
Node.js is written in c language and is a javascript running environment based on the chrome V8 engine. This article mainly introduces the detailed explanation of npm and webpack configuration in node.js. Friends who need it can refer to
Overview
Node. js is written in c language. It is a javascript running environment based on the chrome V8 engine, which allows javascript to run independently of the browser server. You can use javaScript language to write server-side code
1. Use node to implement an http server
The following creates a server with port 8787. It is different from php, java, etc., like php locally, it is also based on the Apache server, node.js can use code Quickly set up a server.
// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1>hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);Modularization
1. Modular development
1.CommonJS is for JS To formulate specifications based on performance, CommonJS came into being because js does not have the function of a module. It hopes that js can run anywhere, not just in the browser.
2. Create your own module
The namespace in node.js is independent
How to introduce another module into one module or Variable usage require
•Introduction of fnData module
require("./fnData");
•Import and export (export variables or functions)
module.exports = {
myFn:test.myFn,
a:test.a
}2. Built-in modules
nodejs built-in modules include: Buffer, C/C Addons, Child Processes, Cluster, Console, Cr
ypto , Debugger, DNS, Domain, Errors, Events, File System,
Globals, HTTP, HTTPS, Modules, Net, OS, Path, Process, P unycode, Query Strings, Readline, REPL, Stream, String De coder, Timers, TLS/SSL, TTY, UDP/Datagram, URL, Utilities, V8, VM, ZLIB; built-in modules do not need to be installed, external modules do need to be installed;
3. npm
1. A collection of modules, which is the package manager of node
The following npm commonly used terminal commands
1.
Install Node module
npm install moduleNames
Install the package into the global environment
npm install <name> -g
While installing, if there is a package.json file, the command will write the information into the project path in package.json
npm install <name> --save
2. View the package.json folder of the node module npm view moduleNames
3. View the installed node packages in the current directory
npm list
4. View the help command
npm help
5. View the package dependencies
npm view moudleName dependencies
6. View the source file address of the package
npm view moduleName repository.url
7. View the version of Node that the package depends on
npm view moduleName engines
8. View all folders used by npm
npm help folders
9. Used to rebuild after changing the package content
npm rebuild moduleName
10. Check the package Whether it is outdated, this command will list all outdated packages, and you can update the packages in a timely manner
npm outdated
11. Update the node module
npm update moduleName
12. Uninstall node module
npm uninstall moudleName
13. An npm package contains package.json folder, package.json describes the structure of this folder. The method to access npm's json folder is as follows:
$ npm help json
This command will open a web page in the default way. If the default opening program is changed, May not open as a web page.
14. When publishing an npm package, you need to check whether a certain package name already exists
$ npm search packageName
15.npm init : Will guide you to create a package.json file, including name, version, author information, etc.
16.npm root: View the installation path of the current package
npm root -g: View the global situation The installation path of the package
17.npm -v: View the version installed by npm
4. Webpack
Concept: It is a loader and packaging tool. Various resources, such as J (including J X), coffee, styles (including less/sass), pictures, etc., can be used and processed as modules.
Configuration steps
1. Install webpack globally
npm install webpack -g
2. Create a new webpack.config.js to write this configuration file
module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}3. Use the following terminal command to initialize and automatically create the package.json file, and just keep pressing enter
npm init
4.package.json file is ready, we install Webpack as a dependent package in this project
// 安装Webpack npm install --save-dev webpack
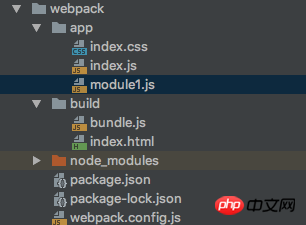
Then create a new app and build folder in the folder, The app folder contains the js, css and other module files we want to write, and the build contains the js files generated by webpack packaging and an index.html
At this time, the directory structure is as follows:

5.Introduce the automatically generated bundle.js
in the inex.html file<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
在module1.js中定义一些变量与方法,作为一个模块使用exports导出
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}在index.js中使用require引入module.js的方法与变量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
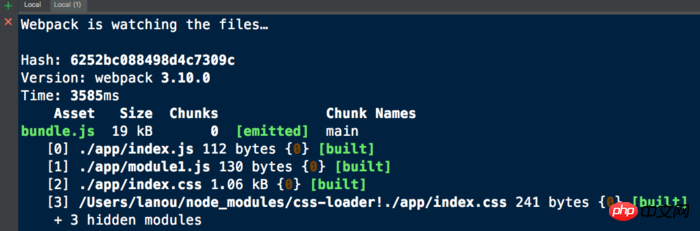
res.fn();6.终端运行webpack
webpack
7.在package-loack.json中scripts配置
对npm进行配置后可以在命令行中使用简单的npm start命令来替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}此时输入npm start 就可以打包文件了

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of About npm and webpack configuration methods in node.js. For more information, please follow other related articles on the PHP Chinese website!




