
Below I will share with you an article based on node packaging executable file tool_Pkg usage experience sharing, which has a good reference value and I hope it will be helpful to everyone.
Project Address

This project is amazing. It directly packages the node.js project into an exe file that can be directly executed by Windows ( Also supports FreeBSD, linux, macos, arm systems), you don’t even need to install Node.js, and you don’t need to modify any code in your project!
First install pkg
npm install -g pkg
and then execute
pkg entrance.js
in the project directory to package linux, macos, win3 The platform's executable file. entrance.js is the entrance file of your node project.
If you only want to package the exe under windows, add the -t parameter. win is an exe file packaged under the windows platform. For specific optional parameters, please refer to the project directory
pkg -t win entrance.js
After a while, the packaged entry.exe file will be generated in the project directory.
pkg will automatically search for dependent files starting from the entry file and package them all without modifying any code in the project.
Others
pkg can be packaged according to the configuration under package.json. The default entry file is the file pointed to by bin.
Execute
pkg .
or
pkg package.json
to automatically package according to the configuration of package.json.
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}Note: Static files need to replace the file reference in the project with the form
path.join(__dirname, 'dist')
before they can be packaged normally, otherwise they may not be read.
Example
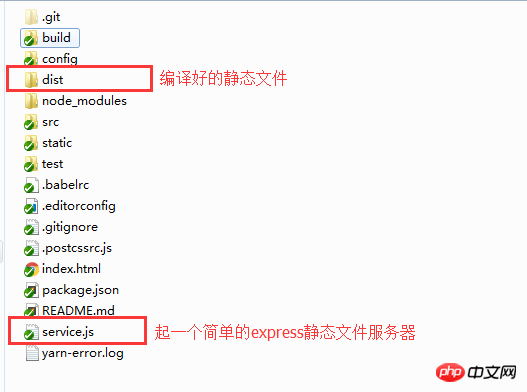
Use vue-cli to build the project, and use npm run build to compile your project and generate static files in the dist directory. These are all the contents that come with vue-cli and will not be described in detail.
Create a new service.js file in the project directory, and add the following code to set up an express static server locally so that you can access your website locally (deploying it online is similar)

//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})At this point you can execute
node service.js
on the console to start your server. After the startup is completed, the browser visits http://localhost:8081/ to view your website.
Next we use the service.js and dist directories to be packaged into an exe file for the convenience of others.
First install pkg
npm install -g pkg
and then modify it package.json, add bin (if it is not service.js) and pkg items
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}and then execute it in the project directory
pkg -t win package.json
After completion, an exe file will be generated. Double-click to start it, which is equivalent to Execute node service.js, and then you can access the packaged project in your browser (http://localhost:8081/)! There is no need to install node in advance. It is very convenient to demonstrate to the boss!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use vue less to implement a simple skin change function
How to use angular, react and vue to implement the same interview Question component
Use jQuery to automatically load when scrolling to the bottom
How to implement modal dialog box in Angular2.0
How to implement motion buffering effect in JS (detailed tutorial)
The above is the detailed content of node packaging tool Pkg (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




