
This article mainly introduces the detailed use of VUE2.X filter. Now I will share it with you and give you a reference.
There are several ways to use the VUE2.X filter. Today I will talk about one. Taking the cnode community API as an example, convert the tab type to Chinese characters.
First we create a js folder in the assets folder, create common.js, and then write the filter in this file. Of course, you can also write it in a single component, which will be discussed later.
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}The above is the filter in the common.js file. The file is as follows:

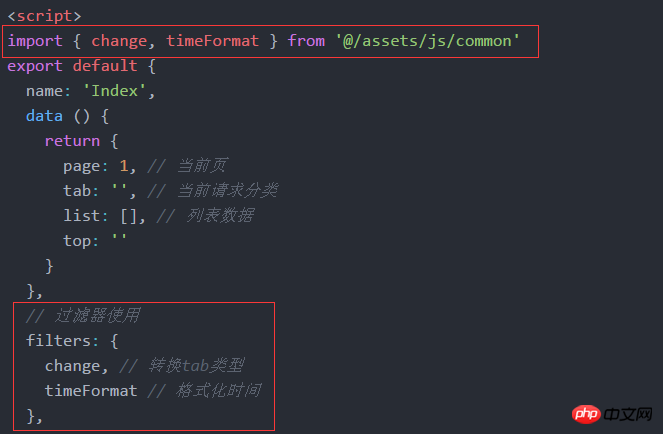
The following filters are introduced and used in the vue file:

The above filters are very important, If not, the filter will not work.
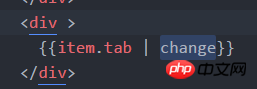
The last thing is the use in p. very simple. As follows:

The change above is the filter. item.tab passes the tab value to the change filter for automatic conversion. You can write more filters or other methods in common.js. The usage methods are the same.
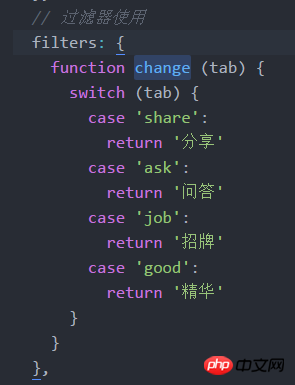
You can also write the filter directly in the vue file. Just write it in the filters:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue Component Communication (Detailed Tutorial)
Vue Socket.io source code detailed analysis
Using native JavaScript to achieve the magnifying glass effect
Encapsulation implemented through redis as a cache in nodejs Cache class
Use bcryptjs password encryption in Express
Use icon icon through Element in Vue
The above is the detailed content of How to use VUE2.X filters. For more information, please follow other related articles on the PHP Chinese website!




