
This article mainly introduces the online video playback solution based on HTML5, and discusses related issues such as encoding and browser support. Friends in need can refer to it
Now in this special era: Flash is dying, the historical issues between Microsoft and IE, the HTML5 standard is still undecided, the dispute between Apple and Google between closed source and open source, the general trend of the mobile Internet, and browsers are fighting on their own... These all lead to web developers designing video solutions quite confused at the time. This article focuses on this topic to discuss related technologies, principles and tools.
Misunderstandings about encoding and format
Many people mistake encoding and format for the same thing, and often use the suffix of the video file to uniquely determine the degree of support for the video file. In fact, to sum it up in one sentence: the file suffix of the video (assuming no malicious modification of the suffix) actually represents an encapsulation format, and the encoding algorithm of the video or audio has no direct relationship with the encapsulation format itself: the same encapsulation format (i.e. the same suffix) can encapsulate video and audio with different encoding algorithms. Whether the video playback device or software supports video playback depends not only on the packaging format, but also on the encoding algorithm. Recognizing this is the basis for understanding and troubleshooting problems.
The packaging format specifies all the content of the video, including images, sounds, subtitles, system controls, etc., among which images and sounds are the most critical.
Starting from MPEG
MPEG is an international organization that defines video specifications. The MPEG-1 and MPEG-2 they once launched are actually the well-known VCD and DVD respectively. , but these are all ancient things. Let's take a look at the MPEG-4 specifications that are relevant to the topic of this article.
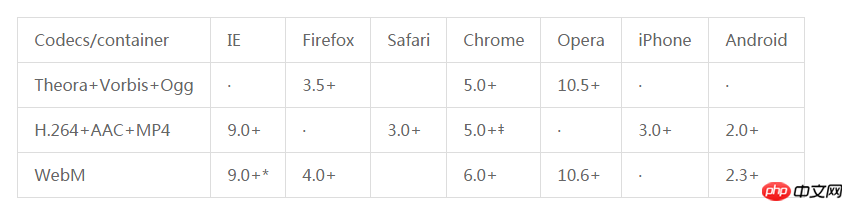
The MPEG-4 specification stipulates that the file suffix is .mp4, which currently includes three image encoding and compression algorithms: Xvid\pX\AVC (H.264), where Xvid and pX can also be collectively referred to as MPEG- 4 Part 2 or MPEG-4 Visual, and the better-known H.264 and AVC are the same concept. For audio, it's AAC. The following information about compatibility comes from Wikipedia, Format Factory and the author's tests:
Android browser: supports pX and AVC, Xvid should not support
iPhone and iPad (iOS): supports pX and AVC, Xvid are not supported
Chrome: AVC is supported, pX and Xvid are not supported. Google announced in early 2011 that it would remove support for AVC (H.264) from the Chrome browser due to licensing issues. But until the current version, AVC is still supported. In addition, after actual testing, if pX and AAC are encapsulated in mp4, chrome can play it, but only the sound (AAC).
Firefox and Opera: Still due to licensing issues, Firefox and Opera have gradually shaken their support for AVC. The author tested AVC in the latest Firefox and can still play it (Wikipedia’s explanation is that it may be related to the system itself having a decoder) ; As for pX and Xvid, the author’s test results under Firefox are not supported. From the Wikipedia compatibility list, Opera does not support AVC well.
IE: The author's IE11 can support AVC, but does not support pX and AVC support, although these browsers are still able to support AVC, they also prefer an open source multimedia project called WebM, which includes a new open source video codec scheme called VP8. Currently VP8 has developed to VP9. WebM as an encapsulated format has the .webm suffix and the video/webm MIME type. For audio, you can use Vorbis/Opus. From a compatibility perspective, Chrome, Firefox, and Opera are very compatible with VP8, but Safari and IE are almost unable to support it.
Ogg is almost the same as WebM, open source, and is widely supported on open source platforms. Its video encoding scheme is called Theora (developed from VP3, developed by the Xiph.org Foundation, and can be used in any packaging format), and its audio is Vorbis. The suffix is usually .ogv or .ogg, and the MIME type is video/ogg. In terms of compatibility, Chrome, Firefox, and Opera can support it (but Opera cannot support it on mobile platforms), but Safari and IE are almost unable to support it.
The actual main premise of the above discussion is that the video is based on Html5's
 *IE9 supports VP8 "only when the user has installed the VP8 codec".
*IE9 supports VP8 "only when the user has installed the VP8 codec".
‡Google Chrome announced in 2011 that it would abandon H.264, but "it has not yet materialized." It can be seen that the current mainstream is still MP4 (AVC), but in order to solve the "open source camp"'s uncertainty about AVC, you can choose to use the multi-source solution of video to provide additional support for webm or ogg on the basis of AVC:
<video poster="movie.jpg" controls> <source src="movie.webm" type='video/webm; codecs="vp8.0, vorbis"'> <source src="movie.ogg" type='video/ogg; codecs="theora, vorbis"'> <source src="movie.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <p>This is fallback content</p> </video>
The browser will choose which format of streaming media file to load according to its own preference. Of course, the server must provide support for multiple formats of the same video. Specifically, you can do this:
提供一个WebM的视频版本(VP8+Vorbis)
提供一个MP4的视频版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服务端推荐使用nginx,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案,而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video+mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
将object内嵌在video中:
<video id="movie" width="320" height="240" preload controls>
<source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
<source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
<source src="pr6.mp4" />
<object width="320" height="240" type="application/x-shockwave-flash"
data="flowplayer-3.2.1.swf">
<param name="movie" value="flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih5/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
<p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
</object>
</video>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
The above is the detailed content of Online video playback implemented in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 What to do with the video card
What to do with the video card
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to download videos from Douyin
How to download videos from Douyin
 How to pay with WeChat on Douyin
How to pay with WeChat on Douyin
 Four major characteristics of blockchain
Four major characteristics of blockchain
 How to open vsd file
How to open vsd file
 Introduction to parametric modeling software
Introduction to parametric modeling software




