
This article mainly introduces the usage of the swiper component in the WeChat applet, and analyzes the functions and usage of the swiper component in the WeChat applet in the form of examples. It also comes with the complete source code for readers to download and refer to. Friends who need it can refer to it
The example in this article describes the usage of the swiper component of the WeChat applet. Share it with everyone for your reference, the details are as follows:
For details about the view container swiper, please refer to the official documentation
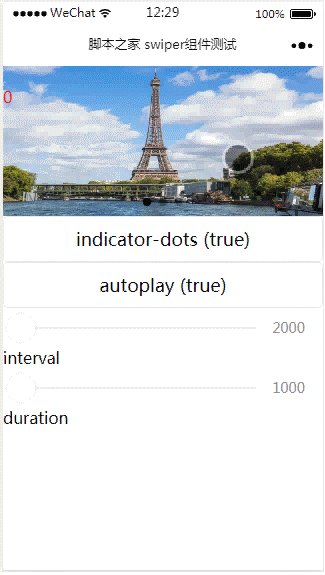
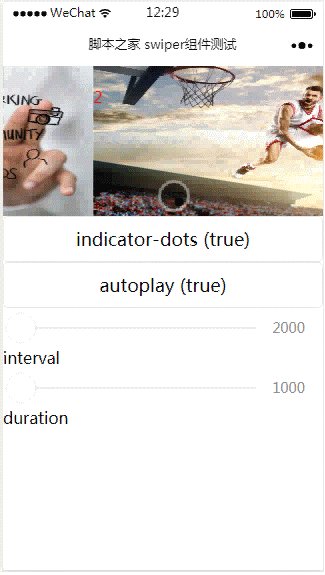
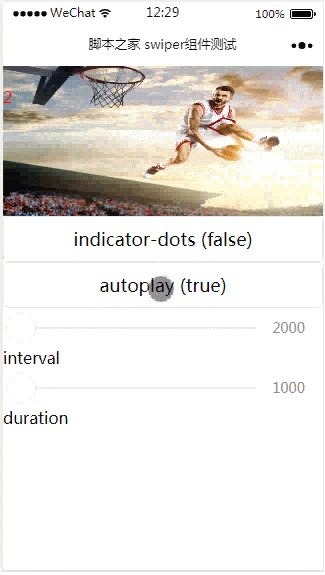
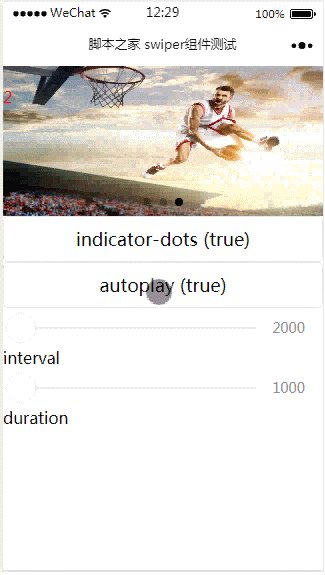
Let’s take a look at the running effect first:

index.js:
Page({
data: {
imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})index.wxml:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" ></image>
<text class="textindex">{{index}}</text>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots ({{indicatorDots}})</button>
<button bindtap="changeAutoplay"> autoplay ({{autoplay}})</button>
<slider bindchange="intervalChange" show-value min="2000" max="5000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="2000"/> durationindex.wxss:
.slide-image{
display: inline;
}
.textindex{
position: absolute;
top :20px;
color: red;
}The above is what I compiled for everyone. I hope it will be useful to you in the future. Everyone is helpful.
Related articles:
How to use the Vue.use() component through the global method
About creating constants in JavaScript (detailed tutorial )
How to close the web page and display the exit prompt in js (detailed tutorial)
In the JavaScript statement, there are issues related to the following semicolon
The above is the detailed content of How to use swiper component in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




