support to achieve the Mask effect of the image. The code demonstration of the linear progressive method is as follows. Interested friends can refer to it. I hope it will be helpful to you. Everyone is helpful
Explain in detail the parameter settings and use of progressive filling in HTML5 Canvas, the setting and use of transparency in Canvas, and combine the progressive filling and transparency support to achieve the Mask effect of the image.
1: Gradient Fill
Canvas supports two gradual filling methods, one is Linear Gradient Fill (Line Gradient Fill), and the other is called
It is RadialGradient Fill. The APIs are:
createLinearGradient(x1, y1, x2, y2);
where x1, y1 are the coordinates of the first point, and x2, y2 are the coordinates of the second point.
createRadialGradient(x1, y1, r1, x2, y2, r2);
where x1, y1 are the coordinates of the first center point, r1 is the radius, x2, y2 are the coordinates of the second center point, and r2 is radius.
Set the color for each point
addColorStop(position, color);
position represents the position, the size range is [0~1], 0 represents the first point, and 1 represents the coordinates of the second point
Color represents the color value, any CSS color value.
After the progressive fill object is created and configured, it can be used to set the strokeStyle and fillStyle of the context to implement text,
Gradual color filling of geometric shapes.
Code demonstration of linear gradient method:
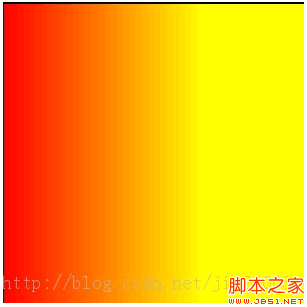
1. Vertical (Y) direction color gradient
// vertical/Y direction var lineGradient = ctx.createLinearGradient (50, 0, 50, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

2. Horizontal (X) direction color gradient
// horizontal/X direction var lineGradient = ctx.createLinearGradient (0, 50, 200, 50); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

3. Vertical and horizontal color gradient at the same time (XY direction)
// vertical and horizontal direction var lineGradient = ctx.createLinearGradient (0, 0, 200, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

2: Transparency (Transparent)
Transparency support in Canvas is divided into global and local transparency settings. Global transparency settings can be set by setting
Context .globalAlpha is implemented. Local transparency can be achieved by setting the alpha value channel
in the color value through fillStyle. The codes for the two methods are as follows:
// change global alpha value ctx.globalAlpha=0.5; ctx.fillRect(50,50,75,50);
// change fill style color's alphachannel ctx.fillStyle = 'rgba(225,225,225,0.5)'; ctx.fillRect(50,50,75,50);
The two effects are the same.
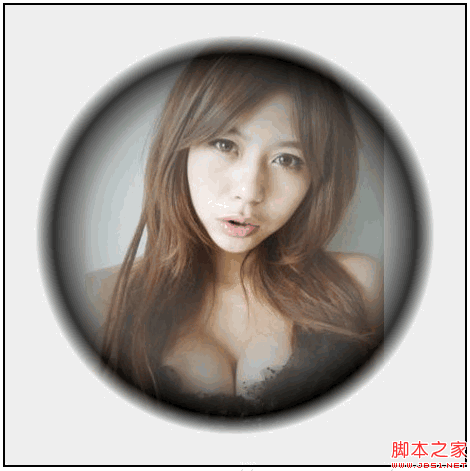
3: Photo Transparent Gradient Mask Effect
Use radial color gradients and transparency changes to achieve a translucent mask effect on the image, script running effect: 
var myImage = document.createElement('img');
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var radialGradient = ctx.createRadialGradient (canvas.width/2, canvas.height/2, 10, canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop(0, 'rgba(247, 247, 247, 0)');
radialGradient.addColorStop(0.7, 'rgba(120, 120, 120, 0.5)');
radialGradient.addColorStop(0.9, 'rgba(0, 0, 0, 0.8)');
radialGradient.addColorStop(1, 'rgba(238, 238, 238, 1)');
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = radialGradient;
ctx.fill();
}The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
The above is the detailed content of HTML5 Canvas progressive filling and transparency realize image Mask effect. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 How to view processes in linux
How to view processes in linux
 Regular expression usage of arbitrary characters
Regular expression usage of arbitrary characters
 How to pay with WeChat on Douyin
How to pay with WeChat on Douyin
 mysql paging method
mysql paging method
 Why does vue.js report an error?
Why does vue.js report an error?
 Top 30 global digital currencies
Top 30 global digital currencies
 IIS unexpected error 0x8ffe2740 solution
IIS unexpected error 0x8ffe2740 solution




