
This article mainly introduces the method of using vscode breakpoints to debug ts files in Angular2. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
VSCode comes with a debugger tool. It uses angular2 to manage background projects. It is very convenient to debug ts files after trying it. The following are the specific implementation steps and pitfalls. After you debug it, looking back, this setting is very simple. I am using the project created by ng-cli. I will add the debugging of general projects later, and the feeling is similar.
Solved "The breakpoint has been ignored because the generated code was not found (is it a source mapping issue?)", refer to my environment configuration below
My environment configuration
1. node v7.3.0
2. npm 3.10.10
3. ng >= 1.3 // This is very important, the version I started with was lower than this version , it keeps reporting "The breakpoint has been ignored because the generated code was not found (is it a source mapping problem?)"
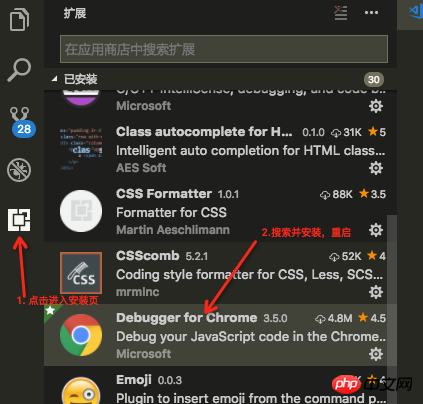
4. Install the vscode for chome plug-in in vscode, the version must be 3.1.4 or above
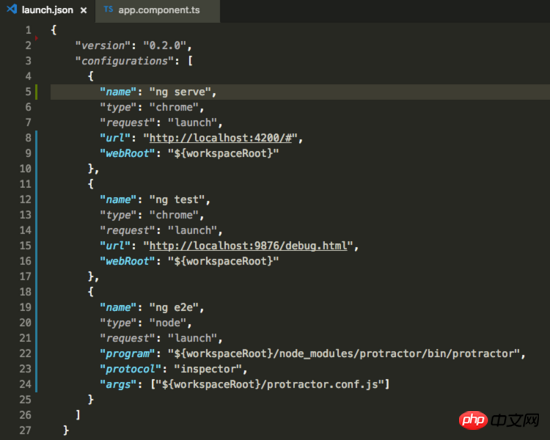
5. Generate launch.json, and change the file content to the following
{
"version": "0.2.0",
"configurations": [ // 这个数组里包含了可以包含多个配置对象
{
"name": "ng serve", // 配置对象的名称,你可以选择其中一个配置运行调试
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}1. ng-cli version update
//1. 先卸载 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安装 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安装 npm install --save-dev @angular/cli@latest
2. Launch.json configuration modification
The first step is to install the vscode for chrome plug-in:

Plug-in installation
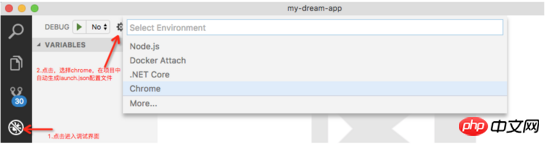
The second step is to modify the launch .json configuration:

Generate chrome’s launch.json file in the project
The third step is to change the launch.json file configuration :

Changed launch.json
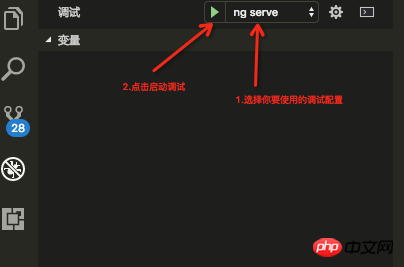
The fourth step is to start debugging:
Note : This debugging requires that you have executed ng serve in the vscode terminal to start the project, otherwise you cannot debug
Three select options will be generated here, followed by the names of the three objects in launch.json

Start debugging
The fifth step is displayed after startup:
First set a breakpoint in the ts page that needs to be debugged , after clicking the start debugging button, a new chrome page will be opened for the project, and then the page needs to be refreshed to start breakpoint debugging

vscode automatically opens a new chrome window page, After refreshing the page, you can debug as follows

This is the last debuggable page

The above is what I compiled Everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to use JQUERY to implement multiple AJAX requests
How to use js to achieve the focus map effect
How to implement lazy loading of images in WeChat applet
How to use form-data format to transfer files in NodeJs
The above is the detailed content of How to implement breakpoint debugging ts files in Angular2. For more information, please follow other related articles on the PHP Chinese website!




