
This article mainly introduces the automatic filtering and prompting functions of sensitive text implemented by Angular, and analyzes AngularJS's input judgment and real-time display related operation skills for strings in the form of examples. Friends in need can refer to it
The example in this article describes the automatic filtering and prompting functions of sensitive text implemented by Angular. Share it with everyone for your reference, the details are as follows:
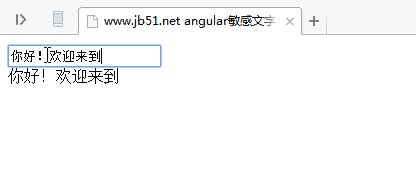
Let’s take a look at the running effect first:

The specific code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>Above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to configure mobile adaptation using vue-cli?
Use javascript for responsive development
Detailed interpretation of ES6 data deconstruction
Detailed interpretation Iterable protocol in ES6 syntax
Detailed explanation of how to use parent components "outside" React components
Configuration steps for Axios (detailed tutorial )
Detailed interpretation of modular organization in Vuex
The above is the detailed content of How to implement sensitive text prompts in Angular. For more information, please follow other related articles on the PHP Chinese website!




