
This article mainly brings you a practical JS function. It is a small function that monitors the browser and prompts whether you want to leave when it is closed. Friends who need it can learn it.

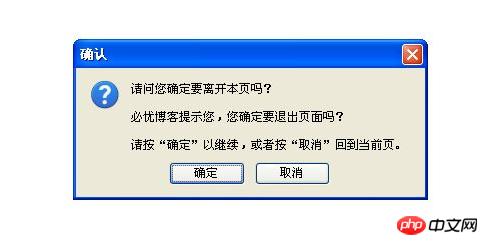
Do you often see a prompt box to confirm whether to leave the current page when closing a web page? Think of some online testing systems, information entry systems, etc., which often have these prompts to prevent users from intentionally or unintentionally closing the page, resulting in data loss. The implementation process here is very simple, using the onunload and onbeforeunload methods in the HTML DOM event.
unload event attribute
Definition: Execute a piece of JavaScript when the user unloads the document, for example:
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Usage: When the user leaves the page, it will An unload event occurs. Note: If you reload the page, the unload event (as well as the onload event) will also be fired.
Triggered by:
When you close the browser window and go to other pages through the address bar or favorites, click Return, Forward, Refresh. When you are on one of the homepages, click a url link to go to other pages. When any of the following events are called: click, document write, document open, document close, window close, window navigate, window NavigateAndFind, location replace, location reload, form submit. When using window open to open a page, and put this When the name of the page's window is passed to the page to be opened. When reassigning the value of location.href. When submitting a form with a specified action through the input type="submit" button. onbeforeunload event attribute
Definition: Execute JavaScript when you are about to leave the current page (refresh or close), for example:
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Usage: The onbeforeunload event is triggered when you are about to leave the current page (refresh or close) . This event can be used to pop up a dialog box to prompt the user whether to continue browsing the page or leave the current page. The default prompt message of the dialog box varies according to different browsers. The standard message is similar to "Are you sure you want to leave this page?". This information cannot be deleted. But you can customize some message prompts to be displayed in the dialog box along with the standard information. Note: In the Firefox browser, only the default reminder information is displayed (customized information is not displayed).
Triggered by:
Close the browser window When you go to other pages through the address bar or favorites Click return, forward, refresh, or one of the homepages Click a url link to other pages When calling any of the following events: click, document write, document open, document close, window close, window navigate, window NavigateAndFind, location replace, location reload, form submit. When using window open to open a page, and put this When the name of the page's window is passed to the page to be opened. When reassigning the value of location.href. When submitting a form with a specified action through the input type="submit" button.
Browser support
Currently mainstream browsers support these two event attributes

Overview
onunload , onbeforeunload is called when refreshing or closing. It can be specified through window.onunload in the




