
This article mainly introduces how to use vue to build an automatic website building project. Now I will share it with you and give you a reference.
Written before
I have been using Jquery Jquery-ui for this project before. At that time, there was no design draft and no project requirements. Just because of BOSS’s words, it was necessary To make something like this, it was just...okay! I admit, I’m actually used to it, and it doesn’t matter anymore (it’s also helpless, hey)!!!
After a period of time, I made a demo, and BOSS was very satisfied, so I continued slowly Let's do it, for about two or three months, just focus on this. Later, the project was launched. Of course, because of the imperfection of the product, there were still some problems!
But it can basically meet the needs of the company. Everything that can be edited can be edited. The background of the component (including background images) color border box-shadow margin padding width height alignment (font and internal elements of the component) border- Radius font (font-size/font-family) and other basics can be changed at will. Of course, considering that it may not meet the needs of the company, a custom style function is added, and this can only be used by people who understand the front-end. No, there is no other way. Demand will never keep up with changes, so it is safer to do so. Because everyone knows that the satisfaction and change of needs always precede ready-made needs
In addition to these basic changes, the unique changeable functions of each component are also basically complete, such as carousel image changes, The functions of carousel mode, controlling whether to carousel, etc. will not be introduced one by one here
Including later, because some elements within the component cannot be modified, the [Binding Modification] function was added, which is this After the function is selected, in the view interface, select the element that needs to be modified, and then you can modify it. This function is quite interesting
Having said so much, in fact, because it was done in a hurry, what was saved during storage was HTML, please don’t despise it (shame 0.0). This has always been a joke in my heart. Recently, BOSS has put forward some new ideas. There are a lot of things to add. After thinking about it, I decided to restructure the project
Considering that vue is responsive and basically pure data operations, we decided to rebuild this project using vue.
Development preparation
1. Use vue-cli to download the configured things
2. Because the drag and drop operation of generating components is involved, so Used vuedraggable and sortablejs.
Install vuedraggable sortablejs
npm install vuedraggable npm install sortablejs
In the project, we only need to introduce vuedraggable. When sortablejs is involved, vuedraggable will load and call the methods in sortablejs. This is not ours. Things that need attention (if you want to know, you can go and see for yourself);
3. Install vuex, because it involves a lot of data interaction, and many components require some public data, so you don’t need to use vuex to manage it. , will bring more unnecessary trouble to development;
Install vuex
npm install --save vuex
4. Because there is no design draft, I boldly used the third-party UI library element-ui;
element-ui official website address
Install elememt
npm install element-ui //为什么是element-ui而不是element?因为当时npm上已经有了element包了(我当时还觉得挺有意思的,0.0 好冷啊!!!)
5. Axios installation, which will be used later to interact with background data
Install axios
npm install --save axios
That’s all the preparation work, let’s look at the project implementation next;
Start of the project
1. Configuration of various files
-> Configuration of files in main.js

There are explanations in the pictures, you should be able to understand them;
-> Configuration of sidebar drag component data

Because the file is too long, some parts have been deleted. Here is a simple format for reference only. Not as a standard;
There is a layout problem among components, so there must be layout components so that the components can be placed in the layout assembly, so that it is more flexible
-> vuexjs js configuration in state management

Description:
1、因为用户在拖拽之后要实时保存到sessionStorage中, 所以再初始的时候要到sessionStroage中去取数据,防止突然刷新页面,还没有保存到数据库中,用户刚刚编辑的数据全部丢失的情况;
2、这里说明一下,可能考虑到用于已经提交了数据,所以用户关闭窗口之后,再次进来的时候,要结合后台给出的用户之前的数据,一起存储到sessionStorage中去,相信这一点大家肯定想的到的,这里善意提醒一下 0.0;
3、我这这里暂时放了四个参数,图中都有说明,我主要是将基本编辑做成了一个组件,会根据用户点击时哪个组件,而重新渲染数据给到编辑组件,从而可以实时对应到点击的组件去编辑;
4、editShow的作用就是控制编辑组件显示与否的,主要删除组件的时候,让编辑组件隐藏一下;点击其他组件的显示一下;
基本的配置就这些了,接下来就是真正的开发了;
2、项目开发开始
-> app.vue文件中该怎么写?
<template>
<!--用的element-ui-->
<el-container>
<el-aside>
<Draggable class="app-aside-drag" :options="dragOption">
<p class="app-aside-list"
v-for="(dragList,index) in dragData"
:type="dragList.type"
:key="dragList.type">
<p class="aside-item-body">
<i class="aside-item-ele"></i>
<span class="aside-item-ele">{{ list.title }}</span>
</p>
</p>
</Draggable>
<el-aside>
<el-main class="app-main">
<section class="app-phone">
<p class="app-phone-header">
<span class="phone-camera"></span>
<span class="phone-ls"></span>
</p>
<!--页面view区 -->
<Sort class="app-phone-body"></Sort>
<p class="app-phone-footer">
<button class="app-phone-menu">RS</button>
</p>
</section>
</el-main>
<el-aside class="app-right">
<!--组件编辑区域-->
<BaseEdit></BaseEdit>
</el-aside>
</el-container>
</template>
<script>
import DragApi from "@/dragapi/dragapi.js";
import Draggable from "vuedraggable";
import Sort from "@/view/Sort";
import BaseEdit from "@/view/BaseEdit";
export default {
name: 'app',
data(){
return{
dragData: {},
dragOption: {
group: {
name: 'components', //这个很重要,其他的与之能产生关联的拖拽框就靠这name 一定要一致
pull: 'clone',
put: false
},
sort: false //默然为true。这里我们只需要他拖拽,无需能拖动排序
}
}
},
components: {
Draggable,
Sort,
BaseEdit
},
created(){
//侧边栏拖拽列表数据
//这里我只写了组件的数据进来,布局的暂时没放
this.dragData = DragApi.configList[1].content;
}
}
</script>-> 来看看sort view视图区域组件
<template>
<Draggable :options="sortOption"
@sort="onSort"
@add="onAdd"
class="app-sort">
<!-- ui组件 -->
<!--这里不懂的人,可以去vue官网看看动态组件-->
<p v-for="(appUi,index) in sortApi" //循环组件
:is="appUi.component" //根据存在的组件渲染出来
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
//组件想要点击生效,只需要@click.native就行了
@click.native="getIndex(index)"
//key值一定要给出来,不然相同组件的排序可能会不成功
:key="appUi.content.code">
</p>
</Draggable>
</template>
<script>
//利用vuex 辅助函数来操作vuexjs中的数据
import { mapState,mapMutations } from 'vuex';
//拖拽插件引入
import Draggable from 'vuedraggable';
//各个组件引入
import Carousel from "@/components/Carousel.vue";
import Btn from "@/components/Btn.vue";
export default {
name: 'Sort',
components: {
Draggable,Btn,Carousel
},
data(){
return {
sortOption: {
group: {
name: 'components', //前面说的name,在这里就起了作用,不一样,是不能放入的
pull: true,
put: true
},
sort: true,
animation: 300 //给了个动画,看起来舒服些
}
}
},
computed:{
...mapState(['editIndex','sortApi']),
},
watch:{
sortApi:{
handler(newVal,oldVal){
window.sessionStorage.setItem('localData',JSON.stringify(newVal));
},
deep: true
}
},
methods:{
...mapMutations(['sortCp','addCp','setStyle','setCommon']),
onSort(res){ //排序产生的事件
if(res.from === res.to){
this.sortCp(res);
}
},
onAdd(res){//组件增加产生的事件
this.addCp(res);
},
getIndex(index){
this.setCommon({index: index,flag: true});
}
}
}
</script>-> 再来看看编辑组件
<template>
<transition name="slide-right">
<p v-if="sortApi.length > 0 && editShow === true">
//组件特有编辑
<el-tabs v-model="activeName">
<el-tab-pane label="组件设置" name="first">
<p v-for="(appUi,index) in sortApi"
:is="appUi.component+'Edit'"
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
:currentIndex="editIndex"
:key="appUi.content.code">
</p>
</el-tab-pane>
<el-tab-pane label="样式设置" name="second">
//公共样式编辑
<el-collapse v-model="colorPicker.name" class="base-edit" accordion>
<el-collapse-item class="tititt" :title="colorPicker.type" :name="colorPicker.type">
<el-form ref="form" :model="colorPicker" size="mini">
<el-form-item class="cui-inline-reset"
v-for="(item,index) in colorPicker.content"
:label="item.title"
:key="item.style">
<el-color-picker
//在element-ui框架中,有很多@change @active-change事件,直接写事件发现不能传入参数,
//当然,办法总比问题多,我们换成一下这种写法就行了,他的默然参数写在前面
//这里颜色拾取器 返回的是实时的颜色值
//我这里主要想传一个对应的style
@active-change=" (value) => setStyle(value,item.style)"
v-model="sortApi[editIndex].style[item.style]"
show-alpha>
</el-color-picker>
<span class="black-text-shadow"
:style="{color: sortApi[editIndex].style[item.style]}">
{{ sortApi[editIndex].style[item.style] }}
</span>
</el-form-item>
</el-form>
</el-collapse-item>
</el-collapse>
</el-tab-pane>
</el-tabs>
</p>
</transition>
</template>
<script>
import { mapState,mapMutations } from 'vuex';
//这里我将组建特有的编辑栏,写成了一个组件,为什么不写在相应的组件一起了?
//这里必须说明一下,主要是我没有想到方法,让他在同一组件内分离出来,单独将dom结构放在编辑栏这里,如果有大神知道
//还望不吝赐教
import BtnEdit from "@/components/BtnEdit.vue";
export default{
name: 'BaseEdit',
components: {
BtnEdit
},
data(){
return{
colorPicker: {
type: '颜色设置',
name: 'Picker',
content:[
{
title: '背景颜色',
style: 'background'
},
{
title: '字体颜色',
style: 'color'
}
]
},
activeName: 'first'
}
},
computed:{
...mapState(['editIndex','sortApi','editShow'])
},
methods:{
setStyle(value,style){
//根据上面传入的style属性,实时改变现有的值
this.$set(this.sortApi[this.editIndex].style,style,value);
}
}
}
</script>-> 选出一个组件来看看里面是怎么配置的
//按钮组件,其实里面很简单
//组件的对应的编辑组件,里面内容和这个也差不多,下面就不写了
<template>
<p class="btn-box ui-sortable" :data-code="content.code">
<el-button class="ui-btn"
:style="oStyle">
{{ content.text }}
</el-button>
//因为每个组件都有删除功能,所以写成了一个组件
<DeleteCp :aIndex="aIndex"></DeleteCp>
</p>
</template>
<script>
import DeleteCp from "@/components/DeleteCp";
export default {
name: 'Btn',
props: { //父组件传入的参数
content: Object,
oStyle: Object,
aIndex: Number
},
components: {
DeleteCp
},
data(){
return{
btnModel: 'btn-model'
}
}
}
</script>->最后来看看删除组件吧
<template>
<p class="delete-compontent-box">
<p class="el-icon-delete remove-component" @click.stop="dailogStatu"></p>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
:append-to-body="appendToBody"
width="430px">
<p class="el-message-box__content">
<p class="el-message-box__status el-icon-warning"></p>
<p class="el-message-box__message dialog-message">此操作将删除该模块, 是否继续?</p>
</p>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false" size="small">取 消</el-button>
<el-button type="primary" @click="onRemove(aIndex)" size="small">确 定</el-button>
</span>
</el-dialog>
</p>
</template>
<script>
import { mapMutations } from "vuex";
export default {
name: 'oText',
props: {
aIndex: Number
},
data(){
return{
//这两个参数是弹框的参数
dialogVisible: false,
appendToBody: true
}
},
methods:{
...mapMutations(['deleteCp','setCommon']),
dailogStatu(){
//主要是控制弹窗出来,并且显示该组件对应的编辑栏
this.dialogVisible = true;
this.setCommon({flag: true,index: this.aIndex})
},
onRemove(index){
//点击确定删除对应的组件
let flag = false;
this.deleteCp(index);
this.dialogVisible = false;
this.$message({
message: '该模块已删除 !',
type: 'success'
});
this.setCommon({flag: false,index: 0})
}
}
}
</script>
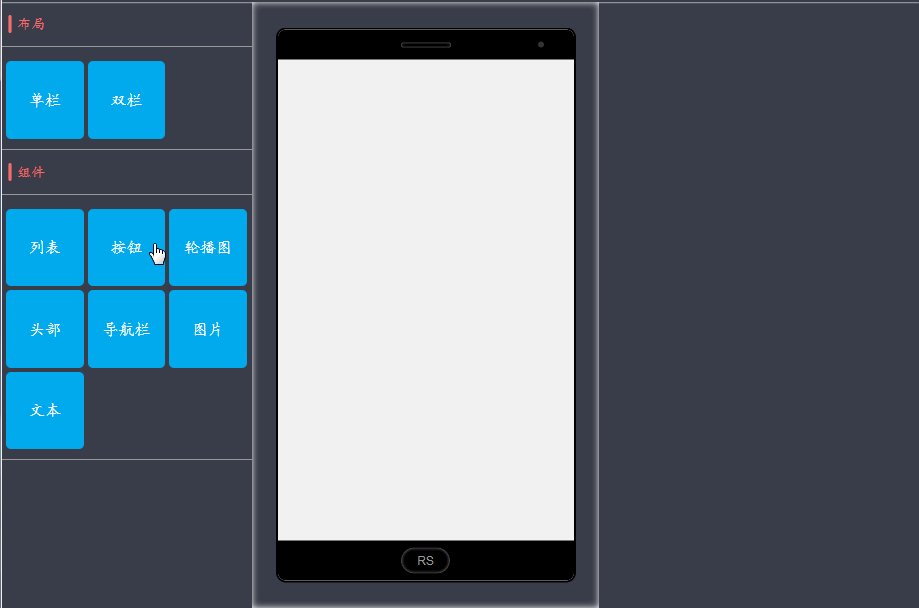
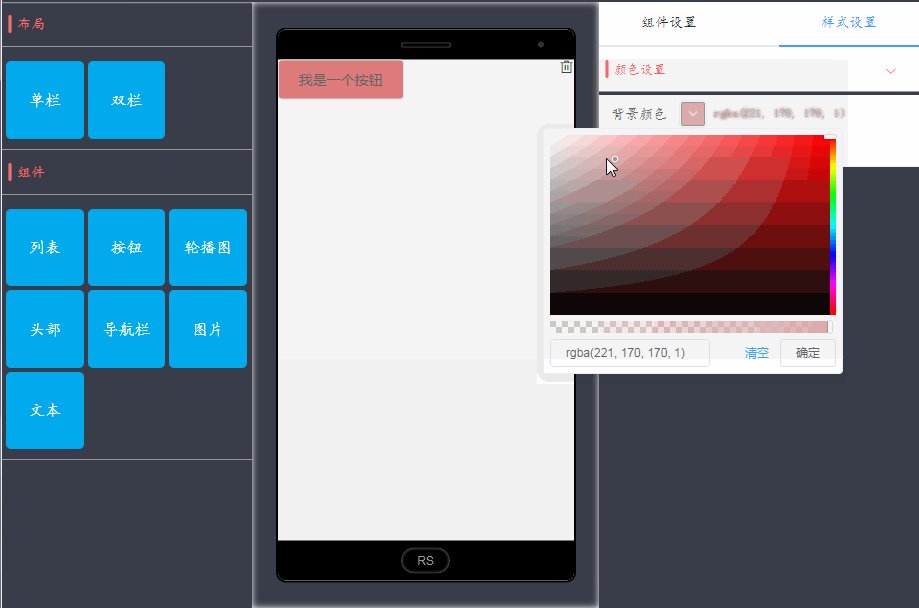
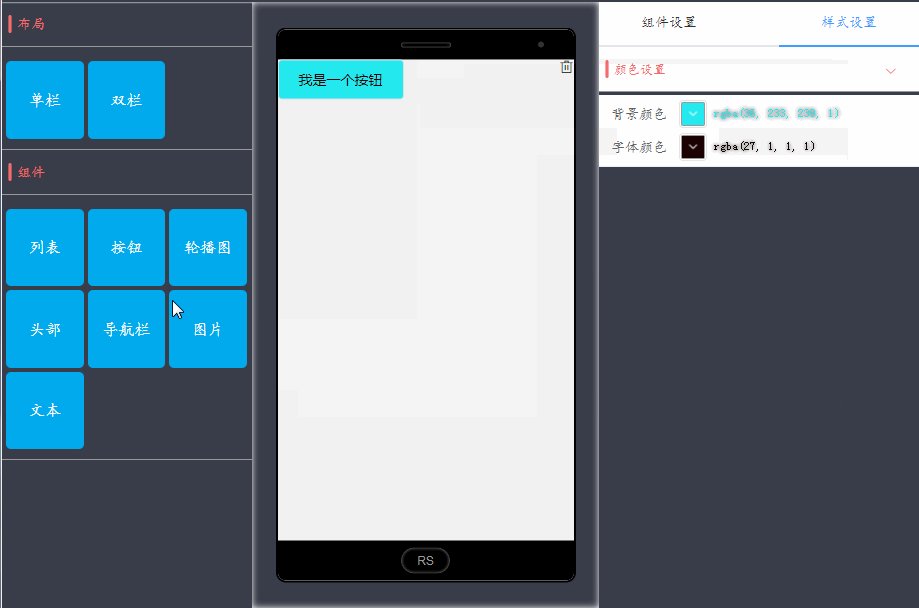
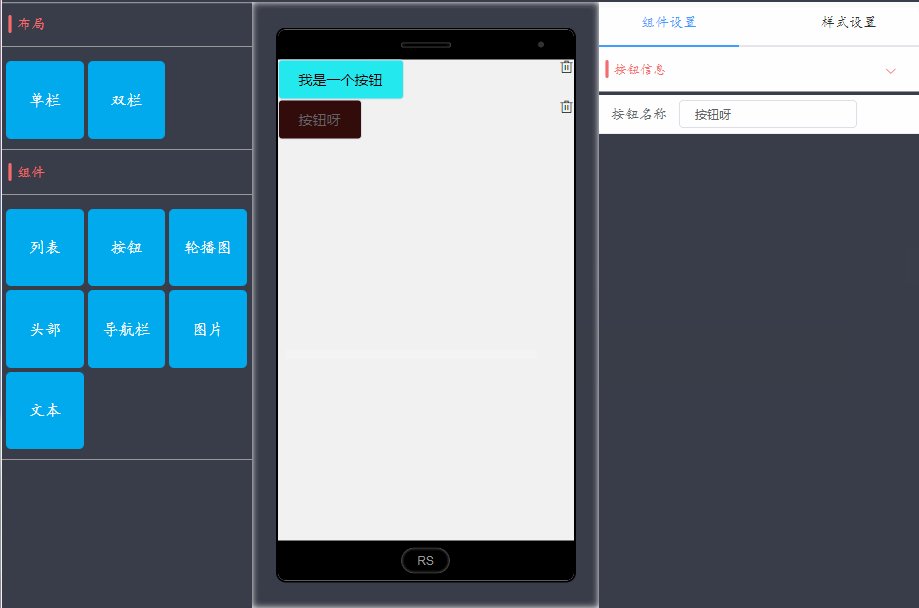
-> 来看看效果图吧
效果图展示

结束语
好了,今天写了很多了,最后我们来梳理一下思路:
1、首先配置左侧的拖拽组件
2、配置vuex中的数据
3、app.vue中配置
4、编辑组件的配置
5、各种数据的传递与依赖
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to create an automatic website building project in vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




