
This article mainly introduces the js event loop mechanism, and analyzes the usage and techniques through examples. Let's learn and share together.
This article gives you a detailed analysis of the principles and usage of the event loop mechanism in JS through examples. The following is the full content:
var start = new Date()
setTimeout(function () {
var end = new Date
console.log('Time elapsed:', end - start, 'ms')
}, 500)
while (new Date() - start < 1000) {
}Are there other languages that can complete the expected functions? Java, in Java.util.Timer, the solution to scheduled tasks is implemented through multi-threading. The task object is stored in the task queue, and a dedicated scheduling thread completes the execution of the task in a new sub-thread
js is single-threaded
The main purpose of JavaScript is to interact with users and manipulate the DOM. This determines that it can only be single-threaded, otherwise it will cause very complex synchronization problems.
In order to take advantage of the computing power of multi-core CPUs, HTML5 proposes the Web Worker standard, which allows JavaScript scripts to create multiple threads, but the child threads are completely controlled by the main thread and must not operate the DOM. Therefore, this new standard does not change the single-threaded nature of JavaScript.
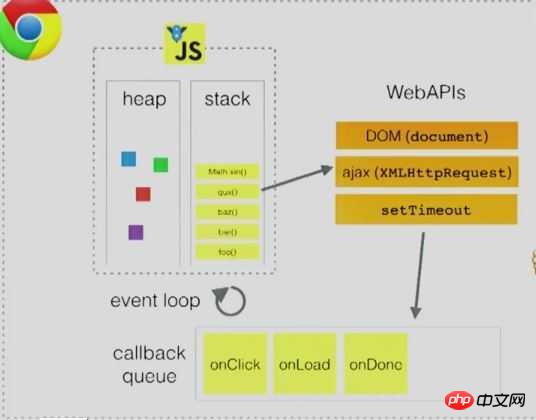
Function call stack and task queue

Call stack
When JS is executed, a call stack will be formed. When a function is called, the return address, parameters, and local variables will be pushed onto the stack. If another function is called in the currently running function, the relevant content of the function will also be pushed onto the top of the stack. After the function is executed, it will The call stack is popped. Variables are also popped. Since complex type values are stored in the heap, only pointers are popped. Their values are still in the heap and are recycled by the GC.
Event loop ) & task queue
JavaScript main thread has an execution stack and a task queue
When encountering an asynchronous operation (for example: setTimeout, AJAX), the asynchronous operation will be executed by the browser (OS) execution, the browser will push the pre-defined callback function into the task queue of the main thread after these tasks are completed. When the execution stack of the main thread is cleared, the callback function in the task queue will be read. After the task queue is read, the main thread continues to execute, thus entering an infinite loop, which is the event loop.
The main thread execution stack & task queue execute cyclically to form an event loop
Conclusion
setTimeout() just inserts the event into the "task queue". The main thread must wait until the current code (execution stack) is finished executing before the main thread executes the callback function it specifies. If the current code takes a long time, it may take a long time, so there is no way to guarantee that the callback function will be executed at the time specified by setTimeout().
Another example
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()Macrotask & Microtask
Macrotask and microtask are two categories of asynchronous tasks. When suspending tasks, the JS engine will divide all tasks into these two queues according to categories. First, the first task will be taken out of the macrotask queue (this queue is also called the task queue). After execution, it will be taken out of the microtask queue. All tasks are executed sequentially; then the macrotask task is fetched, and the cycle starts again until all tasks from both queues are fetched.
macro-task: script (overall code), setTimeout, setInterval, setImmediate, I/O, UI rendering
micro-task: process.nextTick, Promises (here refers to the native Promise implemented by the browser) , Object.observe, MutationObserver

Conclusion
All code (script) macrotask -> microtask queue (contains promise.then ) -> macrotask(setTimeout) -> Next microtask
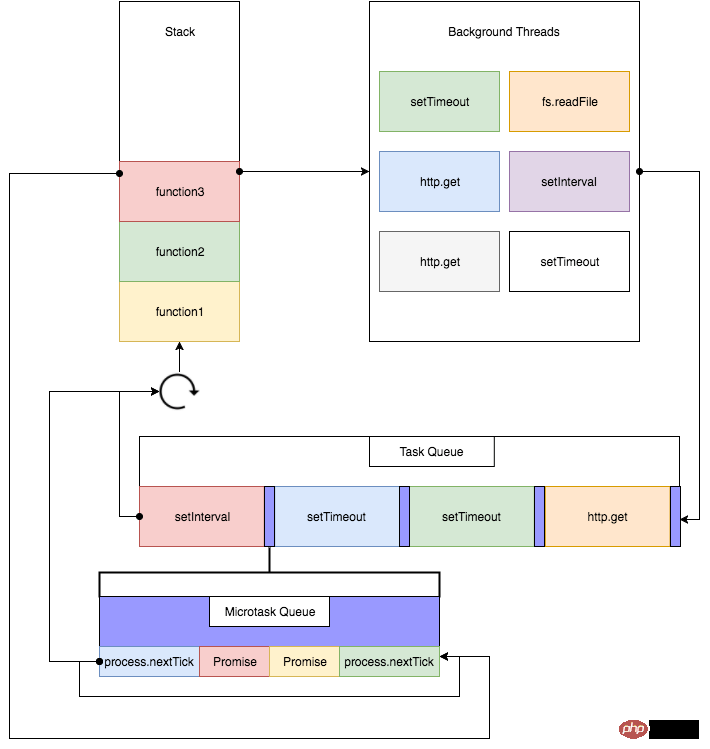
Node.js event loop
process.nextTick & setImmediate
process.nextTick specified task total It occurs before all asynchronous tasks
The task specified by setImmediate is always executed in the next Event Loop
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to develop a two-dimensional weekly view calendar using Javascript
##About JS Abstract Factory Pattern (detailed tutorial)
How to solve the conflict between Django and Vue syntax
How to crawl website images in nodejs
The above is the detailed content of About the loop mechanism of js events (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




