
The icon library that comes with element-ui is not complete enough, and third-party icons still need to be introduced. Below I bring you a tutorial on how to use icons with Vue Element. Friends who are interested should take a look.
element-ui’s built-in icon library is still not complete enough. You still need to introduce third-party icons. You can do it yourself. There have always been some problems when using it. I referred to some tutorials and recorded them in detail
For us, the first choice is of course the Alibaba icon library
Tutorial:
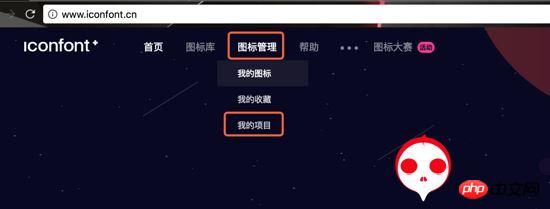
1. Open Alibaba icon, Register>Login>Icon Management>My Project

Icon Management>My Project, click in
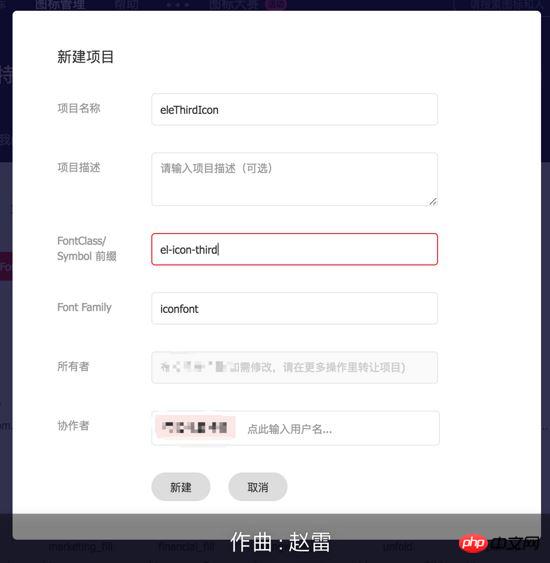
New Project

New Project
Write the project name as you like. Note the prefix, do not have the same name as the icon that comes with element-ui (prefix: el-icon).
After setting, click New

Pay attention to the prefix. After setting up, click New
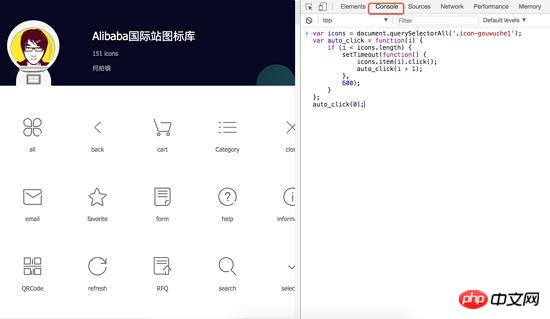
Now we return to the Alibaba icon homepage and click into the icon library you want. Because there is no batch import into the shopping cart, you usually need to click one by one, which is a waste of time. So please Enter the following code in the console, batch import
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
and click Enter, he will add all the icons of this set of libraries to the shopping cart
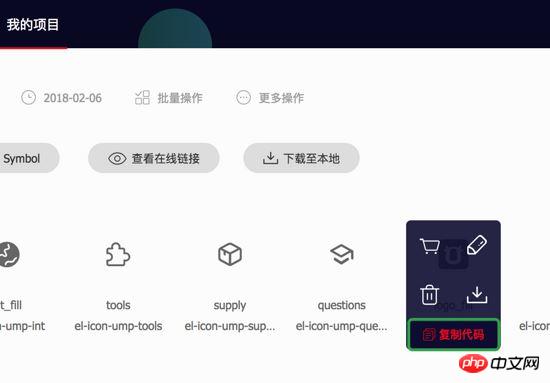
Click on the page Shopping cart

The shopping cart icon on the right side of the page, click
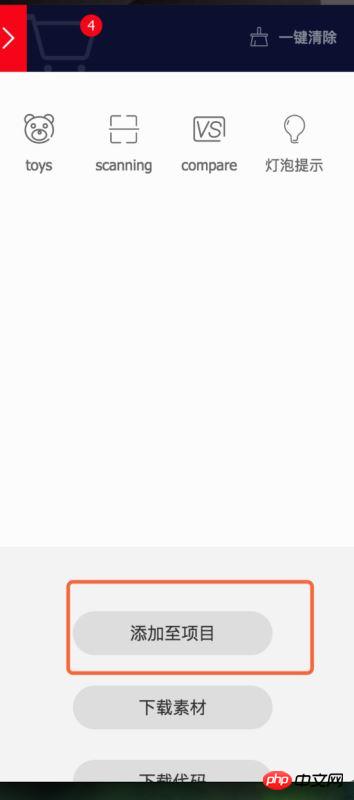
to add all the icons to the project just created

Add
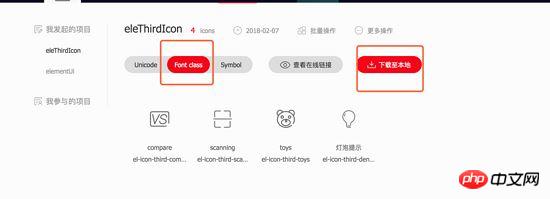
Set fontClass, then download to local

Download to local, decompress
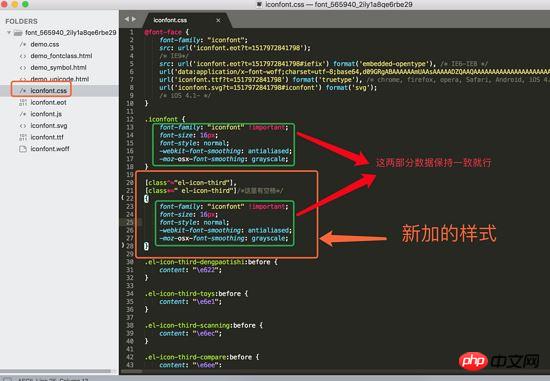
After decompression you You will get these files. Open the file in the circle in the picture
and add the following code. Note: el-icon-third is the icon prefix you set before. There is a space in front of the second el-icon-third.
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
Just keep the data in the green box consistent
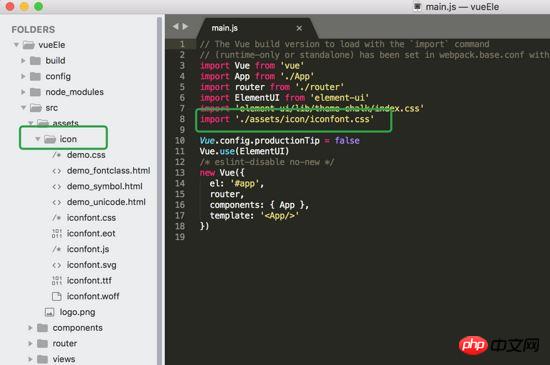
2. After setting up the above, open the vue project. I created it under src-assets Create the icon folder and copy all the files over.
Introduce the css into main.js

Remember to introduce it
Then re-npm run dev
3. Open the project in Alibaba icon and copy the icon code you want

Icon code: el-icon-ump-qianniudaidise
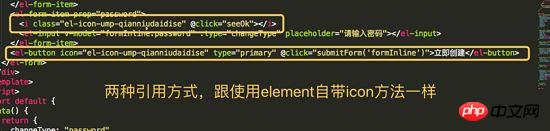
Use, two reference methods, the same as the usage method that comes with element

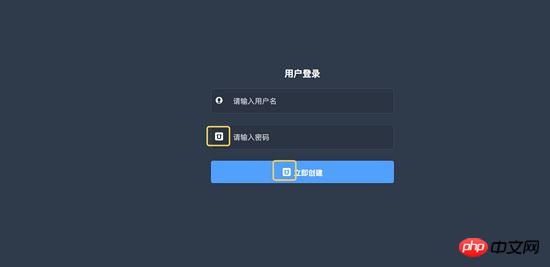
Final effect:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How jQuery implements image carousel
jQuery How to prevent the same event from being triggered quickly and repeatedly
Use AnglarJs to implement pull-up loading
The above is the detailed content of Using icon icon through Element in Vue. For more information, please follow other related articles on the PHP Chinese website!




