
This article mainly introduces the implementation method of VUE UEditor's single image cross-domain upload function. Friends who need it can refer to it
UEditor official website says that it does not provide cross-domain upload of single images, so you can only solve it yourself. I checked many solutions on the Internet, but I didn't see any used with vue, but I got some ideas. I tried it on the basis that I didn’t want to change too much source code... I accidentally found the solution: when uploading a leaflet, the backend does not directly return JSON, but redirects to the frontend page
Front-end: VUE
Back-end: WAMP ThinkPHP5.0
Front-end
http://localhost:8888
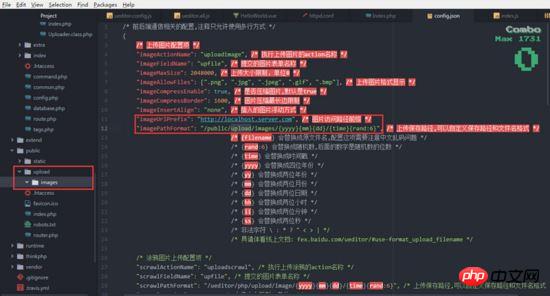
1. Go to the official website to download UEditor In vue, open ueditor.config.js to configure the server path (the local domain name can be added to the hosts file). The following is my configuration

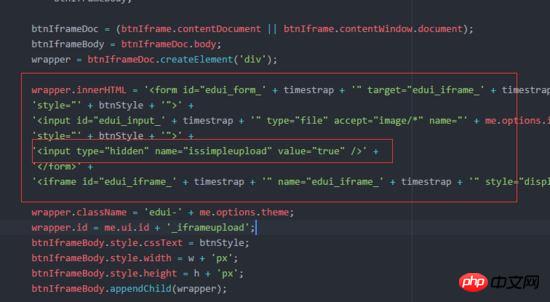
2. Open ueditor.all. js search for

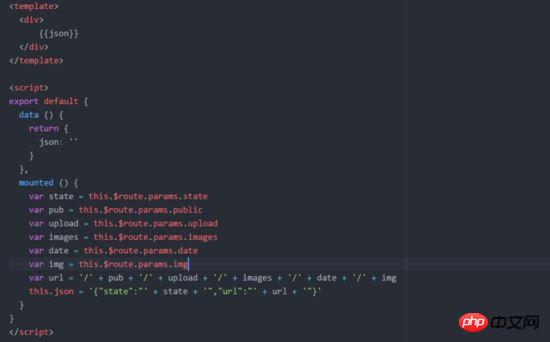
3. Create a page to display JSON data. I directly used routing parameters to receive the returned results and then spliced them together. The entire JSON could not be received, so I had to disassemble it. All the JSON was not displayed, and only the state and url were obtained. I don’t know yet how to receive backend data without accessing the interface. If you have a good solution, please suggest it.

Backend
http://localhost.server.com
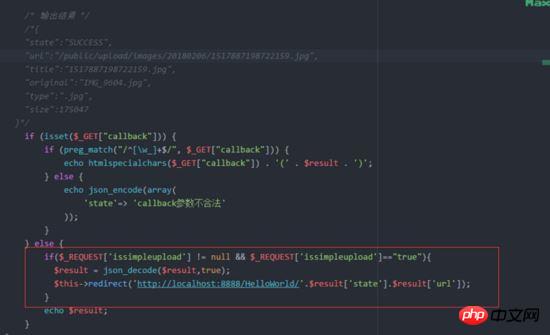
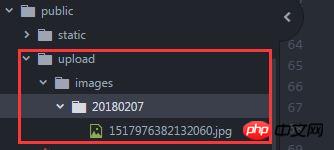
1. Download the PHP version of UEditor. Copy the files in the PHP folder to the project, and add judgment to the output results in the Controller. Single pictures do not directly return results

2. Modify the access path in Config.json and save path

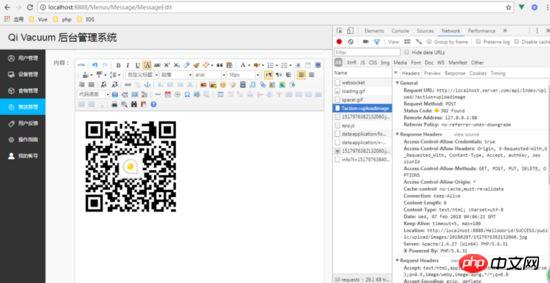
This is basically complete, look at the effect single picture


The above is me I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
About the use of vue-fontawesome in vue.js
Use JS to add new elements to the node
How to get node elements using JS
The above is the detailed content of How to implement single image cross-domain upload function in VUE + UEditor. For more information, please follow other related articles on the PHP Chinese website!




