
This article mainly introduces the on-demand loading of pages (vue webpack) for vue project optimization. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
When writing a single-page application through vue, there may be many routes introduced. When packaged and built, the JavaScript package will become very large and affect loading. It would be more efficient if we could split the components corresponding to different routes into different code blocks, and then load the corresponding components when the route is accessed. This will greatly increase the speed of the first screen display, but may slow down other pages. Combined with Vue's asynchronous components and webpack's code splitting feature, lazy loading of routing components can be easily implemented.
Just like the lazy loading of pictures, if the customer does not see those pictures at all, but we load them all when opening the page, this will greatly increase the request time and reduce the user experience. degree. Lazy loading is used on many websites, such as shopping websites such as Taobao and JD.com. There are many picture links on them. If you pull the scroll down quickly, you may see the pictures loading. Condition.
The same is true for single-page applications. The user may not jump to other pages by clicking, but only stay on the main page. Then we do not need to load all the resources of other pages. If the user clicks in, load again. This can greatly improve the request time and improve the user experience.
Require.ensure() is provided in webpack to implement on-demand loading. In the past, routes were introduced through import, but now they are introduced through const definition.
Introduction method without on-demand loading of pages: import home from '../../common/home.vue'
Introduction method of on-demand loading of pages: const home = r => require.ensure( [], () => r (require('../../common/home.vue')))
The following content explains more For details
webpack ensure I believe everyone has heard of it. Some people call it asynchronous loading, and some people say it does code cutting. So what is this guy used for? In fact, to put it bluntly, it exports the js module to a .js file independently. Then when using this module, webpack will construct a script dom element, and the browser initiates an asynchronous request for the js file.
Scenario analysis:
For example, there is a button on the homepage of the application, which can be clicked to open a certain map. To open the map, we need to use the js of Baidu Map, so we have to package the js of Baidu Map into the home page. A js file of Baidu Map is very large, assuming it is 1m, so it causes the packaging of our home page. js is very large, and it takes a long time for users to open the homepage.
Is there any good solution?
Solution 1
Since the package into the same js is very large, then we can completely classify the Baidu map js and use the browser's concurrent request js file processing , in this case, it will take much less time than loading a js file. Well, this is also a good plan. Just configure a new entry for baidumap.js, so that it can be packaged into two js files and inserted into HTML (if baidumap.js is referenced by multiple entry files, you do not need to set it as the entry file. And just use CommonsChunkPlugin directly and export it to a public module) You can refer to my previous article webpack module packaging
Is there a better solution?
Solution 2
Of course there is still one! If we think about it carefully, Baidu Map only pops up after the user clicks it. In other words, this function is optional. Then the solution comes. Can I download the js of Baidu Map when the user clicks? Of course it can. So how to download the js of Baidu map when the user clicks? Therefore, we can write a button listener
mapBtn.click(function() {
//获取 文档head对象
var head = document.getElementsByTagName('head')[0];
//构建 <script>
var script = document.createElement('script');
//设置src属性
script.async = true;
script.src = "http://map.baidu.com/.js"
//加入到head对象中
head.appendChild(script);
})The above few lines of code are not difficult for everyone. You can load the Baidu map when you click it. After the Baidu map is loaded, you can use the objects of the Baidu map to perform our operations. ok, at this point the principle of webpack.ensure has been explained more than half. It is
to separate some js modules into js files, and then when needed, create a script object and add it to the document.head object. The browser will automatically initiate a request for us. Request this js file and write a callback to define what business logic operations need to be done after getting this js file.
ok, then we will use webpack's API to help us accomplish such a thing. The Baidu map js is loaded asynchronously after clicking. We wrote it ourselves when we clicked to load the js above. Webpack can easily help us handle such a thing, instead of having to hand-write
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
})
})! Of course, let’s analyze it. The require.ensure function is a dividing line for code separation, indicating that the require in the callback is what we want to separate out, that is, require('./baidumap.js'), which separates baidumap.js to form a webpack package separate js file. Of course, you can also write some synchronous requirements in ensure, such as
var sync = require('syncdemo.js') //下面ensure里面也用到
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
var sync = require('syncdemo.js') //这个不会独立出去,因为它已经加载到模块缓存中了
})
})也就是说,ensure会把没有使用过的require资源进行独立分成成一个js文件. require.ensure的第一个参数是什么意思呢?[], 其实就是 当前这个 require.ensure所依赖的其他 异步加载的模块。你想啊?如果A 和 B都是异步加载的,B中需要A,那么B下载之前,是不是先要下载A啊?,所以ensure的第一个参数[]是它依赖的异步模块,但是这里需要注意的是,webpack会把参数里面的依赖异步模块和当前的需要分离出去的异步模块给一起打包成同一个js文件,这里可能会出现一个重复打包的问题,假设A 和 B都是异步的, ensure A 中依赖B,ensure B中 依赖A,那么会生成两个文件,都包含A和B模块。 如果想加载A require.ensure([‘A.js'],function) 即可
说完了上面的原理。下面就实践一下

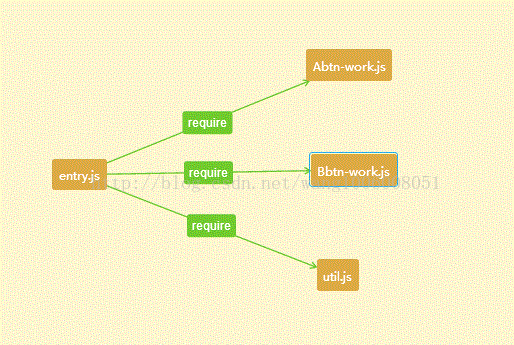
entry.js 依赖三个 js。
Abtn-work.js 是封装了 abtn按钮点击后,才执行的业务逻辑
Bbtn-work.js 是封装了 bbtn按钮点击后,才执行的业务逻辑
util.js 是封装了 entry.js需要利用的工具箱
针对上面的需求,优化方案
假设 Abtn-work.js Bbtn-work.js util.js都是非常大的文件因为 Abtn-work.js Bbtn-work.js 都不是entry.js必须有的,即可能发生的操作,那么我们把他们利用异步加载,当发生的时候再去加载就行了
util.js是entry.js立即马上依赖的工具箱。但是它又非常的大,所以将其配置打包成一个公共模块,利用浏览器的并发加载,加快下载速度。ok,构思完成,开始实现
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>index</title> </head> <body> <p id="aBtn">Abtn</p> <p id="bBtn">Bbtn</p> </body> </html>
定义了两个buttom
然后看看 entry.js
var util_sync = require('./util-sync.js')
alert(util_sync.data)
document.getElementById("aBtn").onclick = function() {
require.ensure([], function() {
var awork = require('./workA-async.js')
alert(awork.data)
//异步里面再导入同步模块--实际是使用同步中的模块
var util1 = require('./util-sync.js')
})
}
document.getElementById("bBtn").onclick = function() {
require.ensure([], function() {
var bwork = require('./workB-async.js')
alert(bwork.data)
})
}可以看到,workA-async.js, workB-async.js 都是点击后才ensure进来的。什么时候加载完成呢?就是 require.ensure() 第二个函数参数,即回调函数,它表示当下载js完成后,发生的因为逻辑
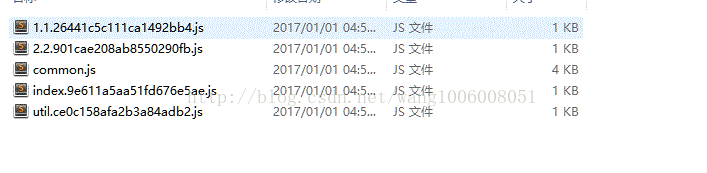
webpack打包后,形成

其实, 1.1… 2.2…就是我们ensure导出来的js文件
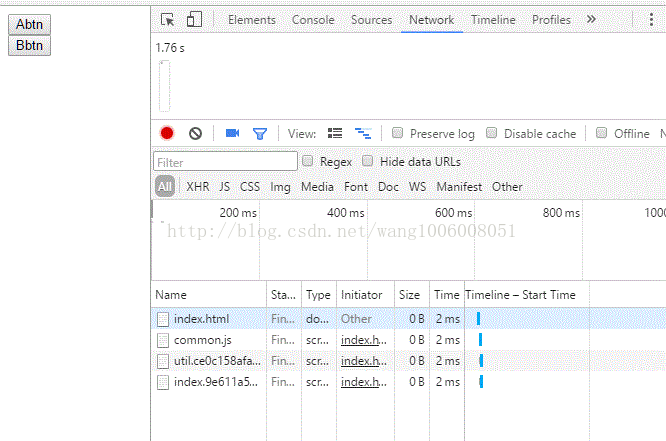
我们看看代码是如何加载的执行的,点击打包插入js后的html

可以看到,并没有加载 ensure导出来的 1.1…js 2.2…js
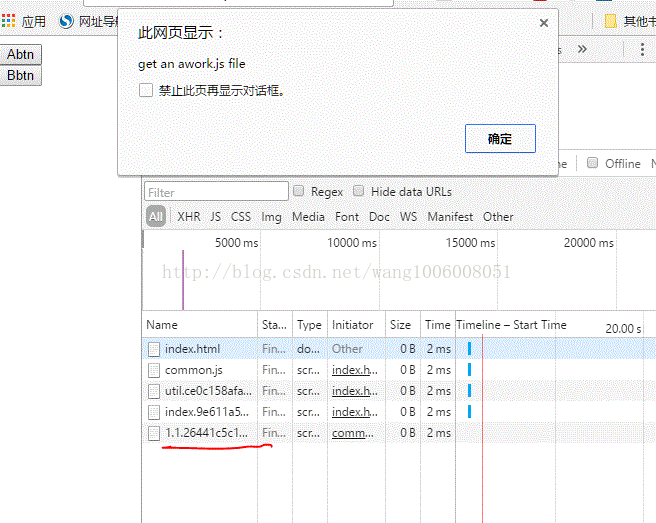
点击 abtn,

发现浏览器下载并加载了 1.1…js
点击 bbtn

发现浏览器下载并加载了 2.2…js
vue项目优化,还有通过减少向服务器请求的次数来减少等待的时间。比如,一个页面的数据包括图片、文字等用户都已经加载完了,然后用户通过点击跳转到了另外一个界面。然后从另外一个界面通过返回又回到了原先的界面。如果没有设置的话,那么原先界面的信息就要重新向服务器请求得到。而通过vue提供的keep-alive可以是页面的已经请求的数据得以保存,减少请求的次数,提高用户的体验程度。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用VS Code编辑器如何开发AngularJS 2应用程序
The above is the detailed content of How to optimize pages in vue (load on demand). For more information, please follow other related articles on the PHP Chinese website!




