
This article mainly introduces the use of the checkbox component of the WeChat applet, which has certain reference value. Interested friends can refer to it
This article shares the use of the checkbox component of the WeChat applet. Method, for your reference, the specific content is as follows
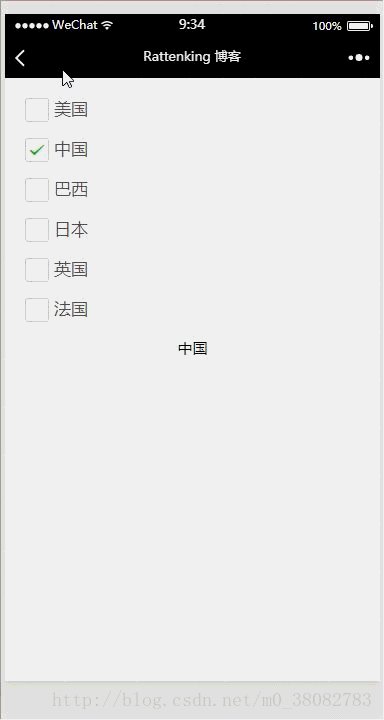
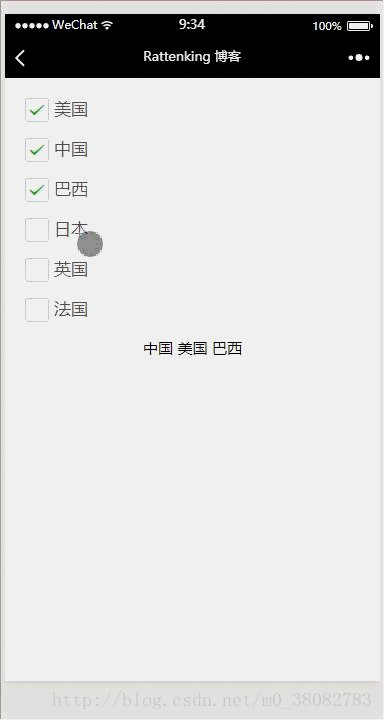
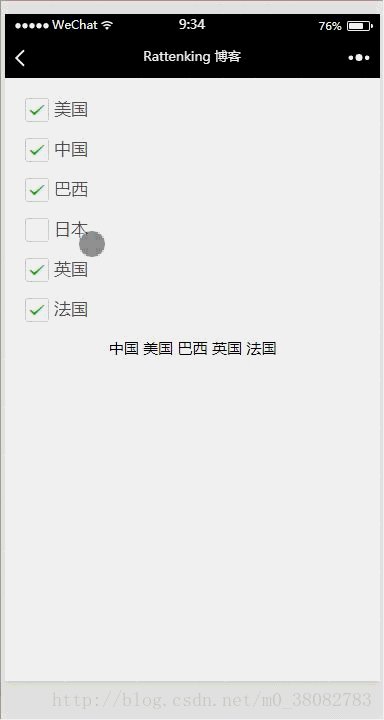
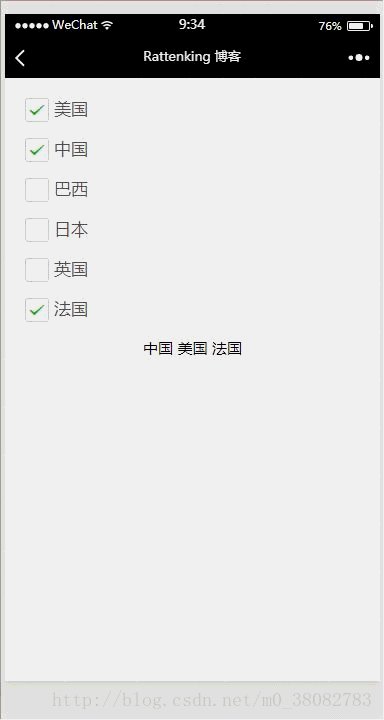
Rendering

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})Summary
Since e.detail.value and this.data.items are both array elements for attribute comparison and search, a double loop is used here.
The forEach loop cannot jump out of the loop, so when looping this.data.items, use for...of...
The above is what I compiled For everyone, I hope it will be helpful to everyone in the future.
Related articles:
Singleton mode in JS to implement data addition, deletion, modification and query
Use Vue to imitate Toutiao (detailed tutorial )
How to configure eslint for React development
The above is the detailed content of The use of checkbox components in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 nvidia geforce 940mx
nvidia geforce 940mx
 What to do if the installation system cannot find the hard disk
What to do if the installation system cannot find the hard disk
 How to modify the text on the picture
How to modify the text on the picture
 seo page description
seo page description
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging
 Is Bitcoin trading allowed in China?
Is Bitcoin trading allowed in China?
 pscs5 installation serial number
pscs5 installation serial number




