
This article mainly introduces the relevant information about the combination of Thinkphp and Bootstrap to create a personalized paging style (recommended). It is very good and has reference value. Friends in need can refer to it
Let’s complain about ThinkPHP3 first. Although the pagination style of the first edition looks very simple and elegant, all page numbers use simple numbers, and the gaps between them are relatively small, which is not easy to do. There are also the "first 5 pages" and "next 5 pages" ” seems a bit redundant, because clicking the “Previous Page” button on the currently displayed first page will automatically bring up the first 5 pages.
The paging effect of 3.1 is like this:

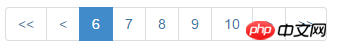
In view of the above unsatisfactory situations, and in addition to the recent learning of ThinkPHP5, in ThinkPHP5 Provides perfect support for BootStrap paging style. As long as the BootStrap.css file is introduced in thinkphp5, after using the paging function in the Controller, the front desk will naturally be displayed according to the BootStrap style. The effect is like this:

When I developed Dingqiu.com, ThinkPHP5 had not yet come out, and I was using version 3.1. So how can I use BootStrap’s paging component in version 3.1? The following is the solution:
1. Derive the native page.class.php class of thinkphp
In order not to affect the core files (violating the design pattern, the modification is closed principle), I derived a subclass ListPage, the subclass code is as follows:
import('ORG.Util.Page');// 导入分页类
class ListPage extends Page
{//针对本系统User控制器特点重写Page类中相关函数
/**
* 分页显示输出
* @access public
*/
protected $config = array('header'=>'条记录','prev'=>'<','next'=>'>',
'first'=>'<<','last'=>'>>',
'theme'=>'%first% %upPage% %linkPage% %downPage% %end%');
……As you can see, first import the file where the core class is located, and then You can boldly derive it, and only the core code is listed here. We only need to modify the Config variable in the page class, rewrite the variable in the subclass to the above form, and then use this subclass in all Actions (Controller) to create paging objects:
$Page=new ListPage($count,5);
In this way, you can use our settings above. Okay, done. The new paging display effect is as follows:


The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
thinkphp tags implement bootsrtap carousel carousel code
##
The above is the detailed content of Thinkphp and Bootstrap combine to create personalized paging styles. For more information, please follow other related articles on the PHP Chinese website!
 What are the e-commerce platforms?
What are the e-commerce platforms?
 What is disk quota
What is disk quota
 Top ten digital currency exchanges
Top ten digital currency exchanges
 Introduction to dex concept digital currency
Introduction to dex concept digital currency
 How to view stored procedures in MySQL
How to view stored procedures in MySQL
 What drawing software are there?
What drawing software are there?
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 Introduction to laravel components
Introduction to laravel components




